标签:project ext 一个 选项 输入 3.1 creat root --
来自http://www.cnblogs.com/candle806/p/3439469.html和http://blog.csdn.net/chuyuqing/article/details/28879477和http://blog.csdn.net/xybelieve1990/article/details/52043127,我自己整合优化了一下
Eclipse+Maven创建webapp项目<一>
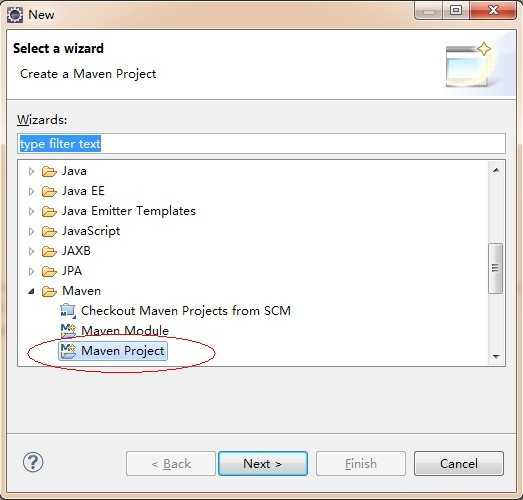
1、开启eclipse,右键new——》other,如下图找到maven project

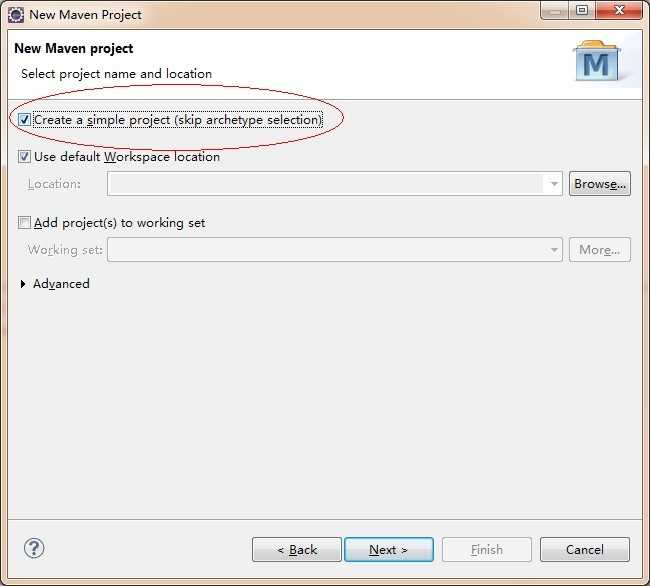
2、选择maven project,显示创建maven项目的窗口,勾选如图所示,Create a simple project

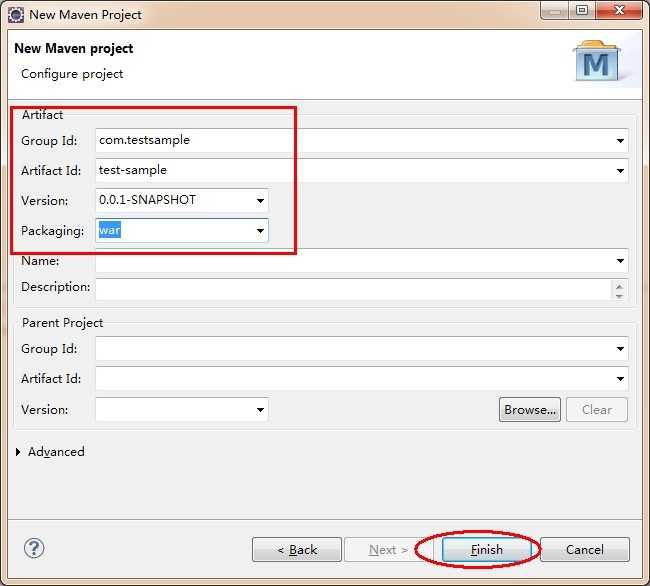
3、输入maven项目的基本信息,如下图所示:

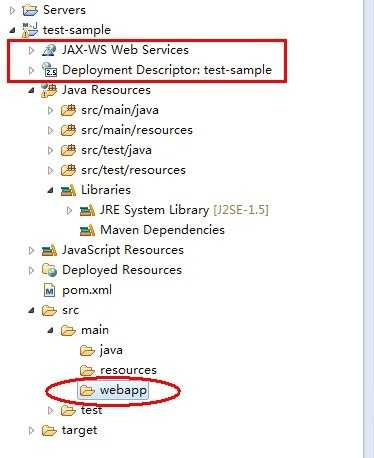
4、完成maven项目的创建,生成相应的maven项目结果,如下所示:

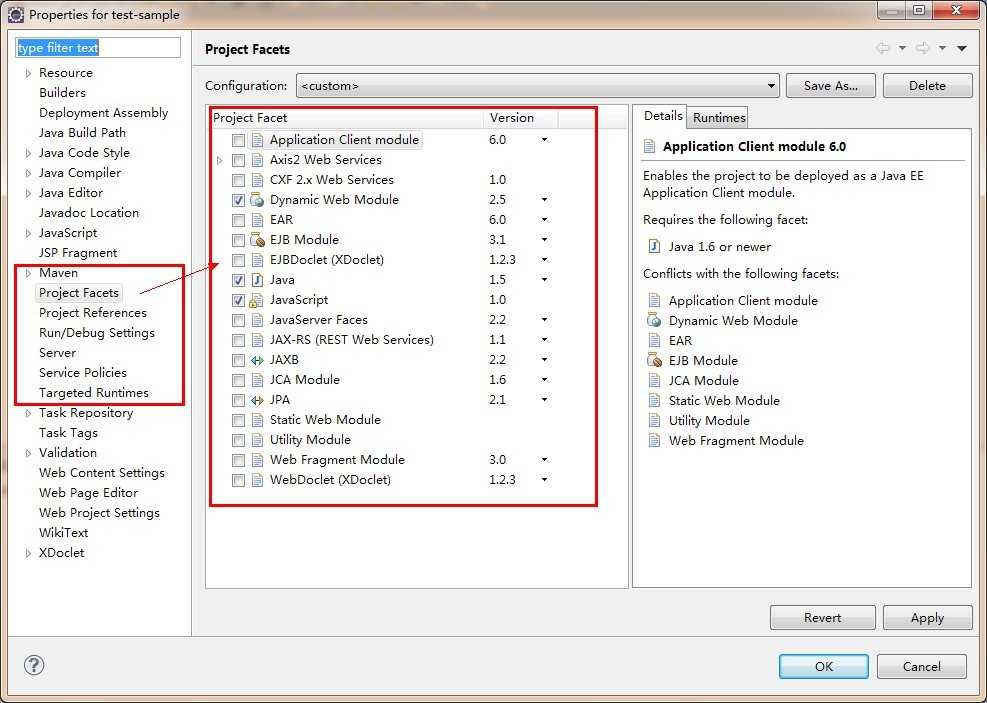
5、选择项目,右键选择Properties,进入属性页面,选择到Maven菜单下,如下图所示:

6、选择java版本为1.7(我的是1.8),并去取消勾选Dynamic Web Module然后Apply(图中这里没有勾选JavaScript,但是我的eclipse不知为何无法取消勾选,不过不取消也没关系),
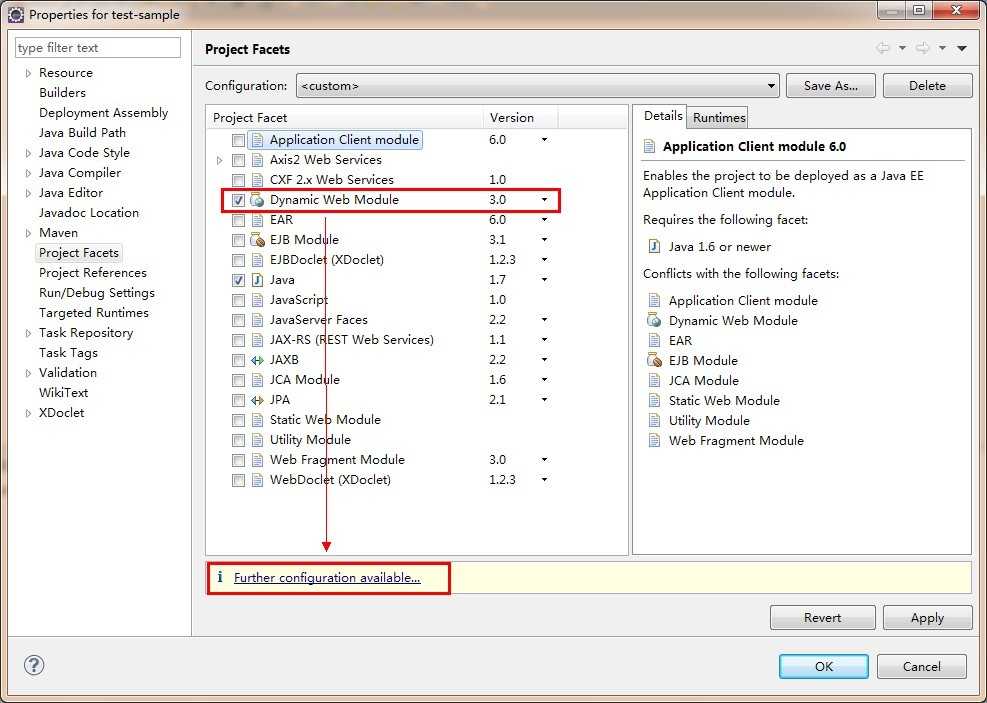
然后再次勾选Dynamic Web Module(我的是3.1的)就能够出现Futher configuration available...如下图:

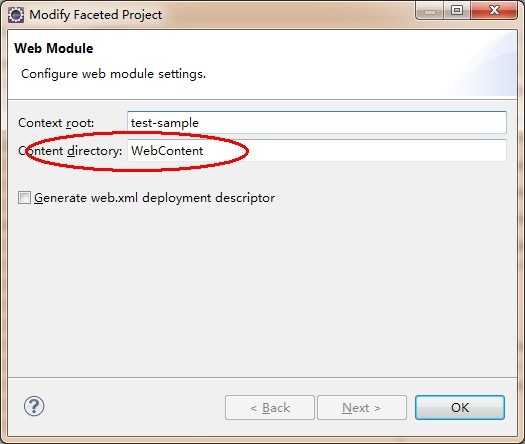
7、点击Further configuration available...,如下:

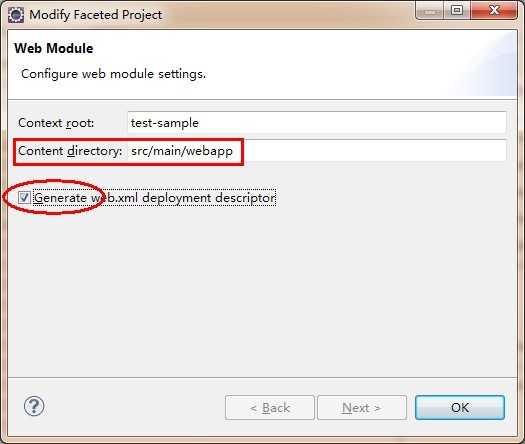
8、修改Content directory为src/main/webapp(这里的webapp就类似WebRoot),并勾选生成web.xml的选项,如下:

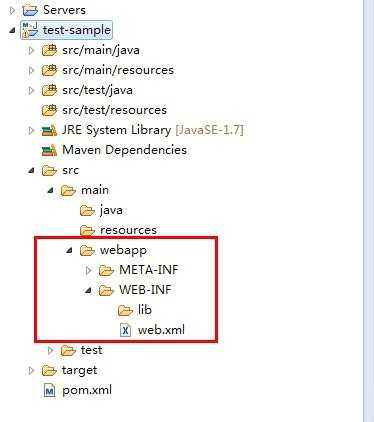
9、确定之后,webapp目录结构显示出来了:

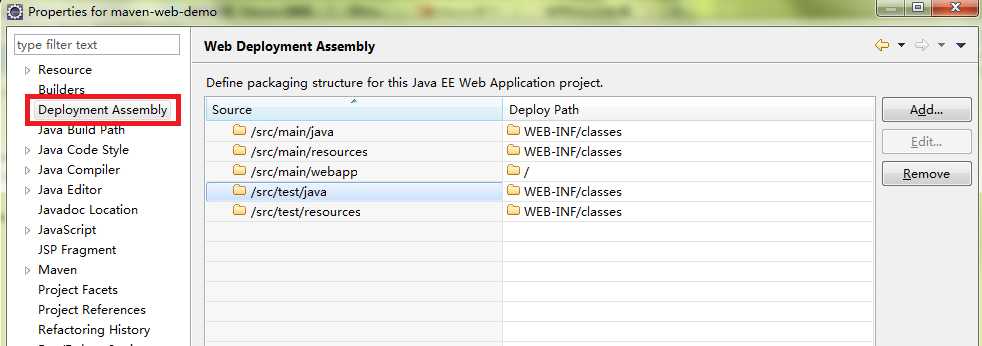
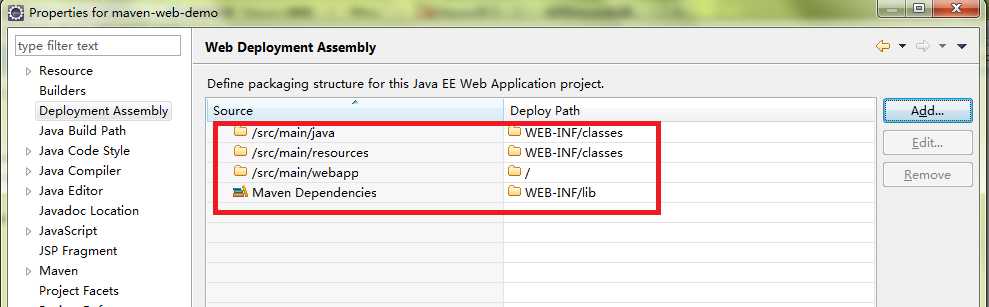
10、此时还需要设置部署程序集(Web Deployment Assembly),在项目上右键单击,选择Properties,在左侧选择Deployment Assembly

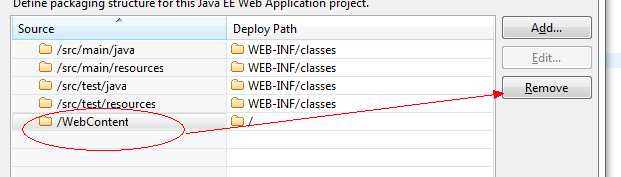
选择WebContent,把它remove掉,测试类我们也不需要发布部署,test的两个目录页可以remove

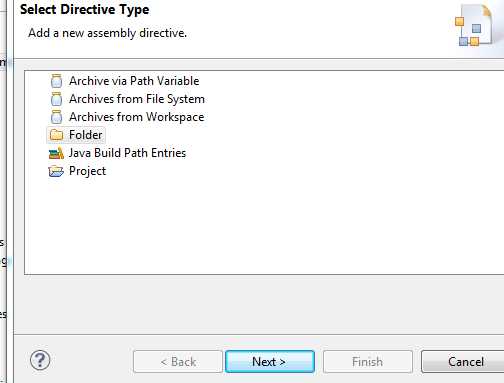
接着重新指定一个web的路径,点击add,选择Folder -- 〉next

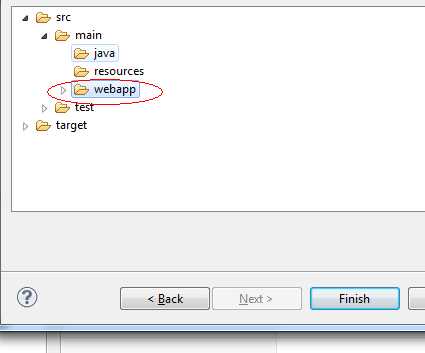
在src下找到webapp目录,然后finish

最后结果如图:

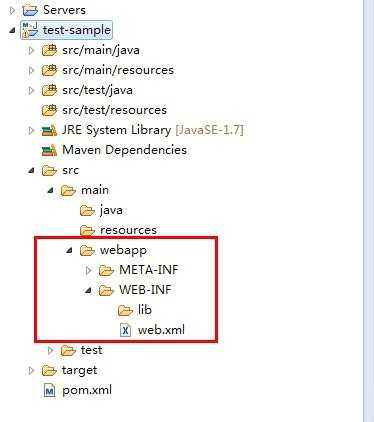
11、完成如上配置后,最后完成maven webapp项目结构如下图所示:

标签:project ext 一个 选项 输入 3.1 creat root --
原文地址:http://www.cnblogs.com/silentdoer/p/7133685.html