标签:nod 就会 写法 文件名 round git eval 命令 nodejs
前言:拖了这么久,小菜鸟终于开始正式应用react,和es6来开发项目了。之前超喜欢同学的一个博客风格,这里贴一下地址:https://iwenku.net/,PC端是他很久之前做的,最近他重新做了一下移动端的。看完之后,我内心也勾勒出了一个自己的博客,所以开始正式搭建自己的博客作为项目练手吧。
一,搭建环境
1,安装node
第一步的话首先得确定安装好了node的环境,这个毋庸置疑哈。国外的官网的话好像得FQ,方正我就在node中文网上下载的。(http://nodejs.cn/)安装过程就不说了,方正这个步骤很简单的。
2,初始化,生成package.json
npm init (基本直接按回车就可以了)
3,安装webpack
先全局安装: npm install -g webpack
然后项目安装 : npm install webpack --save-dev
3,安装react
npm install react react-dom --save-dev
4,安装babel
因为我们要用的是es2015,浏览器没办法直接识别,所以需要安装babel插件,babel插件是webpack需要的加载器,如果没有这几个加载器我们的jsx语法,和es2015语法就会报错。如果某些代码需要调用Babel的API进行转码,就要使用babel-core模块。
npm install babel-loader babel-core --save-dev
这里我们安装的webpack1.x系列,安装的时候要注意,webpack2.x会有变化。
因为ES6语法每年都在更新,因此,我们需要一定的规则去转换。
npm install babel-preset-es2015 babel-preset-react --save-dev
5,安装webpack-dev-server
Webpack给本地开发提供了一个可选的服务器webpack-dev-server。webpack-dev-server是一个很小的express应用,使用前需要用npm安装。注意安装的时候要和webpack的版本对应,不然就会报错!
然后我们修改package.json的启动处:
"scripts": {
"dev": "webpack-dev-server --devtool --progress",
"build": "webpack -p"
}
6,安装其他插件
这个插件可以自动补全浏览器前缀
npm install autoprefixer --save
npm install style-loader css-loader --save
css-loader使得你能使用类似@import url(...)的方法实现require()的功能。
style-loader将所有的计算后的样式加入到页面中。两者组合就可以把样式嵌入到webpack打包后的js文件中。
如果不想把css打包到脚本中,可用extract-text-webpack-plugin插件。
npm install jsx-loader --save
7,安装完成后的package.json文件
{ "name": "react-blog", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "dev": "webpack-dev-server --devtool --progress", "build": "webpack -p" }, "repository": { "type": "git", "url": "https://github.com/sprout-echo" }, "author": "sprout", "license": "ISC", "devDependencies": { "autoprefixer": "^7.1.1", "babel-core": "^6.25.0", "babel-preset-stage-3": "^6.24.1", "css-loader": "^0.28.4", "jsx-loader": "^0.13.2", "react": "^15.6.1", "react-dom": "^15.6.1", "style-loader": "^0.18.2", "url-loader": "^0.5.9", "webpack": "^1.9.11", "webpack-dev-server": "^1.15.0" }, "dependencies": { "babel-loader": "^7.1.1", "babel-preset-es2015": "^6.24.1", "babel-preset-react": "^6.24.1" } }
8,新建一个文件 webpack.config.js
‘use strict‘; var path = require(‘path‘); var webpack = require(‘webpack‘); module.exports = { //为你的代码创建源地址。当有任何报错的时候可以让你更加精确地定位到文件和行号 devtool:‘eval-source-map‘, entry:{ main:‘./src/entry.js‘ //唯一入口文件 }, output:{ path:‘./build‘, //打包后文件存放的地方 filename:‘main.js‘, //打包后输出文件的文件名 publicPath:‘http://localhost:8800/build‘ //启动本地服务后的根目录 }, //服务器配置 devServer:{ port:8800, colors:true, //终端中输出结果为彩色 historyApiFallback: true, //不跳转 inline: true //实时刷新 }, module:{ //文件的加载器 //url-loader用于在js中加载png/jpg格式的图片文件,css/style loader用于加载css文件,less-loader加载器是将less编译成css文件; loaders:[ {test:/\.js?$/,loader:‘jsx!babel‘,include:/src/}, {test:/\.css$/,loader:[‘style-loader‘,‘css-loader‘]}, {test:/\.(png|jpg)$/,loader:‘url-loader?limit=819200‘} ] }, postcss: [ require(‘autoprefixer‘) //调用autoprefixer插件,css3自动补全 ], //resolve:用于指明程序自动补全识别哪些后缀 resolve:{ extensions:[‘‘,‘.js‘,‘.json‘,‘coffee‘] } }
具体的解释都加了注释,看了很多别人写的,感觉不一样的人有不一样的写法,所以具体的还是得自己看官网,自己来摸索。
9,项目启动
可以用命令行来启动
babel demo.js --presets es2015
但是每次启动的时候都要加参数是很麻烦的,所以我们就要想想办法。
在根目录下新建一个.babelrc文件
(windows下不允许直接右键没有文件名的文件,可以用cmd命令创建)
type nul>.babelrc
然后在文件中写入:
{
"presets":["es2015","react","stage-3"],
"plugins":[]
}
除了上面的方法,也可以在package.json文件中进行配置,添加
“babel”:{
"presets":["es2015","react","stage-3"]
}
然后我们启动项目的时候就可以直接输入 webpack
npm run dev
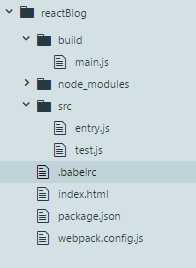
10,项目结构
最后贴一下目前的项目结构,还没有搭建博客的具体内容

build中的文件是webpack打包后的脚本
src中存放的就是我们的源代码,entry.js是入口文件,test.js是一个测试的react代码
好啦!环境具体测试过,没有任何问题,接下来就是投身于博客的具体开发啦
标签:nod 就会 写法 文件名 round git eval 命令 nodejs
原文地址:http://www.cnblogs.com/hsprout/p/7126797.html