标签:方法 tar 列表 文件的 color 写入 console 防止 文件中
HTML5标准中的提供的用于文件输入输出(I/O)的对象
File: 代表一个文件对象
FileList: 代表一个文件列表,类数组对象
FileReader 用于从文件中提取内容
FileWrite 用于向文件中写入类容
这些对象需要在 H5的拖拽事件中通过 e.dataTransfer 来访问和获取
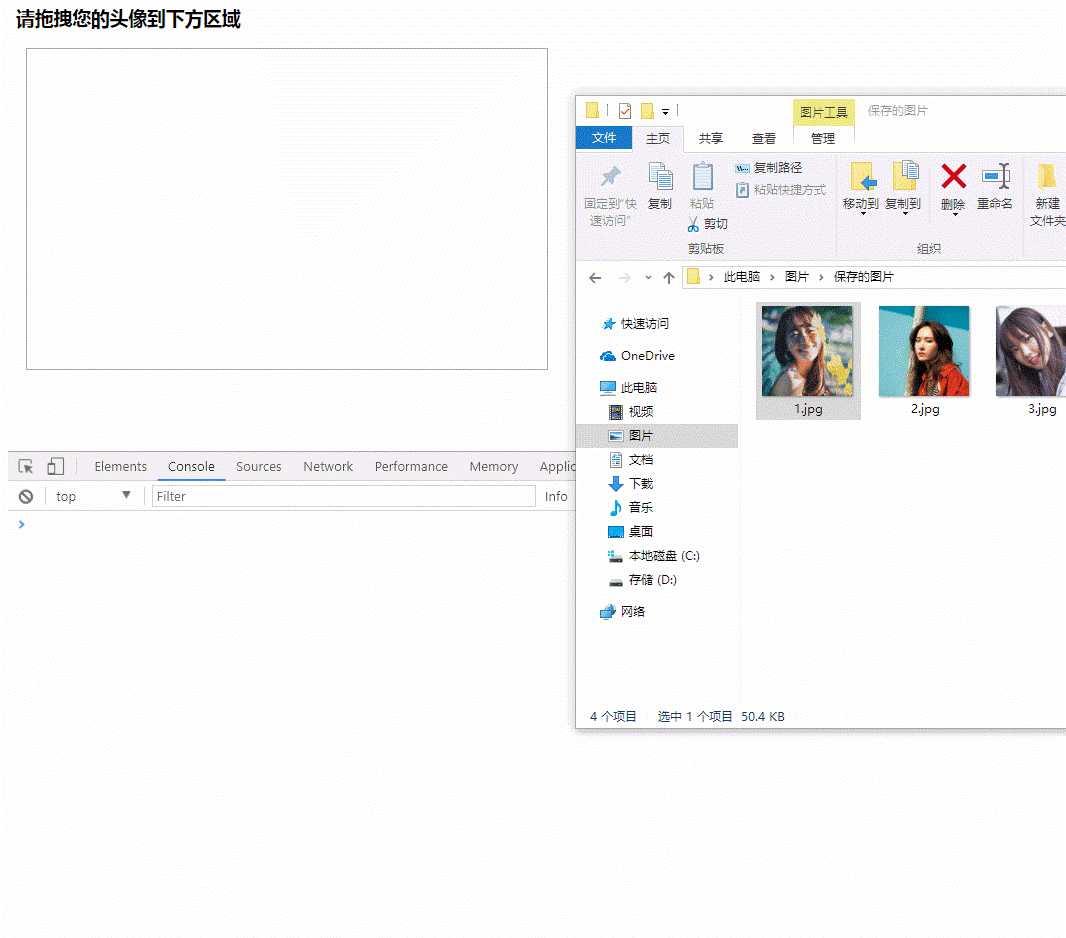
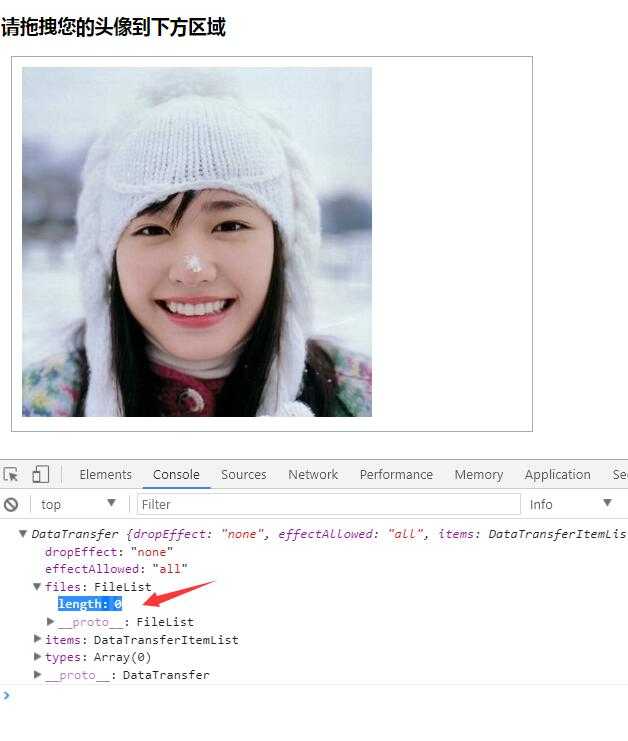
完成效果如下:

Data URL给了我们一种很巧妙的将图片“嵌入”到HTML中的方法。跟传统的用img标记将服务器上的图片引用到页面中的方式不一样,在Data URL协议中,图片被转换成base64编码的字符串形式,并存储在URL中,冠以mime-type。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#container {
border: 1px solid #aaa;
padding: 10px;
margin: 10px;
width: 500px;
min-height: 300px;
}
</style>
</head>
<body>
<h3>请拖拽您的头像到下方区域</h3>
<div id="container">
</div>
<script>
/*拖拽的目标对象------ document 监听drop 并防止浏览器打开客户端的图片*/
document.ondragover = function (e) {
e.preventDefault();
//只有在ondragover中阻止默认行为才能触发 ondrop 而不是 ondragleave
};
document.ondrop = function (e) {
e.preventDefault();
//阻止 document.ondrop的默认行为 *** 在新窗口中打开拖进的图片
};
/*拖拽的源对象----- 客户端的一张图片 */
/*拖拽目标对象-----div#container 若图片释放在此元素上方,则需要在其中显示*/
container.ondragover = function (e) {
e.preventDefault();
};
container.ondrop = function (e) {
console.log(e.dataTransfer);
// chrome 此处的显示有误
var list = e.dataTransfer.files;
var f = list[0];
// console.log(f);
var reader = new FileReader(); //读取器对象
// 读取指定文件的内容 作为“数据URL”
reader.readAsDataURL(f);
// 当客户端文件读取完成 触发onload事件
reader.onload = function () {
// console.log(reader.result);
var img = new Image();
img.src = reader.result;
container.appendChild(img);
}
};
</script>
</body>
</html>
遇到的坑如下: CHROME显示错误

标签:方法 tar 列表 文件的 color 写入 console 防止 文件中
原文地址:http://www.cnblogs.com/sunyaaa/p/7135530.html