标签:submit func pre absolute images jquer title enter 关闭
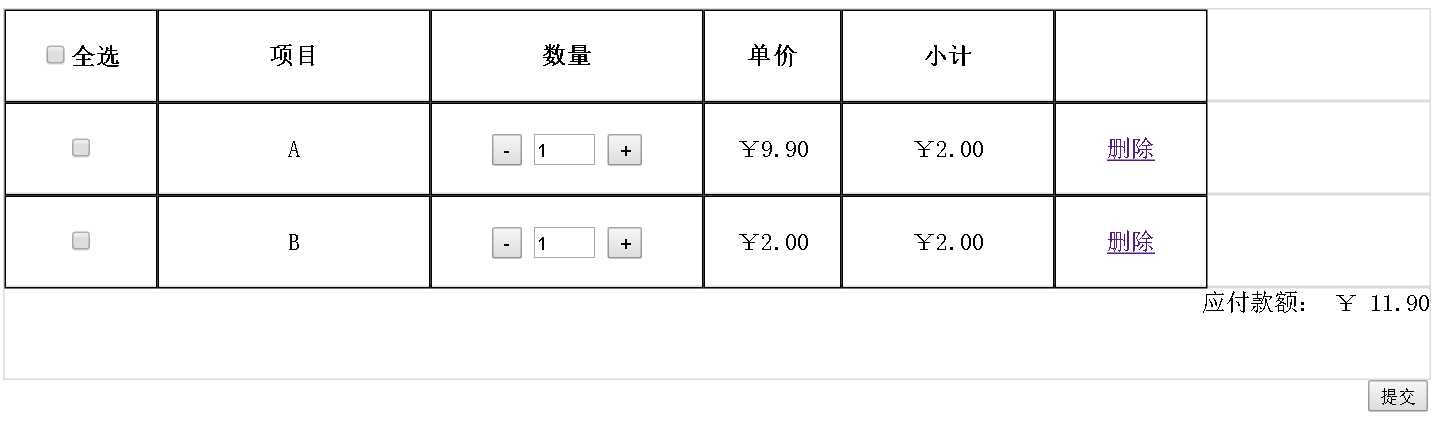
显现了:第一件商品的加减
显现了:全选/全不选(使用prop而不是attr)
显现了:删除(遮罩层)
未实现:第二件商品的删除
未实现:小计及应付款额的初始化(写死的)
计算小数乘法时,要先乘100

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <style> .div1 { border: 1px solid gainsboro; width: 950px; height: 60px; } .div-checkbox, .div-goods, .div-amount, .div-unit-price, .div-price, .div-del { border: 1px solid; width: 60px; height: 20px; padding: 20px; float: left; text-align: center; } .div-price { width: 100px; } .div-goods { width: 140px; } .div-amount { width: 140px; } .div-unit-price { width: 50px; } .div-total-price { border: 1px solid gainsboro; width: 950px; height: 60px; text-align: right; } .div-submit { width: 950px; text-align: right; } div#cover { /*遮罩层*/ position: absolute; top: 0; left: 0; width: 100%; height: 1000px; z-index: 100; display: none; background-color: grey; } div#prompt { /*弹窗*/ border: 2px solid yellow; display: none; position: fixed; top: 100px; left: 500px; z-index: 101; width: 300px; height: 200px; } </style> <script type="text/javascript" src="js/jquery-1.11.0.min.js"></script> <script> $(function() { //全选 var i = 0; $(".allPic").click(function() { i++; if (i % 2 != 0) { //此处用attr则只能选中/取消一次 $(".cls-checked").prop("checked", true); } else { $(".cls-checked").prop("checked", false); } }); //通过name获取某一商品的按钮 $("input[name=‘btn1‘]").click(function() { //数量 var _amount = parseInt($("#id-txt-amount1").val()); if ($(this).val() == "+") { _amount++; } else if ($(this).val() == "-") { if (_amount == 1) { //必须买! return; } _amount--; } $("#id-txt-amount1").attr("value", _amount); // 本商品的总价 var _unitPrice = $("#id-unit-price1").html(); var _thisPrice = parseFloat(_unitPrice * 100 * _amount / 100).toFixed(2); $("#id-price1").html(_thisPrice); // 总价 var _otherPrice = $("#id-price2").html(); var _totalPrice = parseFloat(_thisPrice + _otherPrice).toFixed(2); $("#id-total-price").html(_totalPrice); }); //删除一条 $(".div-del a").click(function() { showPrompt(this); }); }); function showPrompt(obj) { $("#cover").css("display", "block"); // 10毫秒内透明度降为0.5 $("#cover").fadeTo(10, 0.5); $("#prompt").css("display", "block"); $("#prompt a").click(function() { $("#cover").css("display", "none"); $("#prompt").css("display", "none"); return; }); $("#prompt input").click(function() { $("#cover").css("display", "none"); $("#prompt").css("display", "none"); $(obj).each(function() { $(obj).parent("div").parent("div").remove(); }); }); } </script> <body> <!--遮罩层--> <div id="cover"></div> <!--弹窗--> <div id="prompt"> <div style="width: 100%;height: 20px;text-align: right;background-color: gray;"> <a href="#">关闭</a> </div> <div style="text-align: center;background-color: white;width: 300px;height: 180px;line-height: 100px;"> 确认删除吗? <br /> <input type="button" value="确定" /> </div> </div> <!--表头-------------------------------------------------------> <div class="div1"> <div class="div-checkbox"> <input type="checkbox" class="allPic"><b>全选</b></input> </div> <div class="div-goods"><b>项目</b></div> <div class="div-amount"><b>数量</b></div> <div class="div-unit-price"><b>单价</b></div> <div class="div-price"><b>小计</b></div> <div class="div-del"></div> </div> <!--第一行-------------------------------------------------------> <div class="div1"> <div class="div-checkbox"><input type="checkbox" class="cls-checked" /></div> <div class="div-goods"> A </div> <div class="div-amount"> <input type="button" value="-" name="btn1" /> <input type="text" size="2" value="1" id="id-txt-amount1" /> <input type="button" value="+" name="btn1" /> </div> <div class="div-unit-price"> ¥<span id="id-unit-price1">9.90</span> </div> <div class="div-price">¥<span id="id-price1">2.00</span></div> <div class="div-del"><a href="#">删除</a></div> </div> <!--第二行(未实现加减)-------------------------------------------------------> <div class="div1"> <div class="div-checkbox"><input type="checkbox" class="cls-checked" /></div> <div class="div-goods"> B </div> <div class="div-amount"> <input type="button" value="-" class="btn2" /> <input type="text" size="2" value="1" id="id-txt-amount2" /> <input type="button" value="+" class="btn2" /> </div> <div class="div-unit-price"> ¥<span id="id-unit-price2">2.00</span> </div> <div class="div-price">¥<span id="id-price2">2.00</span></div> <div class="div-del"><a href="#">删除</a></div> </div> <div class="div-total-price">应付款额: ¥ <span id="id-total-price">11.90</span> </div> <div class="div-submit"> <input type="submit" /> </div> </body> </html>
标签:submit func pre absolute images jquer title enter 关闭
原文地址:http://www.cnblogs.com/AndyHoo/p/7143393.html