标签:state 分享 reg 更改 code sem token web程序 tty
我们先创建一个ASP.NET Web程序

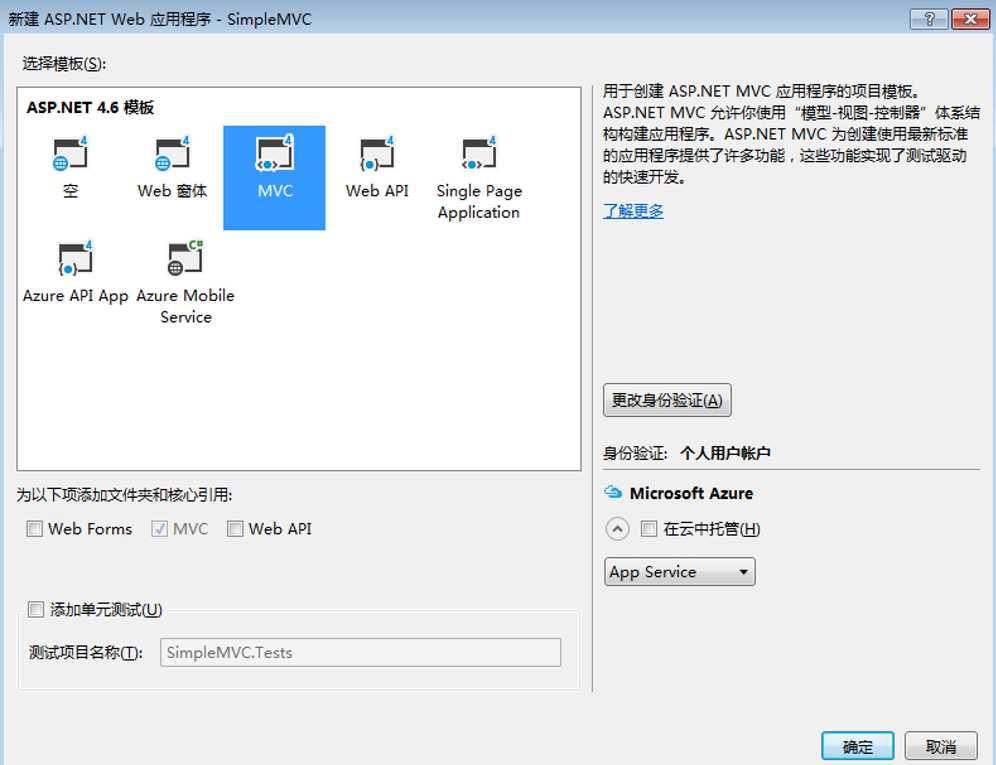
模板选择MVC,因为不想使用默认的身份认证我们点击更改身份认证并选择不进行身份认证。


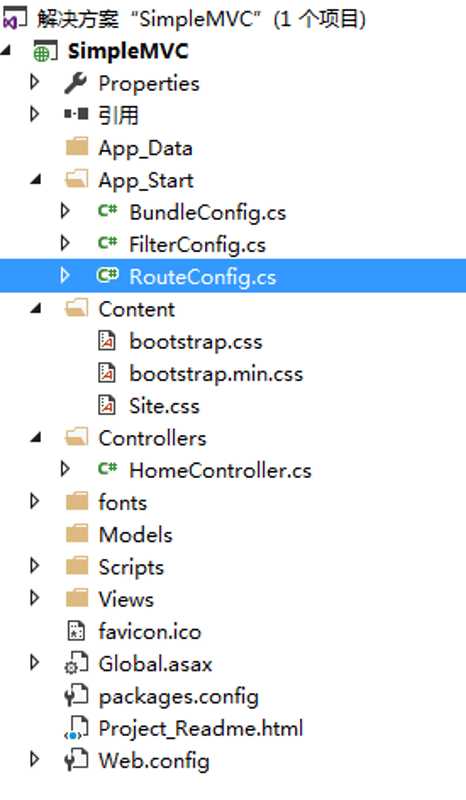
创建的项目结构如下:

查看项目的web.config文,首先是appSettings
<appSettings>
<add key="webpages:Version" value="3.0.0.0" />
<add key="webpages:Enabled" value="false" />
<add key="ClientValidationEnabled" value="true" />
<add key="UnobtrusiveJavaScriptEnabled" value="true" />
</appSettings>
先是设置webpages框架的版本webpages:Version,然后是设置webpages:Enabled防止webpages页面(cshtml )的直接执行。
ClientValidationEnabled和UnobtrusiveJavaScriptEnabled主要用于各htmlhelper方法,控制生成的客户端html代码,其中ClientValidationEnabled是指是否开启客户端验证,UnobtrusiveJavaScriptEnabled是指是否开启非侵入式JavaScript验证(通过给html元素添加元属性实现验证),这里不做过多深入。
<system.web>
<compilation debug="true" targetFramework="4.6" />
<httpRuntime targetFramework="4.6" />
</system.web>
System.web的设置目前很简单,只是设置了debug和.net版本。
再下面是封装每个程序集的绑定策略和程序集位置,每个程序集使一个dependentAssembly 元素。最后是指定可用语言提供程序的编译器配置设置。
此外还有默认生成的两个配置文件分别是用于Debug和Release模式的,根据配置的不同将对应的配置文件添加到最终生成的web.config中。

再来查看默认生成的Global.asax文件,我们知道在第一次请求的时候该文件就已经被编译并会调用其中定义的Application_Start方法。
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
首先是注册所有的区域,其实现在AreaRegistration类中(在System.Web.Mvc下实现)。
public static void RegisterAllAreas()
{
RegisterAllAreas(null);
}
public static void RegisterAllAreas(object state)
{
RegisterAllAreas(RouteTable.Routes, new BuildManagerWrapper(), state);
}
internal static void RegisterAllAreas(RouteCollection routes, IBuildManager buildManager, object state)
{
List<Type> areaRegistrationTypes = TypeCacheUtil.GetFilteredTypesFromAssemblies(TypeCacheName, IsAreaRegistrationType, buildManager);
foreach (Type areaRegistrationType in areaRegistrationTypes)
{
AreaRegistration registration = (AreaRegistration)Activator.CreateInstance(areaRegistrationType);
registration.CreateContextAndRegister(routes, state);
}
}
其中TypeCacheUtil.GetFilteredTypesFromAssemblies会扫描所有相关程序集(BuildManager.GetReferencedAssemblies)获取实现了AreaRegistration的类(而且必须有可访问的无参的构造函数)。然后创建实例并调用CreateContextAndRegister注册区域。
internal void CreateContextAndRegister(RouteCollection routes, object state)
{
AreaRegistrationContext context = new AreaRegistrationContext(AreaName, routes, state);
string thisNamespace = GetType().Namespace;
if (thisNamespace != null)
{
context.Namespaces.Add(thisNamespace + ".*");
}
RegisterArea(context);
}
其中具体的注册方法RegisterArea是一个虚方法,我们创建一个区域看看它是如何实现的,在MVC程序中通过右键创建一个名为Teacher的区域,自动生成的AreaRegistration代码如下:
public class TeacherAreaRegistration : AreaRegistration { public override string AreaName { get { return "Teacher"; } } public override void RegisterArea(AreaRegistrationContext context) { context.MapRoute( "Teacher_default", "Teacher/{controller}/{action}/{id}", new { action = "Index", id = UrlParameter.Optional } ); } }
可以看到最终是通过AreaRegistrationContext的MapRoute向RouteTable注册了路由。
public Route MapRoute(string name, string url, object defaults, object constraints, string[] namespaces) { if (namespaces == null && Namespaces != null) { namespaces = Namespaces.ToArray(); } Route route = Routes.MapRoute(name, url, defaults, constraints, namespaces); route.DataTokens[RouteDataTokenKeys.Area] = AreaName; bool useNamespaceFallback = (namespaces == null || namespaces.Length == 0); route.DataTokens[RouteDataTokenKeys.UseNamespaceFallback] = useNamespaceFallback; return route; }
可以知道AreaName被注册到了route.DataTokens[RouteDataTokenKeys.Area]中。
接下来看Global.asax的下面三行代码:
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
这是我们比较熟悉的注册全局过滤器、注册路由和注册绑定(主要是css和js资源)了。其实际工作有一下三个类完成。对于过滤器和路由的机制留到以后再详细分析,这里简单介绍一下资源绑定。

查看具体的代码
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include( "~/Scripts/bootstrap.js", "~/Scripts/respond.js")); bundles.Add(new StyleBundle("~/Content/css").Include( "~/Content/bootstrap.css", "~/Content/site.css"));
我们可以看到两种绑定ScriptBundle(js脚本)和StyleBundle(css),值得注意的是StyleBundle方法的参数virtualPath需要根据绑定的css来设置(设置成css文件同目录,避免css中的一些相对路径失效),如果js脚本中有引用其他脚本也是一样。页面使用时直接通过Scripts或Styles的静态方法Render(paths)在页面中引用资源。
标签:state 分享 reg 更改 code sem token web程序 tty
原文地址:http://www.cnblogs.com/ssxg/p/7141883.html