标签:img tor code 选择 ges image lib opera 依据

1 console.log(‘rendernerererer: ‘, schoolData) 2 3 const schoolNode = ( 4 <Select style={{width: ‘100%‘}} placeholder="请选择所属学校"> 5 { schoolData.length && schoolData.map((item, idx) => ( 6 <Option key={idx} value={`${item.id}`}>{item.name}</Option> 7 )) } 8 </Select> 9 );

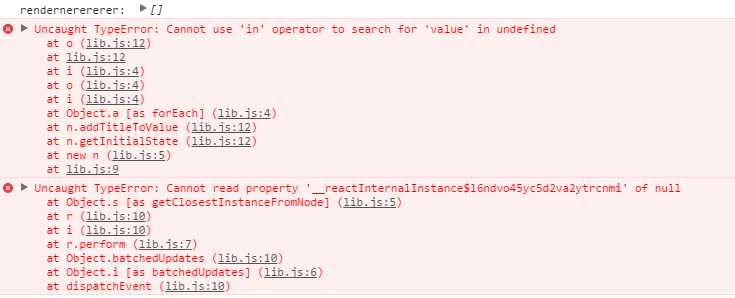
可以看到,rendernerererer 正确打印了出来,问题出在该行代码之后:
1 const schoolData = this.state.schoolList; 2 console.log(‘rendernerererer: ‘, schoolData) 3 4 const schoolNode = ( 5 <Select style={{width: ‘100%‘}} placeholder="请选择所属学校"> 6 { schoolData.length ? schoolData.map((item, idx) => ( 7 <Option key={idx} value={`${item.id}`}>{item.name}</Option> 8 )) : <Option value=‘‘>请选择...</Option> } 9 </Select> 10 );
1 const schoolData = this.state.schoolList; 2 console.log(‘rendernerererer: ‘, schoolData) 3 4 const schoolNode = ( 5 <Select style={{width: ‘100%‘}} placeholder="请选择所属学校"> 6 { schoolData.length ? schoolData.map((item, idx) => ( 7 <Option key={idx} value={`${item.id}`}>{item.name}</Option> 8 )) : null } 9 </Select> 10 );
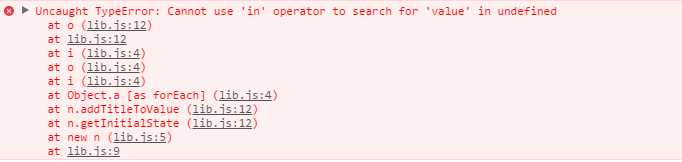
JavaScript 程序错误:Cannot use 'in' operator to search
标签:img tor code 选择 ges image lib opera 依据
原文地址:http://www.cnblogs.com/jiangxtx/p/7142674.html