标签:port highlight 关键字 shift 内容 node 技术 鼠标 9.png
举个例子: 学校有学生,有老师,由班级,每一个都是一个模块
创建一个school的本地文件,新建student.js teacher.js klass.js //因为class是关键字
然后实现每个模块的内容:
student.js
function add(student){
console.log(‘Add Student:‘ + student)
}
//挂载
exports.add = add
teacher.js
function add(teacher){
console.log(‘Add Teacher:‘ + teacher)
}
//挂载
exports.add = add //挂载
klass.js
将student teacher require到klass中
var student = require(‘./student‘)
var teacher = require(‘./teacher‘)
function add(teacherName,students){
teacher.add(teacherName)
students.forEach(function(item,index)
{
student.add(item);
})
}
exports.add=add
创建一个主页面 index.js
var klass = require(‘./klass‘) klass.add(‘zhangsan‘,[‘lisi‘,‘wangwu‘,‘zhaoliu‘])
cmd打开命令窗口进入school文件 或者 shift + 鼠标右键 -> 在此处打开命令窗口
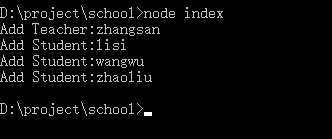
输入命令 node index 结果如下所示

标签:port highlight 关键字 shift 内容 node 技术 鼠标 9.png
原文地址:http://www.cnblogs.com/xwtbk/p/7132543.html