标签:round touch 问题 form top for ima scrolling 读后感
写在前面的话:
tips:写移动的时候,那些头部需要固定显示在显示屏顶部的,通常在PC端我会用fixed来写。但是,在移动端,这并不是一个好方法,因为弹出输入小键盘的时候,会造成fixed 的元素偏移掉,在这里有两种方法可以解决:
1.建议移动端布局采用以下方式(见正文),如果有错误的地方,还请指正~
2.另外还看到一篇文章提到这个问题,作者让固定的头部仍然采用fixed, 然后内容区也用了fixed,内容区的fixed元素这样写:{position:fixed;top:80px;bottom:80px;width:100%;overflow:scroll;}
我用的方法是:
html, body { position: relative; width: 100%; height: 100%; max-width: 800px; min-width: 320px; overflow-x: hidden; overflow-y: hidden; margin: 0 auto; background: #fff; } .views { position: relative; width: 100%; height: 100%; overflow-x: hidden; overflow-y: auto; -webkit-overflow-scrolling: touch; /* 在ios上滑屏更流畅,不信你去掉试试 */ } .g3 { width: 8.66133rem; height: 2.176rem; font-size: 0.512rem; color: #000; line-height: 0.72533rem; border: 1px solid red; overflow: hidden; }
<body> <div class="views"> <p class="g3"> 动机客户赶快交电话费开发将对方很高科技的化工科技和登记客户对方更好看的恢复规划的国际化考核得分科技化工等客观和登记和高科技好读后感京东框架读后感动机户赶快交电话费开发将对方很高科技的化工科技和登记客户对方更好看的恢复规划的国际化考核 </p> <!-- 此处省略 n 个 相同的p标签,要多到滑几屏的长度 --> <p class="g3"> 动机客户赶快交电话费开发将对方很高科技的化工科技和登记客户对方更好看的恢复规划的国际化考核得分科技化工等客观和登记和高科技好读后感京东框架读后感动机户赶快交电话费开发将对方很高科技的化工科技和登记客户对方更好看的恢复规划的国际化考核 </p> </div> </body>
关于滑屏卡顿的问题,上面已经提到,要加上:
-webkit-overflow-scrolling: touch;
就可以了;
那电话类数字又是啥?
代码:
样式和上文一样~,html如下:
<body> <div class="views"> <p class="g3"> 动机客户赶快交电话费开发将对方很高科技的化工科技和登记客户对方更好看的恢复规划的国际化考核得分科技化工等客观和登记和高科技好读后感京东框架读后感动机户赶快交电话费开发将对方很高科技的化工科技和登记客户对方更好看的恢复规划的国际化考核 </p> <p class="g3" style="width: 100%;background: green; color: #fff;"> 动机客户划的国际化考核400-105-0666 </p> </div> </body>
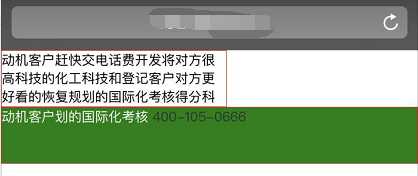
效果图如下:
在ios 中微信端与安卓端的效果是一样的,如以下截图:
点击数字:在ios微信端不能唤起拨打,在chrome 都不能唤起拨打;在safari上点击时会弹框说被禁止,当点击“允许通话”时,是可以拨打的,但样式不能忍啊……
在安卓 的QQ里面打开不能唤起拨打,在MX4浏览器是可以的;

然而在 safari 上就变成了这样:

解法:
第1步. 加一行meta 标签:
<meta name = "format-detection" content = "telephone=no">
刷新页面,发现在safari 上样式正常了~~~,然而,拨打电话的功能木有了额。
第二步.把数字装进a 标签里:
.tel-num{ color: #fff; }
<a href="tel:400-105-0666" class="tel-num">400-105-0666</a>
现在试试点击吧,发现ios 端 的微信端也可以唤起拨打了,safari也可以像之前一样点击“允许通话”,允许拨打电话了,chrome也可以啦~
在安卓 的QQ里面可以唤起拨打,在MX4浏览器仍然是可以的
原来这才是电话号码的正确书写方式~呃呃呃
关于移动端开发时iOS上滑屏卡顿的问题,以及电话类数字的样式失控问题
标签:round touch 问题 form top for ima scrolling 读后感
原文地址:http://www.cnblogs.com/Christeen/p/7028979.html