标签:通过 标示 界面 新建 oid 事件 右击 菜单 cto
在活动中使用Menu:
如果你活动中大量的菜单需要显示,这个·时候·界面·设计就会比较尴尬,Android给我们提供了一种方式,可以让菜单都能得到展示的同时,还能不占用任何空间。·
res目录下新建一个menu文件夹,右击res目录->New->Directory,输入文件名menu,点击OK,接着在这个文件夹下。新建一个菜单文件,右击menu文件夹->New->Menu resource file.文件名输入main。
打开文件main.xml,输入如下代码:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/add_item"
android:title="Add Menu">
</item>
<item
android:id="@+id/remove_item"
android:title="Remove Menu">
</item>
</menu>
这里创建了两个菜单项,其中<item>标签就是用来创建具体的某一个菜单项,然后通过android:id给这个菜单项指定一个唯一的标示符,通过android:title给这个菜单项指定一个名称。
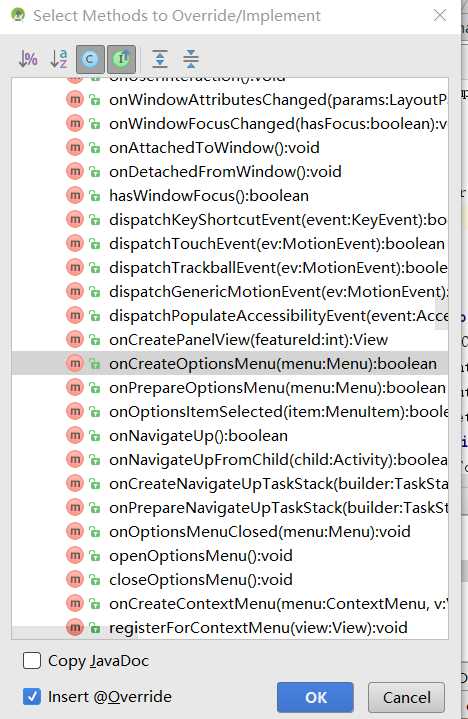
回到firstActivity中来重写onCreateOptionsMenu()方法,重写方法可以使用Ctrl+O快捷键,如图一,然后在onCreteOptionsMenu()方法编写如下代码:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main,menu);
return true;
}
通过getMenuInflater()方法得到MenuInflater对象,再调用它的inflate()方法就可以给当前活动创建菜单了。inflate()方法接收两个参数,第一个参数用于指定我们通过哪一个资源文件创建菜单,这里传入R.menu.main。第二个参数指定我们的菜单项将添加到哪一个Menu对象中,这里直接使用onCreateOptionsMenu()方法中传入的menu参数,然后给这个方法返回true,表示允许创建的菜单显示出来,如果返回了false,创建的菜单将无法显示。
菜单显示出来还要可以运行,因此再来定义菜单响应事件,在firstActivity中重写onOptionsItemSelected()方法:
public boolean onOptionsItemSelected(MenuItem item) {
switch(item.getItemId()) {
case R.id.add_item:
Toast.makeText(this, "You Clicked Add Menu", Toast.LENGTH_SHORT).show();
break;
case R.id.remove_item:
Toast.makeText(this, "You Clicked Remove Menu", Toast.LENGTH_SHORT).show();
break;
default:
}
return true;
}
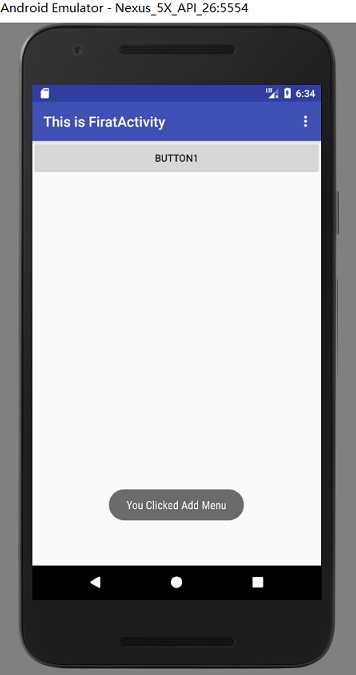
图二是运行效果:当点击Add Menu时出现You Clicked Add Menu的提示
 图一
图一
Android第一行代码学习笔记三---在活动中使用Menu
标签:通过 标示 界面 新建 oid 事件 右击 菜单 cto
原文地址:http://www.cnblogs.com/jinpao/p/7136790.html