标签:而在 通过 bsp 事物 有一个 博客 fine 依赖 blog
今天是第一次写博客,写点在javascript中重要的一个概念----原型(prototype);
原型,顾名思义,就是一切事物的模板。
柏拉图在《理想国》卷10中说:“床不是有三种吗?第一种是自然中本有的,我想无妨说是神创造的,因此没有旁人能制造它;第二是木匠制造的,第三种是画家制造的。”
原型就像是自然中本有的。
原型是依赖事物的,现实中现有床,而柏拉图的心中才有一个完美的床。而在javascript中,一旦构造方法,原型就会出现。
1 function Person(){}; 2 undefined 3 Person.prototype; 4 Object {constructor: function}
Person是一个构造函数,一旦函数声明,该函数的原型就会自动生成,通过 .prototype 即可访问。
而原型亦可用 .constructor 访问构造函数。

constructor为构造者之意。
1 Person.prototype.constructor; 2 function Person(){}
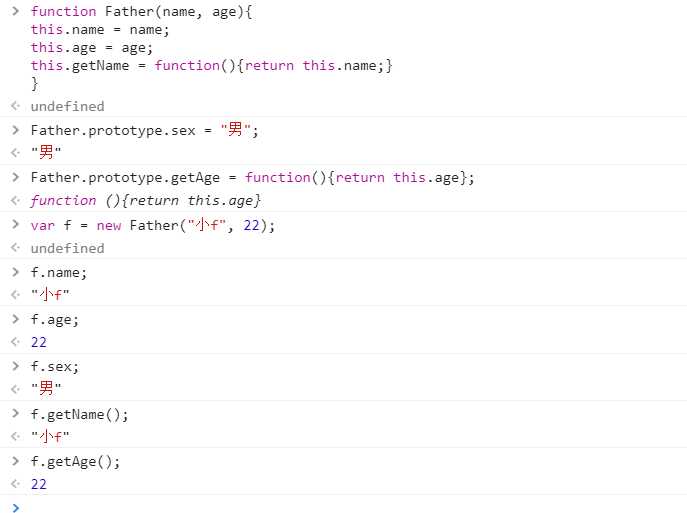
当通过这个构造函数new出一个新对象,该对象会获得构造方法和原型中所有的属性和方法;
标签:而在 通过 bsp 事物 有一个 博客 fine 依赖 blog
原文地址:http://www.cnblogs.com/cpyeah/p/7128716.html