标签:方法总结 sdn tar 写法 alt 宽度 htm log get
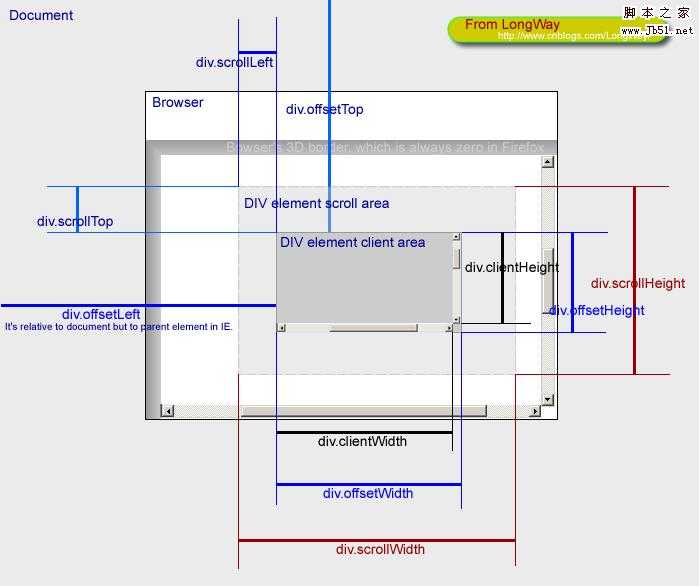
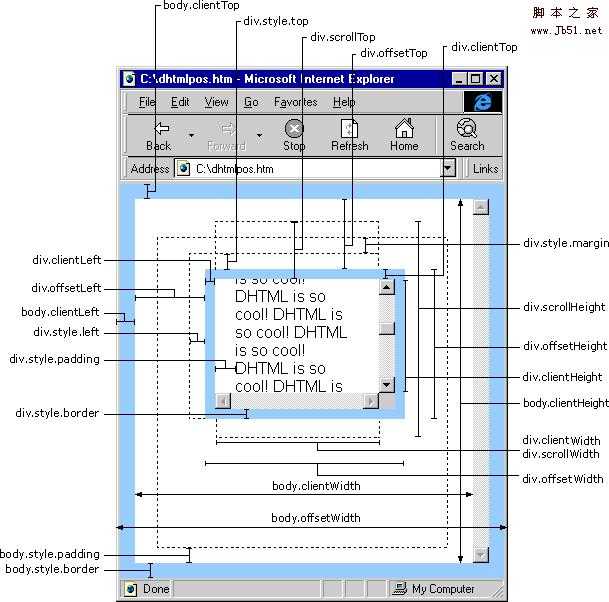
1、offsetWidth、width()、clientWidth、scrollWidth


2、鼠标的坐标clientX/offsetX/screenX
3、参考来源
http://blog.csdn.net/piziliweiguang/article/details/7762770
http://www.jb51.net/web/28848.html
标签:方法总结 sdn tar 写法 alt 宽度 htm log get
原文地址:http://www.cnblogs.com/wangdake-qq/p/7131288.html