标签:竖屏 导航 配置 listener height 演示 相关 相对 currently
代码清单10-3 访问来自触摸传感器的数据
1 //在页面上创建一个<p>元素,用以显示当前屏幕上的接触总数量 2 var touchCountElem = document.createElement("p"); 3 4 //定义一个事件处理函数。当一个与接触相关的事件发生时,执行此函数 5 function handleTouchEvent(event) { 6 7 //获得当前屏幕上所有接触的数组 8 var allTouches = event.touches, 9 allTouchesLength = allTouches.length; 10 11 //当用户把手指接触或按在屏幕上时,阻止浏览器的默认动作发生 12 if(event.type === "touchstart") { 13 event.preventDefault(); 14 } 15 16 //在页面中显示当前接触的总数量 17 touchCountElem.innerHTML = "There are currently" + allTouchesLength + "touches on the screen." 18 } 19 20 //把<p>元素添加入当前页面 21 document.body.appendChild(touchCountElem); 22 23 //当一只手指与屏幕发生接触动作(touchstart)或离开动作(touchend)时, 24 //指派相应的事件处理函数来进行处理 25 window.addEventListener("touchstart", handleTouchEvent, false); 26 window.addEventListener("touchend", handleTouchEvent, false);
Apple IOS设备支持一些更先进的与手势相关的JavaScript事件。当用户的两只或两只手以上的手指在屏幕上发生捏或旋转动作时,这些事件就会发生,并能返回手指在屏幕上的移动距离。然而,这些都是在特定设备上才能生效的。如果你需要复制这些事件到其他设备上,你会发现Hammer.js(https://hammerjs.github.io/)这个JavaScript库十分有用。它能很容易地适用多种设备,在你的网站中实适用手势功能。
扩展阅读:
https://www.html5rocks.com/en/mobile/touch/
10.2.3 访问姿态传感器和方向传感器
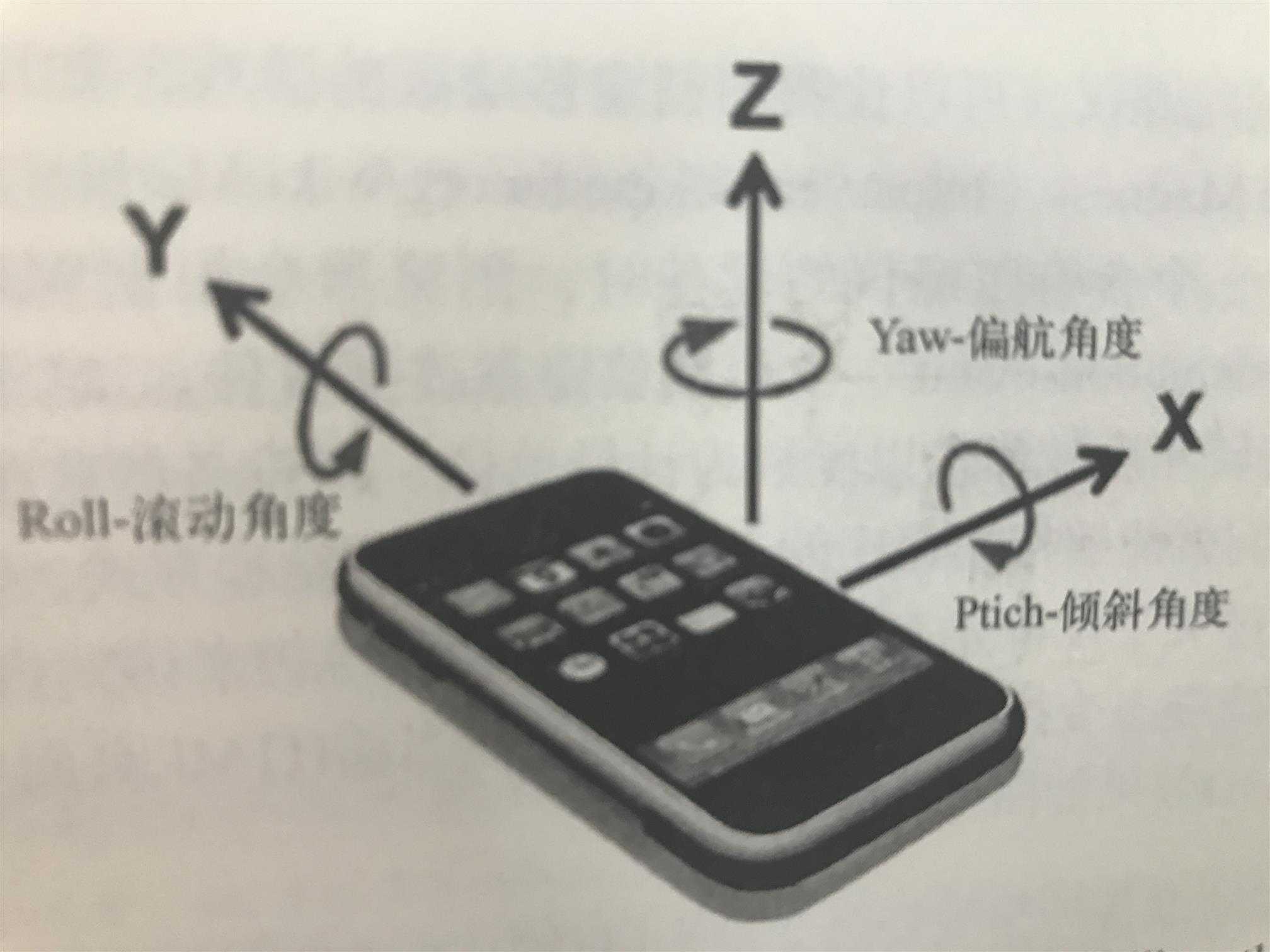
通过姿态传感器,可以知道设备的那一面朝上摆放。姿态传感器还可以检测出设备相对于3条旋转轴是如何摆放的(如图10-3所示),就如设备有一个内部陀螺仪一般。某些设备,如苹果的iPhone和iPad,还配置了磁力传感器,它有助于确立设备摆放的精确方向。围绕着x轴,y轴和z轴的旋转可以分别表示滚动角度、倾斜角度和偏航角度,或用角度表示beta,gamma,和alpha旋转。
 图10-3 移动设备的x轴,y轴和z轴旋转
图10-3 移动设备的x轴,y轴和z轴旋转
通过获悉移动设备的摆放姿态,我们可以调整页面中的一些界面元素,以适应新的布局。如根据摆放姿态相应地把导航菜单安排在主内容显示区域的上方或侧方。W3C Screen Orientation API(JavaScript形式)可以让我们获悉设备当前的摆放姿态,无论是肖像模式的竖屏还是风景模式的横屏。我们还能获悉设备是否处于颠倒摆放的姿态。当设备的摆放姿态发生变化时,它会发出orientationchange事件。我们可以利用该事件编写相应的代码,于设备的摆放姿态发生变化的那一刻执行。代码清单10-4的例子演示了如何使用Screen Orientation API来把一个CSS类添加至页面的<body>标签上,以指出当前设备究竟是竖屏还是横屏,并可以相应地进行与之相适应的应用样式的改变。
代码清单10-4 基于移动设备的摆放姿态改变HTML页面中的一个class属性
精通JavaScript--10移动设备JavaScript开发
标签:竖屏 导航 配置 listener height 演示 相关 相对 currently
原文地址:http://www.cnblogs.com/wingzw/p/7128710.html