标签:shang 效果 public 分享 png path else 文件 文件夹
实现文件上传功能需要控制器,方法然后是显示的页面
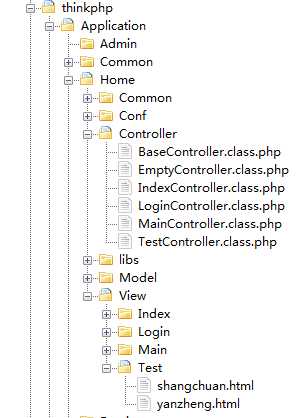
1.在Controller下新建一个控制器TestController.class.php

2.创建操作方法
<?php
namespace Home\Controller;
use Think\Controller;
class TestController extends Controller {
public function shangchuan(){
$this->show();//显示模版页面
}
}
3.在Home文件夹里View文件夹下新建一个Test文件夹,在Test文件夹下创建上传的模版页
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="__ROOT__/Public/js/jquery-3.2.0.min.js"></script> </head> <body> <h1>文件上传</h1> <form action="__CONTROLLER__/wjsc" method="post" enctype="multipart/form-data"> <input type="file" name="file"/> <input type="submit" value="上传"/> </form> </body> </html>

4.让上传指向一个操作方法,新建一个wjsc操作方法
<?php
namespace Home\Controller;
use Think\Controller;
class TestController extends Controller {
public function shangchuan(){
$this->show();
}
public function wjsc(){
$u = new \Think\Upload();//实例化上传类 \是初始命名空间 Think是根命名空间 Upload是类
$u->maxSize = 1024000;//设置文件大小
$u->rootPath = "./Public/";//文件存放的根路径
$u->savePath = "./upload/";//设置当前上传的文件存放的位置
$u->exts = array(‘jpg‘, ‘gif‘, ‘png‘, ‘jpeg‘);// 设置附件上传类型
$info = $u->upload();//上传文件并返回文件信息
if($info){
echo"上传成功,文件存放在:".$info["file"][‘savepath‘];
}else{
echo $u->getError();
}
}
看一下实现的效果:

 会显示文件上传的保存路径(相对于根路径)
会显示文件上传的保存路径(相对于根路径)
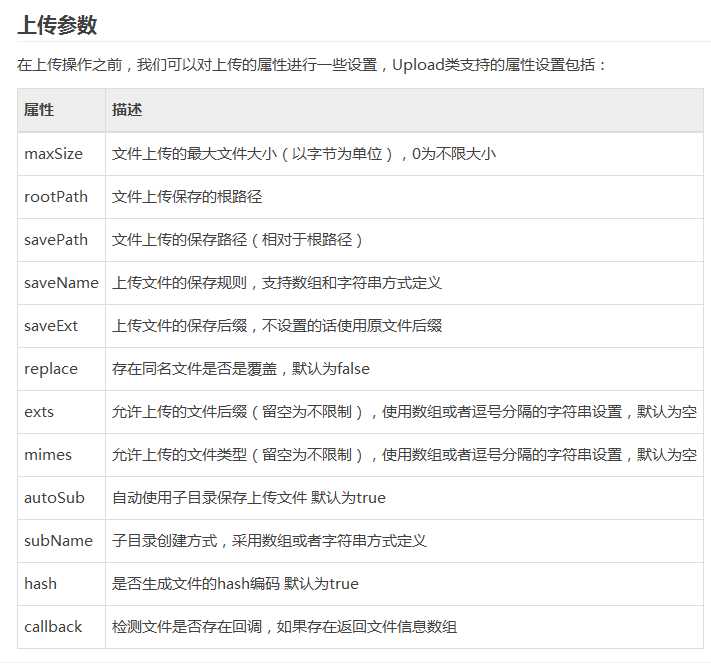
下面是供参考的上传参数和文件上传信息参数


标签:shang 效果 public 分享 png path else 文件 文件夹
原文地址:http://www.cnblogs.com/zhaohui123/p/7145923.html