标签:number 全局 src 变量 blog alert width output 作用
javascript没有块级作用域的概念,例如以下代码:
function outputNumbers(count){
for (var i=0; i < count; i++){
alert(i);
}
alert(i); //count
}
不同于C、java语言,变量 i 在for循环外仍然能使用,变量 i 是定义在outputNumbers() 的活动对象中
匿名函数可以用来模仿块级作用域:
(function () {
//这里是块级作用域
})();
以上代码定义了一个匿名函数并立即调用,相当于:
var someFunction=function(){
//这里是块级作用域
}
someFunction()
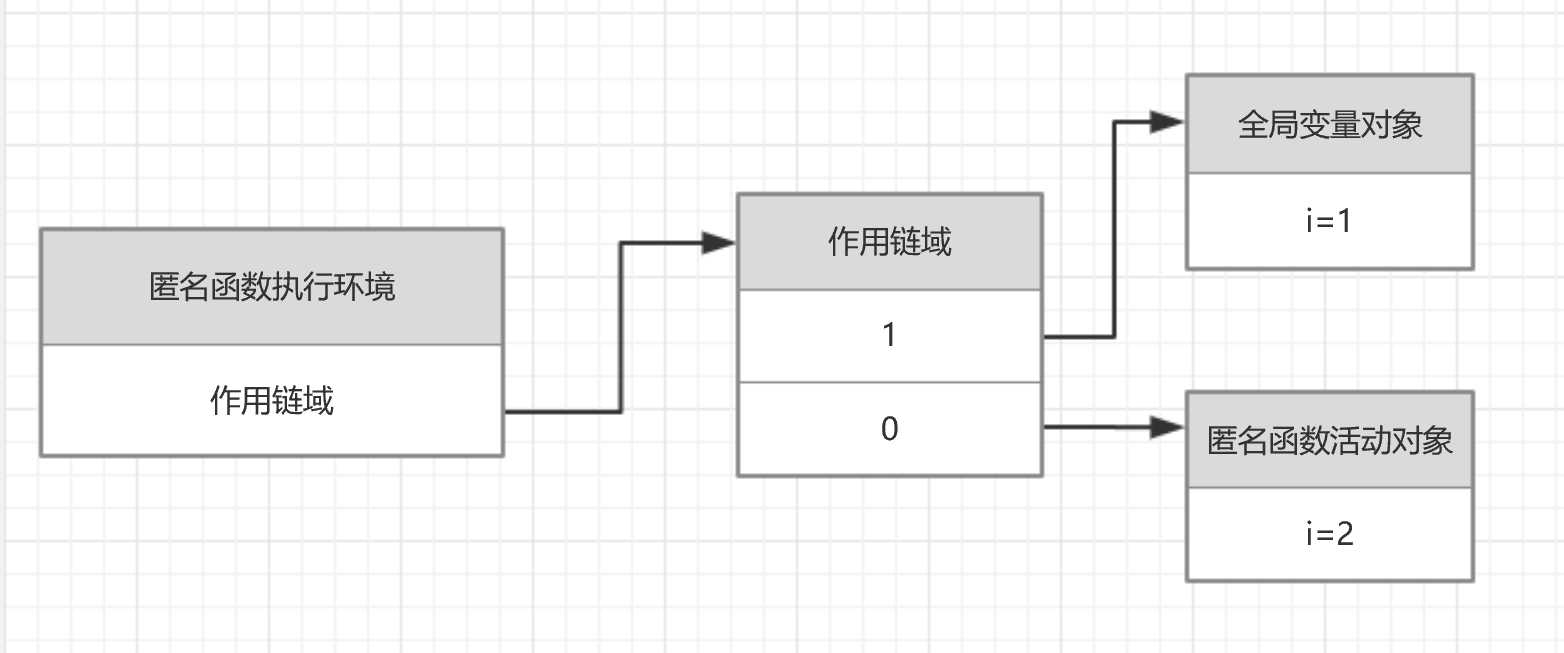
用下面这里例子,说明匿名函数能模仿块级作用域的原理
var i = 1;
(function() {
var i = 2;
console.log("内部:" + i); // 2
})();
console.log("外部:" + i); // 1

- 匿名函数执行过程中
全局变量 i 被屏蔽:先搜索匿名函数活动对象,因为匿名函数的活动对象里有变量 i ,不会去搜索全局变量对象中的变量 i
- 匿名函数执行完毕后
块内的资源会被释放:函数执行完毕后,局部活动对象会被销毁(这里是匿名函数的活动对象)
- 这种技术的好处
限制向全局作用域中添加过多的变量和函数
标签:number 全局 src 变量 blog alert width output 作用
原文地址:http://www.cnblogs.com/candytong/p/7140717.html