标签:class back 也会 http oct image border 标准 没有
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>BFC</title> 6 <style type="text/css"> 7 .div1 {background-color: #FCE38A; width: 200px; height: 100px;} 8 .div2 {background-color: #EAFFD0; width: 200px; height: 100px;} 9 .div3 {background-color: #95E1D3; width: 200px; height: 100px;} 10 </style> 11 </head> 12 13 <body> 14 <div class="div1">div1</div> 15 <div class="div2">div2</div> 16 <div class="div3">div3</div> 17 </body> 18 </html>

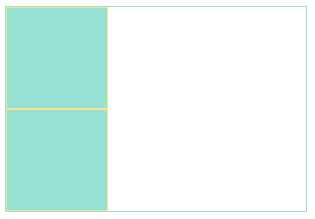
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>BFC清除内部浮动</title> 6 <style type="text/css"> 7 .child {background-color: #95E1D3; border: 1px solid #FCE38A; width: 100px; height: 100px;} 8 .parent {width: 300px; border: 1px solid #95E1D3;} 9 </style> 10 </head> 11 <body> 12 <div class="parent"> 13 <div class="child"></div> 14 <div class="child"></div> 15 </div> 16 </body> 17 </html>

父集的被两个子div撑起来了,现在给child添加浮动


这个时候,父容器变成了2条重合的线了,也就是高度变为0了,即所说的高度塌陷。这是因为parent在计算高度时,parent内部的浮动元素child也会参与计算。
我们将父集浮动起来,


可以看出浮动父集元素解决了高度塌陷的问题。
标签:class back 也会 http oct image border 标准 没有
原文地址:http://www.cnblogs.com/zh23/p/7128369.html