标签:分享 div log code UI web join file 引入
一、静态资源目录改变(默认在dist下面)
默认:
webpack配置
output: { path: path.join(__dirname, ‘./dist‘), filename: ‘build.js‘, chunkFilename: "[id].chunk.js", // publicPath: ‘/dist/‘, },
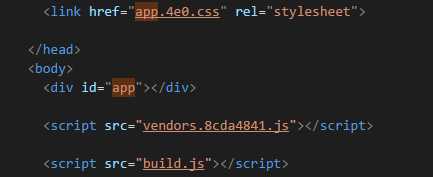
index.html中

现在需要修改在dist下面,修改后:
webpack配置
output: { path: path.join(__dirname, ‘./dist‘), filename: ‘build.js‘, chunkFilename: "[id].chunk.js", publicPath: ‘/dist/‘, },
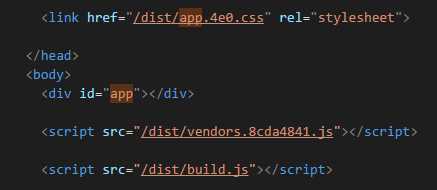
index.html中

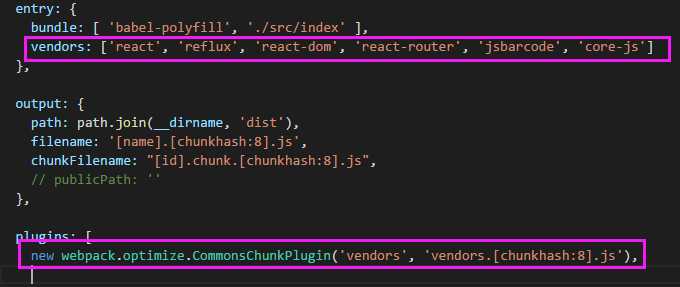
二、公共代码提取

上为公共代码引入,下为公共代码提取
标签:分享 div log code UI web join file 引入
原文地址:http://www.cnblogs.com/yangstar90/p/7127952.html