标签:har panel eee 分享 .com charset settime zab option
jQuery EasyUI学习网址:http://www.runoob.com/jeasyui/jqueryeasyui-tutorial.html
jQuery MiniUI学习网址:http://www.miniui.com/index.html#tutorial
easyui 的入门学习:http://www.cnblogs.com/biehongli/p/6724953.html
一:jQuery EasyUI的入门指南:
1:实现的方法一
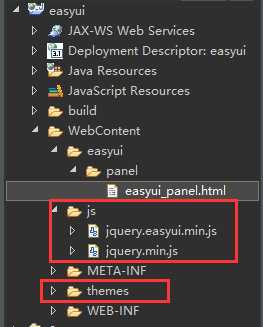
(a):导入jquery.easyui.min.js和jquery.min.js这两个文件,以及theme这个文件;

(b):创建一个html页面,源码如下所示:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>easyui的panel的使用练习</title> 6 7 <!-- 引入css,不限制顺序 --> 8 <link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css"> 9 <link rel="stylesheet" type="text/css" href="../../themes/icon.css"> 10 11 <!-- 引入js文件,限制顺序 --> 12 <script type="text/javascript" src="../../js/jquery.min.js"></script> 13 <script type="text/javascript" src="../../js/jquery.easyui.min.js"></script> 14 15 </head> 16 <body> 17 18 19 <div id="p" style="width:500px;height:200px;padding:10px;" 20 title="我的面板" 21 class="easyui-panel" 22 data-options="iconCls:‘icon-save‘,collapsible:‘true‘, 23 closable:true,maximizable:true,minimizable:true" 24 > 25 26 我的面板 1 27 </div> 28 29 30 </body> 31 </html>
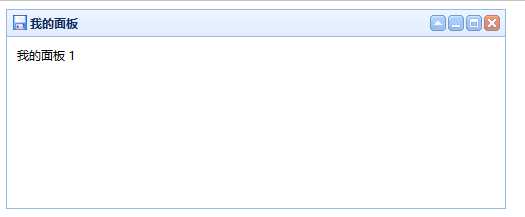
实现效果如下所示:

2:实现的方法二:
(a):导入jquery.easyui.min.js和jquery.min.js这两个文件,以及theme这个文件;
(b):创建一个html页面,源码如下所示:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>easyui的panel的使用练习</title> 6 7 <!-- 引入css,不限制顺序 --> 8 <link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css"> 9 <link rel="stylesheet" type="text/css" href="../../themes/icon.css"> 10 11 <!-- 引入js文件,限制顺序 --> 12 <script type="text/javascript" src="../../js/jquery.min.js"></script> 13 <script type="text/javascript" src="../../js/jquery.easyui.min.js"></script> 14 15 <script type="text/javascript"> 16 $(document).ready(function(){ 17 $("#p1").panel({ 18 width:500, 19 height:150, 20 title:‘我的第二个面板‘, 21 tools:[{ 22 iconCls:‘icon-add‘, 23 handler:function(){ 24 alert("搞笑的弹出框.....")} 25 },{ 26 iconCls:‘icon-save‘, 27 handler:function(){ 28 alert("搞笑的弹出框2......") 29 } 30 }] 31 }); 32 33 34 }); 35 36 </script> 37 38 </head> 39 <body> 40 41 42 43 <div id="p1" style="padding:10px"> 44 <h1>第二个面板测试</h1> 45 46 </div> 47 48 49 50 </body> 51 </html>
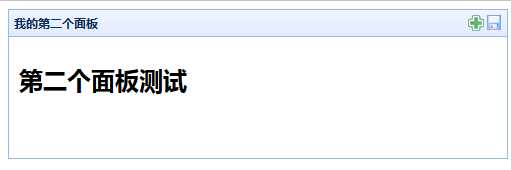
实现效果如下所示:

二:layout布局的练习的使用:
布局容器有5个区域:北、南、东、西和中间。中间区域面板是必须的,边缘的面板都是可选的。每个边缘区域面板都可以通过拖拽其边框改变大小,也可以点击折叠按钮将面板折叠起来。布局可以进行嵌套,用户可以通过组合布局构建复杂的布局结构。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>easyui的layout的使用练习</title> 6 7 <!-- 引入css,不限制顺序 --> 8 <link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css"> 9 <link rel="stylesheet" type="text/css" href="../../themes/icon.css"> 10 11 <!-- 引入js文件,限制顺序 --> 12 <script type="text/javascript" src="../../js/jquery.min.js"></script> 13 <script type="text/javascript" src="../../js/jquery.easyui.min.js"></script> 14 15 </head> 16 <body> 17 18 19 <div id="layoutId" class="easyui-layout" 20 style="width:700px;height:500px;" 21 data-options="fit:true"> 22 23 <!-- 北 --> 24 <div data-options="region:‘north‘,title:‘北边的标题‘,split:true,border:true,iconCls:‘icon-edit‘,collapsible:true,minHeight:180,maxHeight:600" style="height:100px;"></div> 25 26 <!-- 南 --> 27 <div data-options="region:‘south‘,title:‘南边的标题‘,split:true,border:true,iconCls:‘icon-add‘" style="height:100px;"></div> 28 29 <!-- 东 --> 30 <div data-options="region:‘east‘,iconCls:‘icon-reload‘,title:‘东边的标题‘,split:true,border:true" style="width:100px;"></div> 31 32 <!-- 西 --> 33 <div data-options="region:‘west‘,title:‘西边的标题‘,split:true,border:true" style="width:100px;"></div> 34 35 <!-- 中间 --> 36 <div data-options="region:‘center‘,title:‘中间的标题‘,border:true,href:‘../../images/huang.png‘" style="padding:5px;background:#eee;"></div> 37 38 </div> 39 40 41 <script type="text/javascript"> 42 43 $(document).ready(function(){ 44 //easyui调用方法的语法如下所示: 45 //调用方法的语法:$(‘selector‘).plugin(‘method‘, parameter); 46 $(‘#layoutId‘).layout(‘collapse‘,‘north‘); 47 //休息三秒 48 window.setTimeout(function(){ 49 //将南边折叠起来 50 $(‘#layoutId‘).layout(‘collapse‘,‘south‘); 51 52 //将南边展开 53 $(‘#layoutId‘).layout(‘expand‘,‘north‘); 54 55 //休息三秒 56 window.setTimeout(function(){ 57 //将南边展开 58 $("#layoutId").layout(‘expand‘,‘south‘); 59 }, 3000); 60 }, 3000); 61 62 }); 63 64 65 66 </script> 67 68 </body> 69 </html>
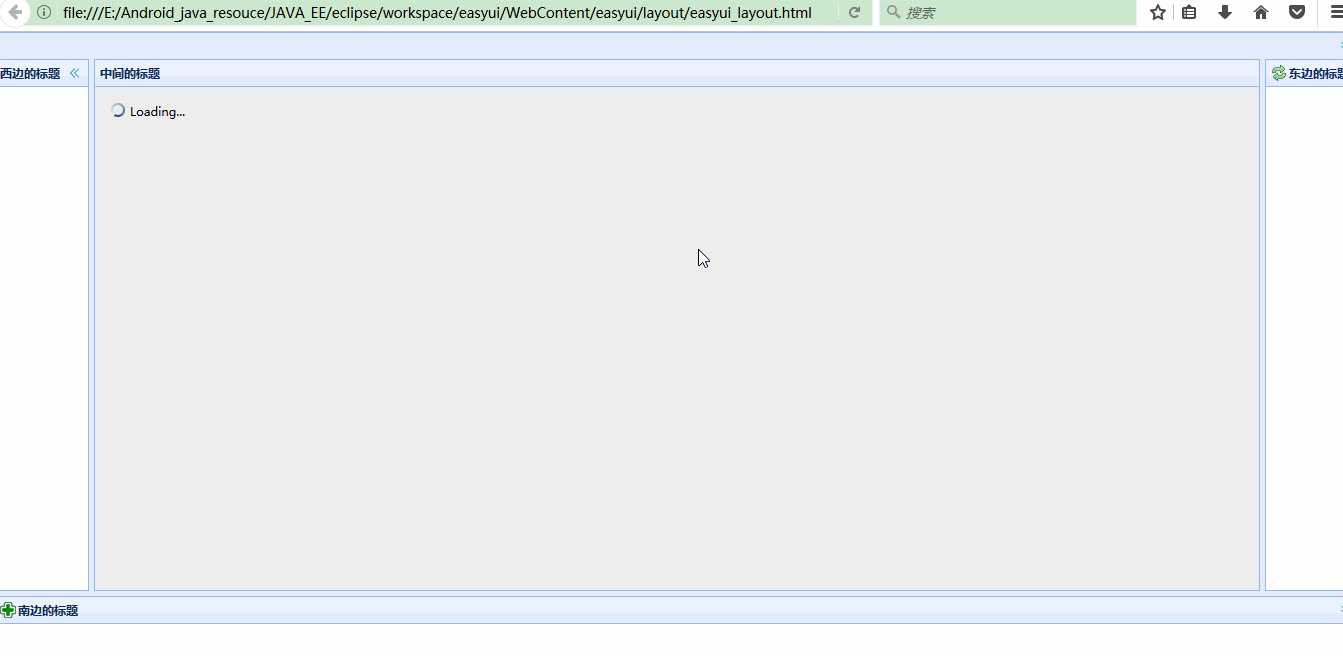
演示效果如下所示:

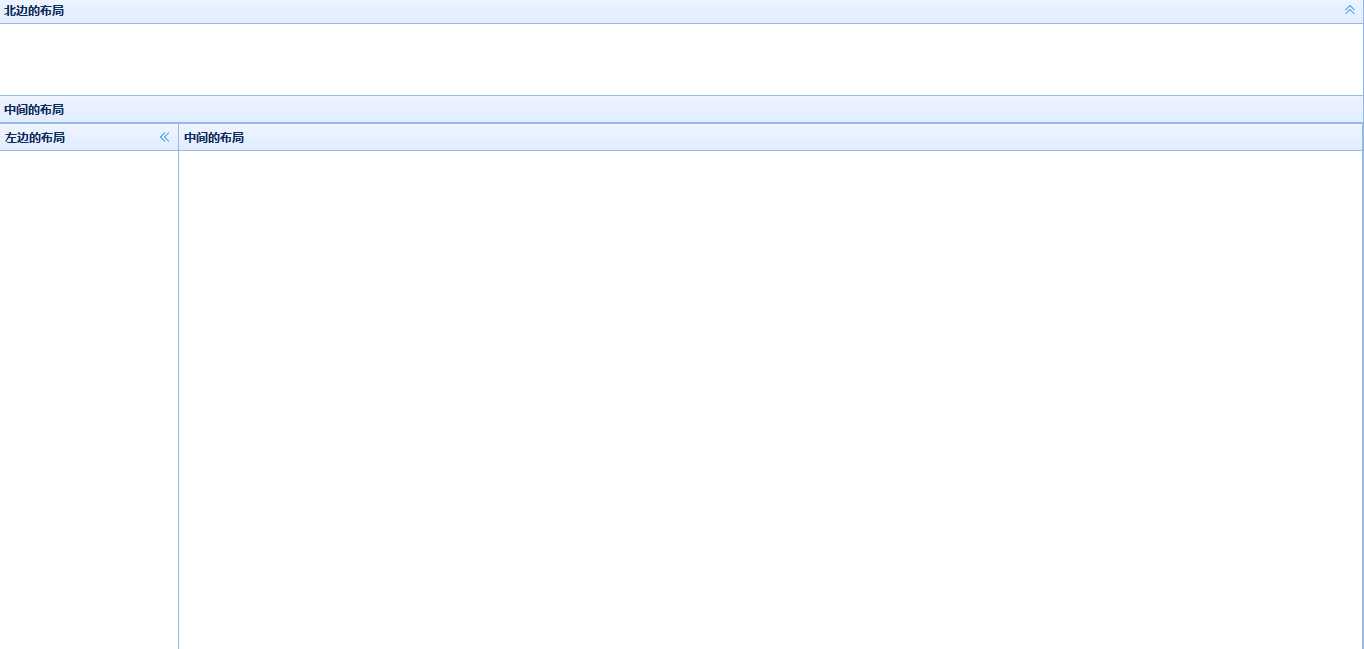
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>easyui的layout的使用练习</title> 6 7 <!-- 引入css,不限制顺序 --> 8 <link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css"> 9 <link rel="stylesheet" type="text/css" href="../../themes/icon.css"> 10 11 <!-- 引入js文件,限制顺序 --> 12 <script type="text/javascript" src="../../js/jquery.min.js"></script> 13 <script type="text/javascript" src="../../js/jquery.easyui.min.js"></script> 14 15 </head> 16 <body> 17 18 <div id="easyuiId" class="easyui-layout" 19 style="width:700;height:500" 20 data-options="fit:true"> 21 22 <!-- 北边的布局 --> 23 <div data-options="region:‘north‘,title:‘北边的布局‘,collapsible:true" style="height:100px"></div> 24 25 <!-- 中间的布局 --> 26 <div data-options="region:‘center‘,title:‘中间的布局‘,collapsible:true" style="height:100px"> 27 <!-- 又一个布局 --> 28 <div class="easyui-layout" data-options="fit:true"> 29 <div data-options="region:‘west‘,title:‘左边的布局‘" style="width:180px"></div> 30 <div data-options="region:‘center‘,title:‘中间的布局‘"></div> 31 </div> 32 33 </div> 34 </div> 35 36 </body> 37 </html>
不规则布局的演示图:

jQuery EasyUI一个基于 jQuery 的框架(创建网页所需的一切)
标签:har panel eee 分享 .com charset settime zab option
原文地址:http://www.cnblogs.com/biehongli/p/7117619.html