标签:ice logs ring ext text console 一点 双击 3.1
最近需要在Web上使用WinFrom程序,所以要用到Activex技术将WinFrom程序变成插件在Web运行
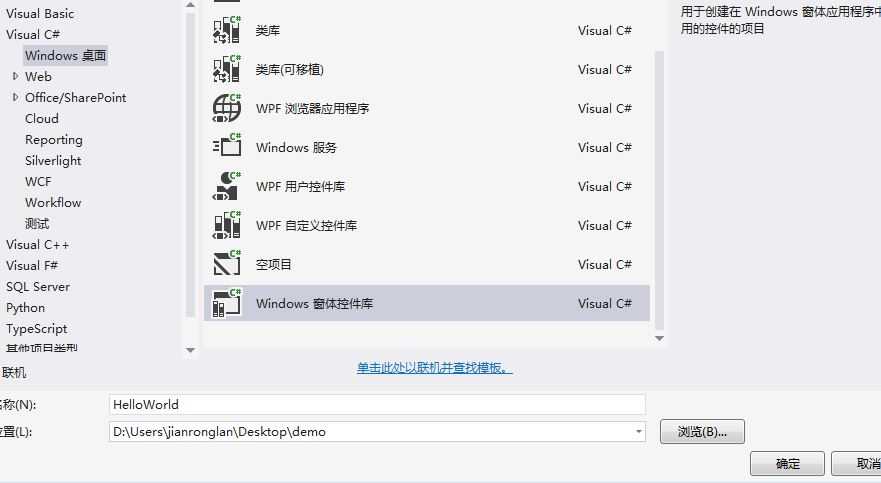
1.1 新建用户控件项目

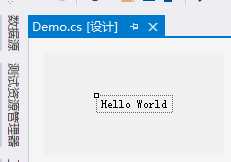
1.2 在界面上拉一个label,Text赋值为“HelloWorld”

1.3 加上guid
using System;
using System.Windows.Forms;
using System.Runtime.InteropServices;
using System.Diagnostics;
namespace HelloWorld
{
[Guid("ce85468b-7742-4279-b081-2eca51a2afbc")]
public partial class Demo : UserControl, IObjectSafety
{
public Demo()
{
InitializeComponent();
}
}
}
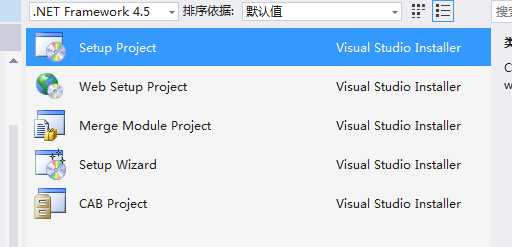
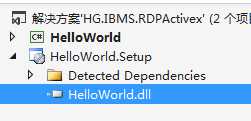
2.1 命名:HelloWorld.Setup

2.2 将HelloWorld.dll加进来

2.3 双击HelloWorld.Setup.msi安装即可


<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript" src="jquery-1.8.2.min.js"></script>
</head>
<body>
<div>
<object id="demo" classid="clsid:ce85468b-7742-4279-b081-2eca51a2afbc" width="300" height="200" />
</div>
</body>
</html>
3.1 注意红色部分,这个clsid即是用户控件的guid
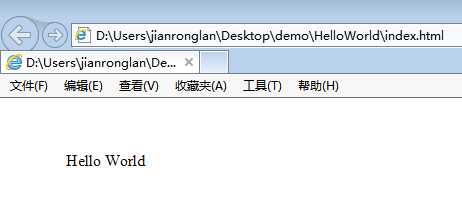
3.2 运行Index.html

4.1 上边的功能太简单,我们稍微深入一点,添加一个方法给js代码调用,在Demo.cs中加上下边代码
public string SayHello()
{
return "Hello World";
}
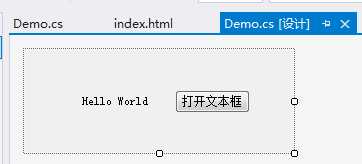
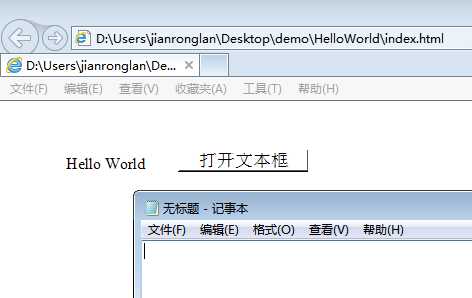
4.2 新增一个按钮,打开文本框

4.3 按钮单击事件
private void button1_Click(object sender, EventArgs e)
{
Process.Start("notepad.exe");
}
4.4 再重新编译运行程序,然后Index.html,双击按钮

4.5 修改Index.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript" src="jquery-1.8.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#btn1").click(function () {
var demo = document.getElementById("demo");
console.log(demo.SayHello());
});
});
</script>
</head>
<body>
<div>
<input id="btn1" type="button" value="调用后台SayHello方法" />
<object id="demo" classid="clsid:ce85468b-7742-4279-b081-2eca51a2afbc" width="300" height="200" />
</div>
</body>
</html>
4.6 点击“调用后台SayHello方法”按钮

OK,暂时就到这里!
标签:ice logs ring ext text console 一点 双击 3.1
原文地址:http://www.cnblogs.com/lanxiaoke/p/7138043.html