标签:html 一个 alt src png 网页 jpg 网上 log
从网上看到的一个制作字体图标的教程,自己试用过,确实还不错,就把教程搬过来了,方便查看。
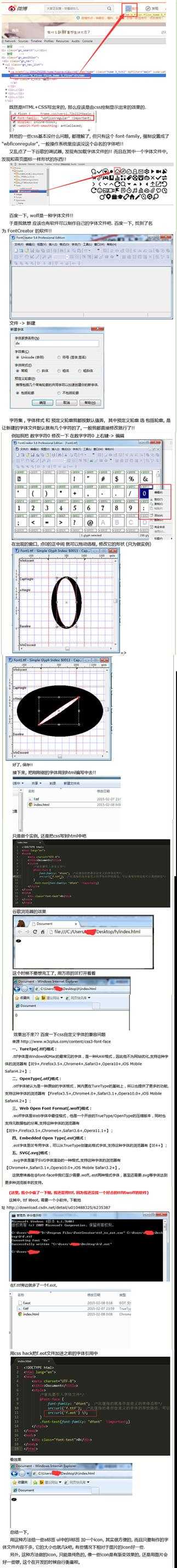
我们UI做出来矢量的图,放到这个软件里操作 ,下面有教程,之后输入.ttf或是.otf格式的字体,我是在网上找了一个转字体的网址(http://www.font2web.com/),生成之后就是网页用的字体了。
,下面有教程,之后输入.ttf或是.otf格式的字体,我是在网上找了一个转字体的网址(http://www.font2web.com/),生成之后就是网页用的字体了。

标签:html 一个 alt src png 网页 jpg 网上 log
原文地址:http://www.cnblogs.com/laq627/p/7131266.html