标签:style blog http color os io 使用 java strong
据本人了解,目前较常用的分页实现办法有两种:
1.每次翻页都修改SQL,向SQL传入相关参数去数据库实时查出该页的数据并显示。
2.查出数据库某张表的全部数据,再通过在业务逻辑里面进行处理去取得某些数据并显示。
对于数据量并不大的简单的管理系统而言,第一种实现方法相对来说容易使用较少的代码实现分页这一功能,本文也正是为大家介绍这种方法:
一、MyBatis数据表配置文件:
1 <?xml version="1.0" encoding="UTF-8"?> 2 <!DOCTYPE mapper 3 PUBLIC "-//ibatis.apache.org//DTD Mapper 3.0//EN" 4 "http://ibatis.apache.org/dtd/ibatis-3-mapper.dtd"> 5 <mapper namespace="ec.help.dao.UserDao"> 6 7 <resultMap type="ec.help.bean.User" id="userResult" > 8 <id column="id" javaType="string" /> 9 <result column="username" javaType="string" /> 10 <result column="password" javaType="string" /> 11 </resultMap> 12 13 <sql id="userColumn"> id, username, password</sql> 14 15 <select id="getUser" parameterType="map" resultType="ec.help.bean.User" > 16 select * from User where username=#{0} and password=#{1} 17 </select> 18 19 <select id="getAllUser" parameterType="map" resultType="ec.help.bean.User" > 20 select * from User 21 </select> 22 23 <!-- 分页使用SQL --> 24 <select id="getUserByPage" resultType="ec.help.bean.User" > 25 select * from user limit #{0},#{1} 26 </select> 27 28 <insert id="addUser" parameterType="ec.help.bean.User"> 29 insert into User(id,username,password) values(#{id},#{username},#{password}) 30 </insert> 31 32 33 <delete id="deleteUser" parameterType="String"> 34 delete from User where id=#{id} 35 </delete> 36 37 <select id="showUser" parameterType="String" resultType="ec.help.bean.User" > 38 select * from User where id=#{id} 39 </select> 40 41 <update id="updateUser" parameterType="map"> 42 update User set username=#{0},password=#{1} where id=#{2} 43 </update> 44 </mapper>
SQL中传入的第一个参数为开始的行数,第二个参数为数据条数。
二、Controller中逻辑实现:
1 @Value("#{configProperties[‘userPageSize‘]}") 2 private String userPageSize; 3 4 @RequestMapping("/listUser.do") 5 public ModelAndView listUser(String page,Model model){ 6 7 //每页显示的条数 8 int pageSize = Integer.parseInt(userPageSize); 9 10 List<User> users = new ArrayList<User>(); 11 users = this.userService.getAllUser(); 12 13 //查到的总用户数 14 model.addAttribute("userNum", users.size()); 15 16 //总页数 17 int pageTimes; 18 if(users.size()%pageSize == 0) 19 { 20 pageTimes = users.size()/pageSize; 21 }else 22 { 23 pageTimes = users.size()/pageSize + 1; 24 } 25 model.addAttribute("pageTimes", pageTimes); 26 27 //页面初始的时候page没有值 28 if(null == page) 29 { 30 page = "1"; 31 } 32 33 //每页开始的第几条记录 34 int startRow = (Integer.parseInt(page)-1) * pageSize; 35 users = this.userService.getUserByPage(startRow, pageSize); 36 37 model.addAttribute("currentPage", Integer.parseInt(page)); 38 model.addAttribute("users", users); 39 40 return new ModelAndView("user/listUser"); 41 }
三、分页页面文件:
1 <%@ page language="java" import="java.util.*" pageEncoding="GBK"%> 2 <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> 3 <div class="pagging"> 4 <div class="left">共${userNum}条记录</div> 5 <div class="right"> 6 <c:if test="${currentPage == 1}"> 7 <span class="disabled"><< 前一页</span> 8 </c:if> 9 <c:if test="${currentPage != 1}"> 10 <a href="listUser.do?page=${currentPage-1}"><< 前一页</a> 11 </c:if> 12 <c:if test="${currentPage == 1}"> 13 <span class="current">1</span> 14 </c:if> 15 <c:if test="${currentPage != 1}"> 16 <a href="listUser.do?page=1">1</a> 17 </c:if> 18 <% 19 int pageTimes = (Integer)session.getAttribute("pageTimes"); 20 for(int i=1;i<pageTimes;i++) 21 { 22 request.setAttribute("page", i+1); 23 %> 24 <c:if test="${currentPage == page}"> 25 <span class="current"><%=i+1%></span> 26 </c:if> 27 <c:if test="${currentPage != page}"> 28 <a href="listUser.do?page=<%=i+1%>"><%=i+1%></a> 29 </c:if> 30 <%} %> 31 32 <c:if test="${currentPage == pageTimes}"> 33 <span class="disabled">后一页 >></span> 34 </c:if> 35 <c:if test="${currentPage != pageTimes}"> 36 <a href="listUser.do?page=${currentPage+1}">后一页 >></a> 37 </c:if> 38 </div> 39 </div>
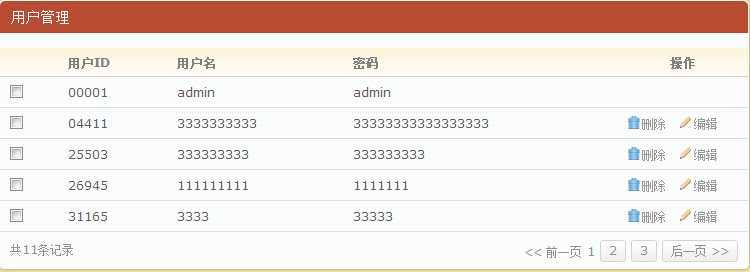
四、实现效果:

标签:style blog http color os io 使用 java strong
原文地址:http://www.cnblogs.com/xianan87/p/3948816.html