标签:param 变量 alert 特权 idt this 局部变量 利用 function
javascript没有私有成员,但是有私有变量,所有对戏那个属性都是公有的
任何在函数中定义的变量,都可以认为是私有变量,因为函数内部不能访问。
私有变量包括:函数的参数、局部变量、函数内部定义的其他函数
- 在私有作用域中定义私有变量和私有函数
function MyObject(){ //私有变量和私有函数 var privateVariable=10; function privateFunction(params) { return false } //特权方法————有权访问私有变量和私有函数的方法 this.publicMethod=function(){ privateVariable++; return privateFunction } }
构造函数中定义了私有变量和函数,又创建了能访问私有变量和函数的特权方法
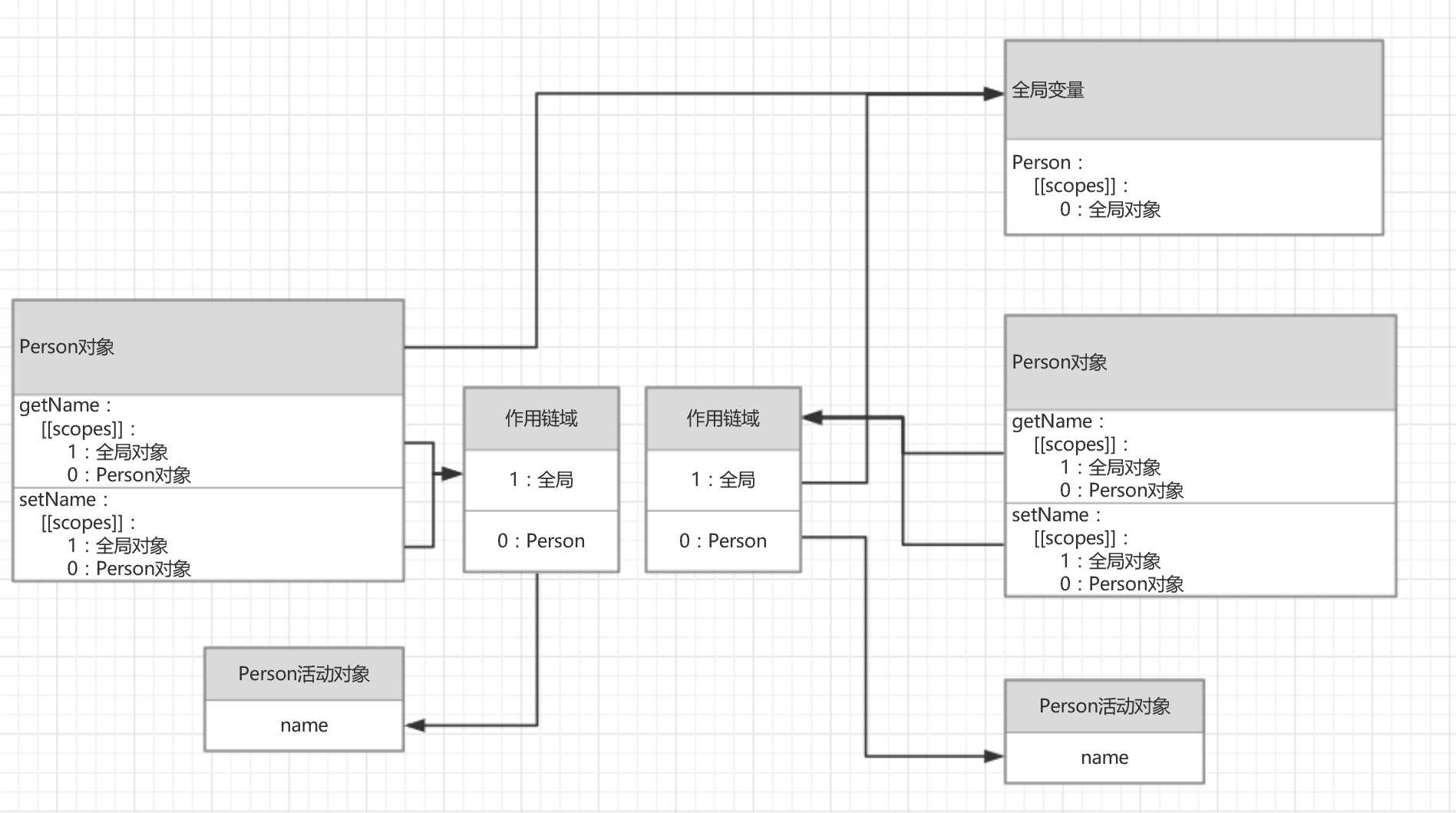
function Person(name) { this.getName = function() { return name; }; this.setName = function(value) { name = value; }; } var person = new Person("Candy"); alert(person.getName()); //"Candy" person.setName("Greg"); alert(person.getName()); //"Greg" var person2 = new Person("Tong"); alert(person2.getName()); //"Tong"

直接通过Person对象访问name是不行的,Person对象没有name这个属性
可以通过函数访问name,由于构成闭包,Person()的活动对象还在getName、setName的作用链域([[scope]] 属性)中,没有被销毁,函数通过作用链域访问到Person()活动对象的变量name
- 利用构造函数 在私有作用域中定义私有变量和私有函数的 缺点
每次创建对象,都会创建同一组新变量和新方法,但是方法都是一样的,没必要都创建新的方法。
- 解决方法
用静态私有变量实现
javascript在私有作用域中定义私有变量和私有函数 (1)
标签:param 变量 alert 特权 idt this 局部变量 利用 function
原文地址:http://www.cnblogs.com/candytong/p/7143550.html