标签:idt 允许 loop i++ 应用 回调 代码 运行 不同
jQuery 遍历 - each() 方法主要用于DOM遍历,each() 方法规定为每个匹配元素规定运行的函数。
语法:
$(selector).each(function(index,element))
W3School上显示回调函数是必须的,index - 选择器的 index 位置,element - 当前的元素(也可使用 "this" 选择器).
$().each,对于这个方法,在dom处理上面用的较多。如果页面有多个input标签类型为checkbox,对于这时用$().each来处理多个checkbook,例如:
$(“input[name=’ch’]”).each(function(i){
if($(this).attr(‘checked’)==true) {
//一些操作代码
}
})
回调函数是可以传递参数,i就为遍历的索引。
对于jQuery对象,只是把each方法简单的进行了委托:把jQuery对象作为第一个参数传递给jQuery的each方法.换句话说:jQuery提供的each方法是对参数一提供的对象的中所有的子元素逐一进行方法调用。
1、遍历对象(没有附加参数)
$.each(Object, function(name, value) {
this; //this指向当前属性的值
name; //name表示Object当前属性的名称
value; //value表示Object当前属性的值
});
2、遍历数组(没有附加参数)
1 $.each(Array, function(i, value) {
2 this; //this指向当前元素
3 i; //i表示Array当前下标
4 value; //value表示Array当前元素
5 });
6
下面提一下jQuery的each方法的几种常用的用法:
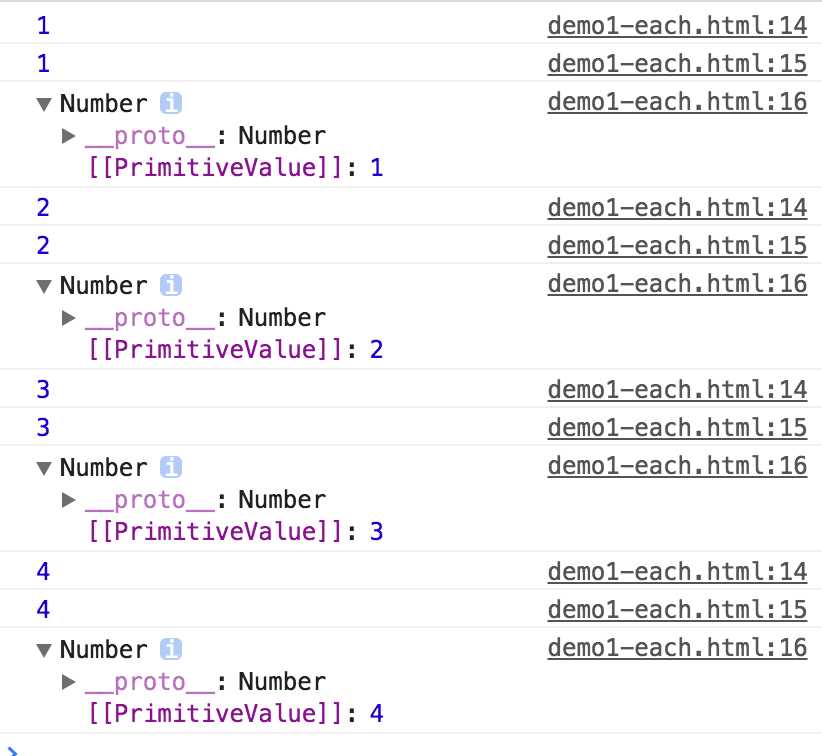
1 var obj = { one:1, two:2, three:3, four:4}; 2 $.each(obj,function(i,v){ 3 console.log(v);//对象的属性值 4 console.log(obj[i]);//对象的属性值 5 console.log(this);//对象当前属性的值 6 })

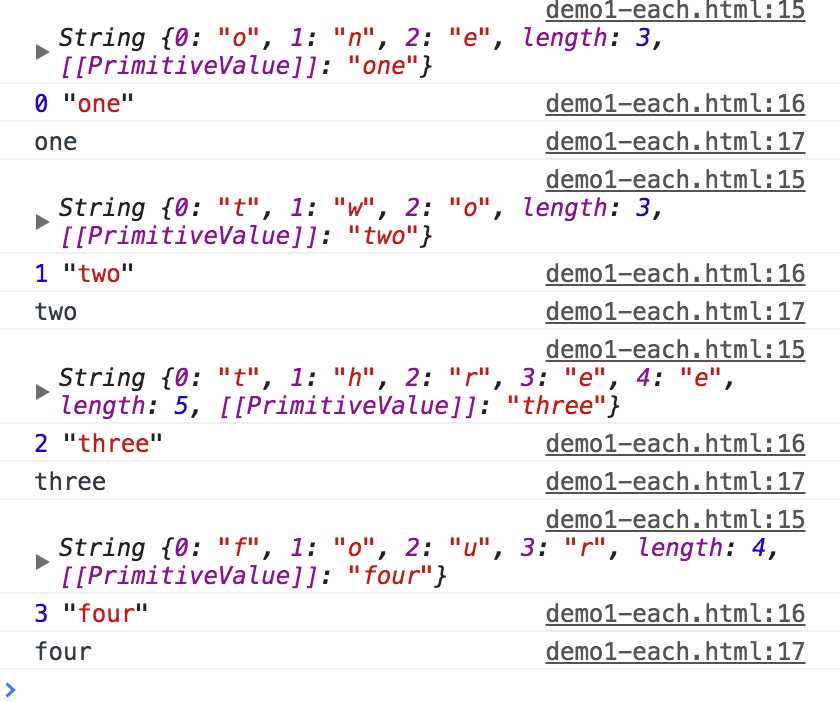
var arr = [ "one", "two", "three", "four"]; $.each(arr, function(i,v){ alert(this); console.log(this); console.log(i,arr[i]); console.log(v); });
输出:

JQuery中的each函数在1.3.2的官方文档中的描述如下:
each(callback)
以每一个匹配的元素作为上下文来执行一个函数。
意味着,每次执行传递进来的函数时,函数中的this关键字都指向一个不同的DOM元素(每次都是一个不同的匹配元素)。而且,在每次执行函数时,都会给函数传递一个表示作为执行环境的元素在匹配的元素集合中所处位置的数字值作为参数(从零开始的整形)。返回 ‘false‘ 将停止循环 (就像在普通的循环中使用 ‘break‘)。返回 ‘true‘ 跳至下一个循环(就像在普通的循环中使用‘continue‘)。
迭代两个图像,并设置它们的 src 属性。注意:此处 this 指代的是 DOM 对象而非 jQuery 对象。
HTML 代码:
1 <img/><img/>jQuery 代码:
2 $("img").each(function(i){
3 this.src = "test" + i + ".jpg";
4 });
结果:[ <img src="test0.jpg" />, <img src="test1.jpg" /> ]
当然,在遍历元素的时候,jquery是允许自定义跳出的,请看示例代码:你可以使用 ‘return‘ 来提前跳出 each() 循环。
$(selector).each(function(index,element))参数 描述
function(index,element) 必需。为每个匹配元素规定运行的函数。
?index - 选择器的 index 位置
?element - 当前的元素(也可使用 "this" 选择器
输出每个 li 元素的文本:
$("button").click(function(){
$("li").each(function(){
alert($(this).text())
});
});
实例:
jQuery.each=function( obj, fn, args ) { if ( args ) {
//通过length来判断obj是对象还是数组,很巧妙,数组和对象的区别,数组有length,对象肯定没有,单个对象的length值为undefined
if ( obj.length == undefined ){
for ( var i in obj ) fn.apply( obj, args );
}else{ for ( var i = 0, ol = obj.length; i < ol; i++ ) {
if ( fn.apply( obj, args ) === false ) break; } }
} else { if ( obj.length == undefined ) {
for ( var i in obj ) fn.call( obj, i, obj );
}else{
for ( var i = 0, ol = obj.length, val = obj[0]; i < ol && fn.call(val,i,val) !== false; val = obj[++i] ){} } } return obj;
}
那怎么跳出each呢
jquery再遍历选定的对象时候用each比较方便。有种应用是找到里面符合条件的对象后,要跳出这个循环。
javascript的跳出循环一般用break.
同事遇到这个问题,下意识 的用了break,想跳出这个循环。结果报错
SyntaxError: unlabeled break must be inside loop or switch
经查,应该用一个
在回调函数里return false即可,大多数jq的方法都是如此的
返回 ‘false‘ 将停止循环 (就像在普通的循环中使用 ‘break‘)。 返回 ‘true‘ 跳至下一个循环(就像在普通的循环中使用‘continue‘)。
JQuery中$.each 和$(selector).each()的区别详解
标签:idt 允许 loop i++ 应用 回调 代码 运行 不同
原文地址:http://www.cnblogs.com/xuzhudong/p/7128775.html