标签:决定 inpu XML target angular 数组 row ajax 复选框
最近做了一个选择标签的功能,把一些标签展示给用户,用户选择自己喜欢的标签,就类似我们在购物网站看到的那种过滤标签似的;
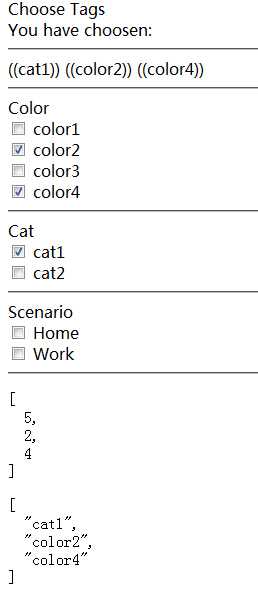
简单的效果如图所示:

首先看一下html代码:
1 <!DOCTYPE html>
2 <html data-ng-app="App">
3 <head>
4 <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.8/angular.min.js"></script>
5 <script src="script2.js"></script>
6 </head>
7 <body data-ng-controller="AddStyleCtrl">
8
9 <div>Choose Tags</div>
10 <div>
11 <div>You have choosen:</div>
12 <hr>
13 <label data-ng-repeat="selectedTag in selectedTags">
14 (({{selectedTag}}))
15 </label>
16 <hr>
17 <div data-ng-repeat="category in tagcategories">
18 <div>{{ category.name }}</div>
19 <div data-ng-repeat="tag in category.tags">
20 <div>
21 <input type="checkbox" id={{tag.id}} name="{{tag.name}}" ng-checked="isSelected(tag.id)" ng-click="updateSelection($event,tag.id)">
22 {{ tag.name }}
23 </div>
24 </div>
25 <hr>
26 </div>
27 </div>
28
29 <pre>{{selected|json}}</pre>
30 <pre>{{selectedTags|json}}</pre>
31
32 </body>
33 </html>
line2 定义了AngularJS App;
line4 引入angularjs脚本;
line5 引入自己写的script2.js脚本;
line7 指定控制器AddStyleCtrl
line13-15 实时显示已选标签给用户看;
line17-line26 使用双重循环列出数据库(本例中就存储在了controller的一个对象里)中的数据;
line21的这行代码作用可大了:<input type="checkbox" id={{tag.id}} name="{{tag.name}}" ng-checked="isSelected(tag.id)" ng-click="updateSelection($event,tag.id)">
存储了tag的id,name,利用isSelected(tag.id)来判断是否被checked,点击时候调用updateSelection($event,tag.id)方法;
如果想 ng-click 触发的函数里获取到该触发该函数的元素不能直接传入 this ,而需要传入 event。因为在Angularjs里面,这个地方的this是event。因为在Angularjs里面,这个地方的this是scope 。我们可以传入 event,然后在函数里面通过event,然后在函数里面通过event.target 来获取到该元素。
line29-30 是测试时候给自己看的,可以看到selected数组和selectedTags数组中的内容;
然后看看AngularJS代码:(script2.js)
1 /**
2 * Created by zh on 20/05/15.
3 */
4 // Code goes here
5
6 var iApp = angular.module("App", []);
7
8
9
10 iApp.controller(‘AddStyleCtrl‘, function($scope)
11 {
12 $scope.tagcategories = [
13 {
14 id: 1,
15 name: ‘Color‘,
16 tags: [
17 {
18 id:1,
19 name:‘color1‘
20 },
21 {
22 id:2,
23 name:‘color2‘
24 },
25 {
26 id:3,
27 name:‘color3‘
28 },
29 {
30 id:4,
31 name:‘color4‘
32 },
33 ]
34 },
35 {
36 id:2,
37 name:‘Cat‘,
38 tags:[
39 {
40 id:5,
41 name:‘cat1‘
42 },
43 {
44 id:6,
45 name:‘cat2‘
46 },
47 ]
48 },
49 {
50 id:3,
51 name:‘Scenario‘,
52 tags:[
53 {
54 id:7,
55 name:‘Home‘
56 },
57 {
58 id:8,
59 name:‘Work‘
60 },
61 ]
62 }
63 ];
64
65 $scope.selected = [];
66 $scope.selectedTags = [];
67
68 var updateSelected = function(action,id,name){
69 if(action == ‘add‘ && $scope.selected.indexOf(id) == -1){
70 $scope.selected.push(id);
71 $scope.selectedTags.push(name);
72 }
73 if(action == ‘remove‘ && $scope.selected.indexOf(id)!=-1){
74 var idx = $scope.selected.indexOf(id);
75 $scope.selected.splice(idx,1);
76 $scope.selectedTags.splice(idx,1);
77 }
78 }
79
80 $scope.updateSelection = function($event, id){
81 var checkbox = $event.target;
82 var action = (checkbox.checked?‘add‘:‘remove‘);
83 updateSelected(action,id,checkbox.name);
84 }
85
86 $scope.isSelected = function(id){
87 return $scope.selected.indexOf(id)>=0;
88 }
89 });
line6 定义了angular app;
line10 定义了控制器AddStyleCtrl;
line12-63 定义了 标签对象
line64,66 声明了$scope中的两个数组对象(可以合并为1个),分别用来存储tag的id和name;
line68-78 定义了updateSelected方法,这个方法会被updateSelection调用;
line69-72:如果add操作且 ‘数组[id]’ 元素不存在,向数组中添加数据(id,name);
line73-77:如果remove操作且‘数组[id]’ 元素存在,从数组中删除数据(id,name);
line80-84定义了updateSelection方法,这个方法会在html页面的checkbox被点击时调用;
line81通过$event变量来获取点击的dom元素;
line82通过checkbox的当前状态来决定是add操作还是remove操作;
line83调用updateSelected方法,更新数据;
line86-88定义了isSelected方法,用来判断ID为id的checkbox是否被选中,然后传值给页面的ng-checked指令;
AngularJS判断checkbox/复选框是否选中并实时显示
标签:决定 inpu XML target angular 数组 row ajax 复选框
原文地址:http://www.cnblogs.com/tdalcn/p/7133735.html