标签:silent https system ecc tab turn wp8 sys 文件内容
准备工作
VS Code下载地址:https://vscode.cdn.azure.cn/stable/379d2efb5539b09112c793d3d9a413017d736f89/VSCodeSetup-ia32-1.13.1.exe
.NET Core 2.0 Preview下载地址:https://download.microsoft.com/download/6/1/B/61B3E81F-5509-48D2-BB4F-5189E23CD29A/dotnet-sdk-2.0.0-preview2-006497-win-x64.exe
.NET Core Preview 2.0安装完成之后,在控制台上,输入命令“dotnet -v”,会提示版本:.NET Command Line Tools (2.0.0-preview2-006497)
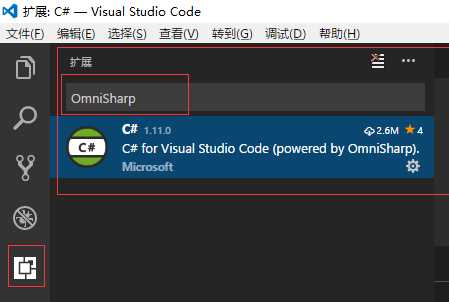
在VS Code安装并且启动之后,点击屏幕左侧的“扩展”菜单 ,或者按“Ctrl + Shift + X”,进入扩展安装界面,在搜索框输入“OmniSharp”,点击安装扩展,重启VS Code。

在电脑上任意位置新建一个文件夹,用于存放解决方案和项目信息。我选择在F盘上新建“Poplar.Demo”。文件夹新建完成之后,在VS Code菜单栏上点击“文件—>打开文件夹”,选中新建的文件夹。文件夹选择完成之后,按下“ Ctrl + ` ”,呼出终端(也可以在菜单栏上点击“查看—>集成终端”),这个时候VS Code会提示是否配置默认终端,没有这个需求的可以忽略。
终端打开之后,路径是默认的当前工作区路径。

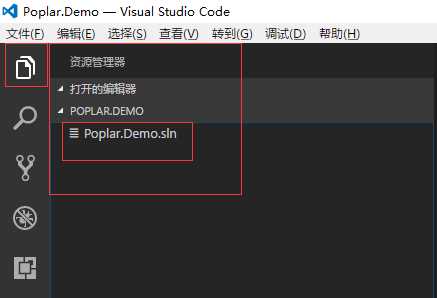
在终端中输入“dotnet new sln -n Poplar.Demo”,新建一个解决方案文件。这条命令第一段“dotnet”是调用.NET Core CLI,第二段new参数表示要新建,第三段sln表示新建的类型是一个解决方案文件,第四段-n表明要指定名称,第五段Poplar.Demo表示自定义的名称。到此,解决方案文件已经建立完毕。这个时候点击左侧菜单的“资源管理器”,会发现文件夹下多了一个.sln文件。

继续在终端下输入“dotnet new mvc -n Poplar.Demo.Portal”创建MVC项目,这条命令的第三段表示新建的类型是MVC项目,其他的含义和上一条命令一致,命令执行完成之后,在资源管理器上会看到有一些对应的新增文件。
在终端下输入“dotnet new classlib -n Poplar.Demo.Services”创建业务层,这条命令的第三段表示新建的类型是类库,其他的含义和上一条命令一致。
继续输入“dotnet new classlib -n Poplar.Demo.DataAccess”、“”创建数据访问层和Models。
所需要的项目创建完成之后,需要添加对其他项目的引用,在这里以UI层为例。在资源管理器内,打开前面创建的UI层“Poplar.Demo.Portal”,点击“Poplar.Demo.Portal.csproj”,此时项目文件内容应该和下面相似

<Project Sdk="Microsoft.NET.Sdk.Web"> <PropertyGroup> <TargetFramework>netcoreapp2.0</TargetFramework> <MvcRazorCompileOnPublish>true</MvcRazorCompileOnPublish> <AssetTargetFallback>$(AssetTargetFallback);portable-net45+win8+wp8+wpa81;</AssetTargetFallback> <UserSecretsId>aspnet-Poplar.Demo.Portal-D34843E8-3D14-4277-8CED-4D3BCACBF88C</UserSecretsId> </PropertyGroup> <ItemGroup> <PackageReference Include="Microsoft.AspNetCore.All" Version="2.0.0-preview2-final" /> </ItemGroup> <ItemGroup> <DotNetCliToolReference Include="Microsoft.VisualStudio.Web.CodeGeneration.Tools" Version="2.0.0-preview2-final" /> </ItemGroup> </Project>
在项目文件中新建一个ItemGroup,用于存放对其他项目的引用。core 2.0 preview中用<ProjectReference Include="..\Poplar.Demo.Services\Poplar.Demo.Services.csproj" />这样的配置节点表示项目引用,Include值表示引用项目的路径,最后,UI层配置完成之后,整个项目文件的内容和下面的相似。

<Project Sdk="Microsoft.NET.Sdk.Web"> <PropertyGroup> <TargetFramework>netcoreapp2.0</TargetFramework> <MvcRazorCompileOnPublish>true</MvcRazorCompileOnPublish> <AssetTargetFallback>$(AssetTargetFallback);portable-net45+win8+wp8+wpa81;</AssetTargetFallback> <UserSecretsId>aspnet-Poplar.Demo.Portal-D34843E8-3D14-4277-8CED-4D3BCACBF88C</UserSecretsId> </PropertyGroup> <ItemGroup> <PackageReference Include="Microsoft.AspNetCore.All" Version="2.0.0-preview2-final" /> </ItemGroup> <ItemGroup> <DotNetCliToolReference Include="Microsoft.VisualStudio.Web.CodeGeneration.Tools" Version="2.0.0-preview2-final" /> </ItemGroup> <ItemGroup> <ProjectReference Include="..\Poplar.Demo.Models\Poplar.Demo.Models.csproj" /> <ProjectReference Include="..\Poplar.Demo.Services\Poplar.Demo.Services.csproj" /> </ItemGroup> </Project>
在最下面多了一个ItemGroup和两个引用。用同样的方式将其他的项目需要的引用也配置完成。
接下来在对应的层添加上相应的class,在这我没发现什么好的方法,全都是一个一个手动建立的cs文件,再手动把using、namespace、class之类的关键字写上。然后在UI层进行调用。
Service层新加的类:

using System; using Poplar.Demo.DataAccess; namespace Poplar.Demo.Services { public class DemoService { public string Do() { return "DemoService.Do()" + " ——> " + new DemoDal().Do(); } } }
DataAccess层新加的类:

using System; using Poplar.Demo.DataAccess; namespace Poplar.Demo.DataAccess { public class DemoDal { public string Do() { return "DemoDal.Do()"; } } }
最后在UI层对它进行调用,我选择的是上面在创建MVC项目时默认会有的HomeController:

using System; using System.Collections.Generic; using System.Diagnostics; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Mvc; using Poplar.Demo.Portal.Models; using Poplar.Demo.Services; namespace Poplar.Demo.Portal.Controllers { public class HomeController : Controller { public IActionResult Index() { return View(); } public IActionResult About() { ViewData["Message"] = new DemoService().Do(); return View(); } public IActionResult Contact() { ViewData["Message"] = "Your contact page."; return View(); } public IActionResult Error() { return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier }); } } }
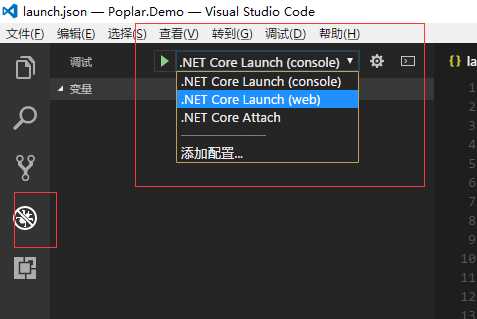
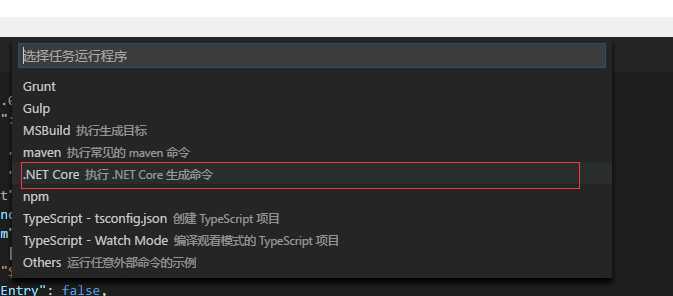
所有的示例代码都写完之后,直接按“F5”按钮选择调试时,会弹窗提示选择环境,此时选择“.NET Core”。"launch.json"文件被打开,此时launch.json文件的configurations节点下默认有三个配置,此时我们需要使用的是第二个,也就是

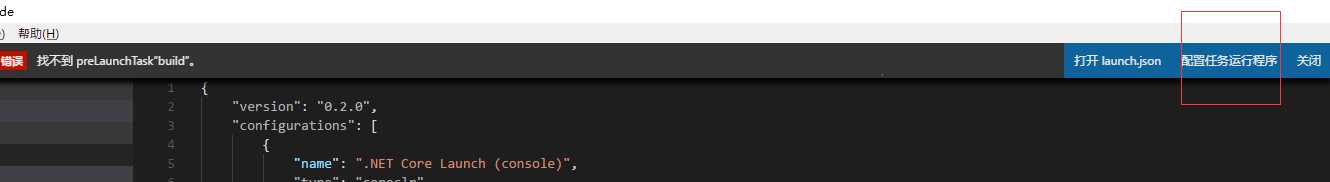
选择.NET Core Launch (web)项之后,再按F5启动调试,此时会提示:找不到 preLaunchTask“build”。这个意思是在启动调试之前,要执行一个名叫task的build。在launch.json的configurations节点下,


task添加完成之后,需要配置launch.json,使启动调试时能找到对应的.net程序。先配置.NET Core Launch (web)项的“cwd”节点,此节点表示执行dotnet命令的路径,将它配置为“${workspaceRoot}/Poplar.Demo.Portal”,再配置.NET Core Launch (web)项的program节点,使启动调试时能启动对应的.net程序,配置为“bin/Debug/netcoreapp2.0/Poplar.Demo.Portal.dll”,launch.json配置完成之后,需要对task进行配置,指定对应的task在build时的对象。在对应的task中增加一项

"options":{ "cwd": "${workspaceRoot}/Poplar.Demo.Portal" }
上面提到的${workspaceRoot}表示的都是当前工作区的根目录,也就是VScode在最开始打开的文件夹的路径,配置完成的launch.json和tasks.json跟下面相似

{ "version": "0.2.0", "configurations": [ { "name": ".NET Core Launch (console)", "type": "coreclr", "request": "launch", "preLaunchTask": "build", "program": "${workspaceRoot}/bin/Debug/<target-framework>/<project-name.dll>", "args": [], "cwd": "${workspaceRoot}", "stopAtEntry": false, "console": "internalConsole" }, { "name": ".NET Core Launch (web)", "type": "coreclr", "request": "launch", "preLaunchTask": "build", "program": "bin/Debug/netcoreapp2.0/Poplar.Demo.Portal.dll", "args": [], "cwd": "${workspaceRoot}/Poplar.Demo.Portal", "stopAtEntry": false, "launchBrowser": { "enabled": true, "args": "${auto-detect-url}", "windows": { "command": "cmd.exe", "args": "/C start ${auto-detect-url}" }, "osx": { "command": "open" }, "linux": { "command": "xdg-open" } }, "env": { "ASPNETCORE_ENVIRONMENT": "Development" }, "sourceFileMap": { "/Views": "${workspaceRoot}/Views" } }, { "name": ".NET Core Attach", "type": "coreclr", "request": "attach", "processId": "${command:pickProcess}" } ] }

{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "0.1.0", "command": "dotnet", "isShellCommand": true, "args": [], "tasks": [ { "taskName": "build", "args": [ ], "options":{ "cwd": "${workspaceRoot}/Poplar.Demo.Portal" }, "isBuildCommand": true, "showOutput": "silent", "problemMatcher": "$msCompile" } ] }
配置完成之后,按F5启动调试。
示例代码:Poplar.Demo.rar
在使用VS Code的过程中,发现智能提示和代码格式化没办法用,还有一个就是类的创建比较麻烦,有明白的朋友帮忙指导下,在此先谢过。
以上所有内容都是我本人的观点,有问题请指出,谢谢了。
用VS Code体验调试.NET Core 2.0 Preview (传统三层架构)
标签:silent https system ecc tab turn wp8 sys 文件内容
原文地址:http://www.cnblogs.com/swyy/p/7137516.html