标签:.com web nbsp 怎么办 wrap 响应式设计 bsp 技术分享 ble
---恢复内容开始---
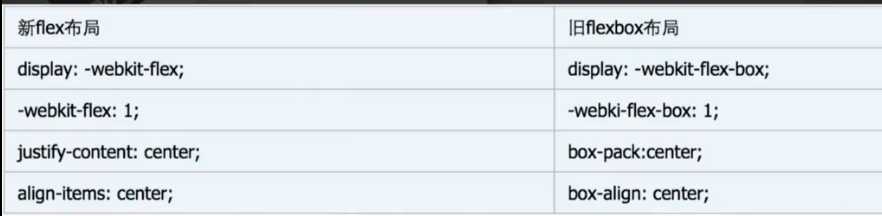
今天总结一下flexbox的用法
它用于受极端的响应式布局,前面涉及的css和html知识不再多说,meta标签一定记住!<meta name="viewport",content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no;"。
这其中有一个非常好的垂直水平居中方式,以前我们讲水平垂直居中,通常会用到这个,这个是针对于子元素,这两种对于那种左边是图片,垂直居中简直不要太好用!:
.main{
position:absolute;
top:50%;
left:50%;
-webkit-transform:translate(-50%,-50%);
}
有了flex之后,我们就可以这样做了,注意下面这个要对父元素使用,他保证的是子元素:
.main{
justify-content:center;
align-items:center;
display:-webkit-flex;
}
但是如果遇上的是左边是图片,右边是文字的呢?想让他一直占同样的比例,怎么办咧?有办法!
diaplay:-webkit-flex; 父元素
flex:1 ; 子元素 数值多大就是占多少份!
更多详请要看flex了!

flex-wrap: nowrap;
上面这个属性是设置换不换行,比如你的父元素是400px,而各个子元素相加一起大于400px;如果不换行,他就会计算你子元素的比例,而将父元素按比例分,但是如果设置了换行,就会按照子元素原来的大小进行布局,最后不足的时候换行在下一部分,但是第一行的后面会留有父元素剩下的宽度!
---恢复内容结束---
标签:.com web nbsp 怎么办 wrap 响应式设计 bsp 技术分享 ble
原文地址:http://www.cnblogs.com/yimei/p/7136204.html