标签:false 二维 one json格式 images 条件 script 遍历 jquery
有了它,妈妈再也不用担心我的数组会越界啦!!
each()方法能使DOM循环结构简洁,不容易出错。each()函数封装了十分强大的遍历功能,使用也很方便,它可以遍历一维数组、多维数组、DOM, JSON 等等
在javaScript开发过程中使用$each可以大大的减轻我们的工作量。
下面提一下each的几种常用的用法
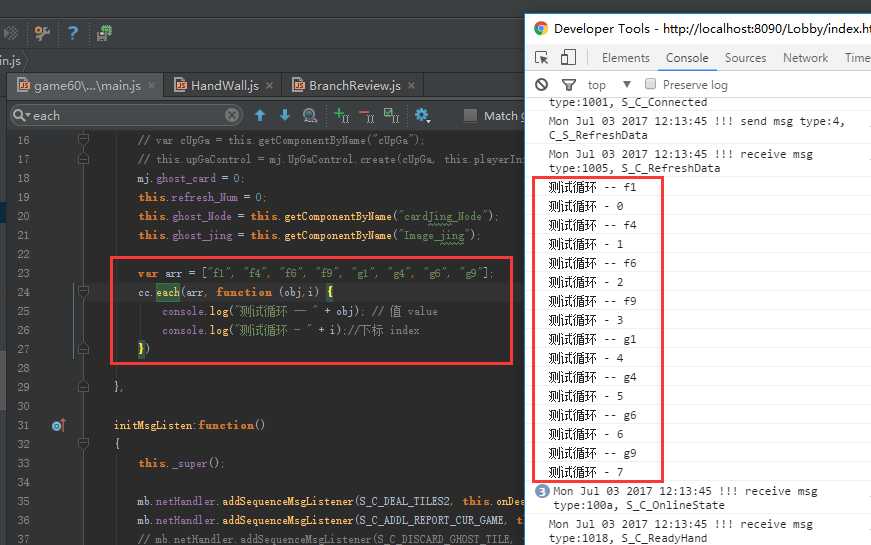
each处理一维数组
var arr1 = [ "aaa", "bbb", "ccc" ];
cc.each(arr1, function(i,val){
alert(i);
alert(val);
});
alert(i)将输出0,1,2
alert(val)将输出aaa,bbb,ccc
each处理二维数组
var arr2 = [[‘a‘, ‘aa‘, ‘aaa‘], [‘b‘, ‘bb‘, ‘bbb‘], [‘c‘, ‘cc‘, ‘ccc‘]]
cc.each(arr, function(i, item){
alert(i);
alert(item);
});
arr2为一个二维数组,item相当于取这二维数组中的每一个数组。
item[0]相对于取每一个一维数组里的第一个值
alert(i)将输出为0,1,2,因为这二维数组含有3个数组元素
alert(item)将输出为 [‘a‘, ‘aa‘, ‘aaa‘],[‘b‘, ‘bb‘, ‘bbb‘],[‘c‘, ‘cc‘, ‘ccc‘]
对此二位数组的处理稍作变更之后
var arr = [[‘a‘, ‘aa‘, ‘aaa‘], [‘b‘, ‘bb‘, ‘bbb‘], [‘c‘, ‘cc‘, ‘ccc‘]]
cc.each(arr, function(i, item){
cc.each(item,function(j,val){
alert(j);
alert(val);
});
});
alert(j)将输出为0,1,2,0,1,2,0,1,2
alert(val)将输出为a,aa,aaa,b,bb,bbb,c,cc,ccc
each处理json数据,这个each就有更厉害了,能循环每一个属性
var obj = { one:1, two:2, three:3};
cc.each(obj, function(key, val) {
alert(key);
alert(val);
});
这里alert(key)将输出one two three
alert(val)将输出one,1,two,2,three,3
这边为何key不是数字而是属性呢,因为json格式内是一组无序的属性
-值,既然无序,又何来数字呢。
而这个val等同于obj[key]
jquery会自动根据传入的元素进行判断,然后在根据判断结果采取apply还是call方法的处理。在fn的实现中,可以直接采用this指针引用数组或是对象的子元素。
1.obj对象是数组
each方法会对数组中子元素的逐个进行fn函数调用,直至调用某个子元素返回的结果为false为止,也就是说,我们可以在提供的fn函数进行处理,使之满足一定条件后就退出each方法调用。当each方法提供了arg参数时,fn函数调用传入的参数为arg,否则为:子元素索引,子元素本身
2.obj 对象不是数组
该方法同1的最大区别是:fn方法会被逐次不考虑返回值的进行进行。换句话说,obj对象的所有属性都会被fn方法进行调用,即使fn函数返回false。调用传入的参数同1类似。
cocos JS cc.each循环遍历对象
标签:false 二维 one json格式 images 条件 script 遍历 jquery
原文地址:http://www.cnblogs.com/luorende/p/6998094.html