标签:image 关键字 inpu 初始化 dir 调用 vue 函数 解决
在Vue中,我们平时数据驱动视图时候,内部自带的指令有时候解决不了一些需求,这时候,Vue给我们一个很好用的东东
这个单词是我们写自定义指令的关键字哦
之定义指令为我们提供了几个钩子函数,这时候你一定好奇什么是钩子函数,说简单点,就是集中表现状态
bind: 只调用一次,指令第一次绑定到元素时调用,用这个钩子函数可以定义一个在绑定时执行一次的初始化动作。
inserted: 被绑定元素插入父节点时调用(父节点存在即可调用,不必存在于 document 中)。
update: 被绑定元素所在的模板更新时调用,而不论绑定值是否变化。通过比较更新前后的绑定值,可以忽略不必要的模板更新(详细的钩子函数参数见下)。
componentUpdated: 被绑定元素所在模板完成一次更新周期时调用。
unbind: 只调用一次, 指令与元素解绑时调用。
下面我们开始上代码,让我们更好的理解自定义指令怎么做
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="https://unpkg.com/vue/dist/vue.js"></script> </head> <body> <div id="app"> <div class="ab" v-css="{‘color‘:‘red‘,‘font-size‘:‘30px‘}"> hello </div> <input type="text" v-focus> </div> </body> </html>
在html中,我们看到了两个指令v-css和v-focus
我们自定义指令时候,一定前面要带上v-
Vue.directive("css",{
//钩子函数 ,el就是当前元素
inserted(el,binding){
//el绑定的元素本身
//binding就是css指令里面的的对象元素
let styleobj=binding.value,arr=[];
for(let key in styleobj){
arr.push(key+":"+styleobj[key])
}
arr=arr.join(";");
el.style.cssText=arr;
},
bind(el,binding) {
//指令绑定在元素上时候执行,只执行一次
}
});
new Vue({
el:‘#app‘,
data:{
show:true
},
directives:{
focus:{
inserted(el,binding){
//el绑定的元素本身
//binding就是css指令里面的的对象元素
el.focus();
}
}
}
});
在js里面我们可以看到
我们在 new Vue外部定义了这样一段代码,这就是我们全局自定义指令的模板方式
css是自定义指令的名字
{}里面我们写上钩子函数就可以

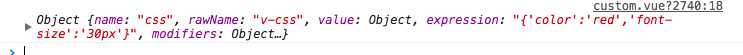
从上面我们可以看到,binding里面保留绑定指令的name和value,这些很重要
directives:{
name:{
}
}
区别在于,我们写在new Vue里面,里面api操作和上面的全局自定义指令一样
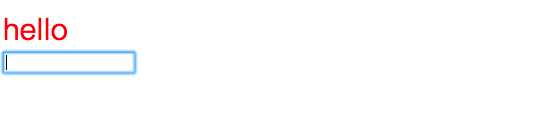
下面我们开始看代码运行结果

我们可以看到样式引用上去了
文本框也获取了焦点
vue.js实现内部自定义指令和全局自定义指令------directive
标签:image 关键字 inpu 初始化 dir 调用 vue 函数 解决
原文地址:http://www.cnblogs.com/null11/p/7145893.html