标签:set 并且 reject logs web img java ref 成功
跟多关于Promose的了解 https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Using_promises
Promise 表示异步操作的最终完成或失败的对象.
异步函数调用
<script> function callback() { console.log(‘Done‘); } console.log("before setTimeout()"); setTimeout(callback, 1000);//一秒钟后调用callback函数 console.log("after setTimeout()"); </script>

Promise 是一个返回的对象,您将回调函数附加到,而不是将回调函数传递给函数。
例如,而不是期望两个回调的旧式函数,并且在最终完成或失败时调用其中一个函数
我们把Promise看做一个类。
构造函数:
new Promise( /* executor */ function(resolve, reject) { ... } );
方法:
Promise.resolve(value)
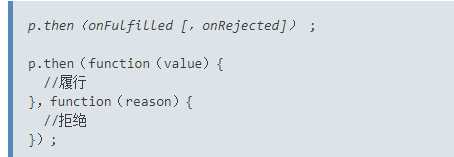
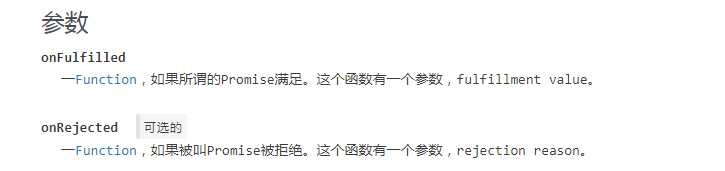
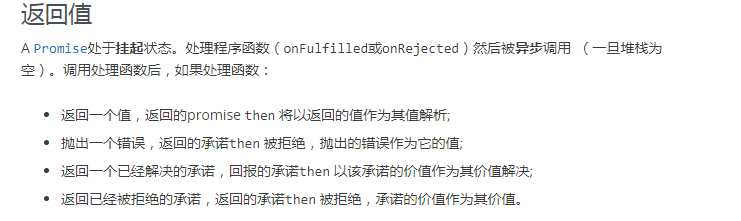
then()方法返回a Promise。它最多有两个参数:回调函数的成功和失败案例Promise。


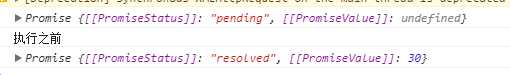
var p1 = Promise.resolve(30); var p2 = p1.then(function (value) { console.log("执行之前"); return value; }); //返回的是Promise 对象 console.log(p2); // setTimeout(function () { console.log(p2); },1000)

标签:set 并且 reject logs web img java ref 成功
原文地址:http://www.cnblogs.com/Sea1ee/p/7133360.html