标签:class png eve 情况 pre display microsoft log normal
现有3个div,父级div命名为:divmain,同级子div分别命名为:div-left,div-right。
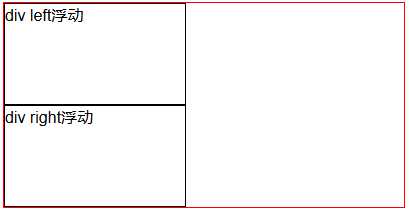
当我们不使用div浮动的时候,正常文档流(normal document)情况下,代码及显示效果如下所示:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 5 <meta charset="UTF-8"> 6 <title>css float学习</title> 7 <style type="text/css"> 8 .divmain{ 9 margin-left: 30px; 10 background-color: #FFO; 11 width:400px; 12 border: 1px solid #FF0000; 13 } 14 .div-left, .div-right{ 15 width: 180px; 16 height: 100px; 17 border: 1px solid #000; 18 } 19 </style> 20 </head> 21 <body> 22 <!--HTML div测试--> 23 <div class="divmain"> 24 <div class="div-left">div left浮动</div> 25 <div class="div-right">div right浮动</div> 26 </div> 27 </body> 28 </html>

由上图我们可以很明显的看到,父级div(divmain)可以包容两个子div(div-left,div-right),并按照正常标准文档流的特点,块级元素独行显示,并自上而下的特点显示在浏览器上。
标签:class png eve 情况 pre display microsoft log normal
原文地址:http://www.cnblogs.com/niuwa/p/7140810.html