标签:native nod 地址 ppt 纯粹 视频 利用 tps targe
注:
1.学习视频地址
2.ppt地址
3.个人感想:
是我hin厉害的师父推荐我看的月影大大的视频,感觉对于我这个小白来说,真的是一遍又一遍的刷新知识面。我觉得像月影大大这种大佬的思路,我接触之后真的是受益匪浅。
所以我总结出来不仅是自己记笔记,也是想分享给想要成为真正的前端“工程师”的前端er。
真的很珍惜这种知识面被刷新的感觉——越学习,越感到自己无知,共勉。
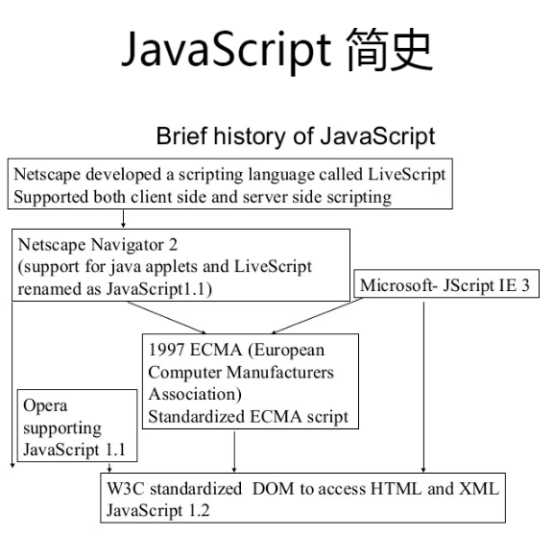
1.js简史
2.js特点
3.js做什么
4.js系语言
5.谁在用js
6.奇舞课程主要内容
7.奇舞课程不讲的内容
8.兼容性查看(Mark)

最开始网景叫livescript,后来IE叫JScript,当时java正当红,所以改了个名字抱大腿(但其实和java没半毛钱关系)
1997年ECMA组织标准化了ecmascript
之前的浏览器大多支持ES3,最近几年es5,现在W3C每年都会推出一个版本的ES,比如名字叫ES2017。
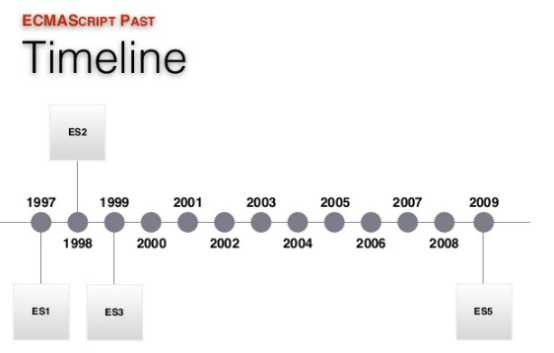
时间轴:

空窗期有JS2/ES4因为各种原因(包括xhtml,想抛弃一些标准,不被接受)挂掉了。
动态 + 弱类型
解释型或实时编译(JIT)型语言(纯粹的解释型会很慢,所以有了jit实时编译技术)
面向对象(ES6之前通过原型实现,ES6之后就有class)
函数式特征(过程抽象等等)
灵活和可扩展性(可自定义对象属性,属性的只读性,迭代器等等)
反射与元编程
高性能(能很好的利用单个CPU的能力,很多场景下比如nodejs比php性能好)
单线程异步非阻塞
(通过 DOM)改变网页文档元素和属性
(通过 BOM)操作浏览器 api
(事件机制)响应用户行为
(XHR、Fetch、WS)发送和接收数据
(Storage)保存数据和状态
(Timer、Promise)执行异步任务
(ArrayBuffer、TypedArray)处理数据
(File API)操作文件

(编译成js)

浏览器
服务端nodejs、
用nodejs执行工程化、
树莓派(单板计算机,硬件,可以部署node,跑js),
数据库mongoDB,
可以用react native写ios/andriod程序、
开发游戏(cocos2d)
总结:js跨平台的趋势比java要好(非引战hhh)
符合 ECMA-262 (ES6)最新规范 的 JavaScript,不回避新特性(向前看)
基本类型、原生类型、浏览器 API、Node API
大部分语言特性(特别是ES5 及 之前的版本在 chrome 40 以上已完全支持)
重点讲 JavaScript 的独有特性及其应用场景,以实际工作常见和常用的为主
重点讲函数、面向对象、过程抽象和函数式,总之能发挥 JS 动态特性的常见模式
会涉及到语言基础、运行环境(比如浏览器环境、Node)
会涉及到部分后端、HTTP 请求相关内容,这些内容对前端工程师高质量完成工作也是很有必要的。

过时的不符合规范的特性,比如 ES3 和之前版本里被废弃和修正的部分
基础通用的编程语言特性,比如常见的基本 if、for、while、switch 语句
一些稍微不那么复杂,可以自学,工作中也会用到的内置类型,比如 Date
具体框架的使用,课程中例子可能会用到,但不会系统讲,因为这部分内容可以看文档
其他一些因为时间限制不可能面面俱到的细节,建议阅读 MDN 文档(很全,翻译了很多) 或者是相关教程
推荐的书:红宝书和犀牛书
速查:http://kangax.github.io/compat-table/es5/
兼容性处理方案:
方案 1: shim & polyfill
https://github.com/es-shims/es5-shim
https://github.com/es-shims/es6-shim? ??????
方案 2: library
实际项目里对于兼容 IE8 以下浏览器建议使用 jQuery(不太复杂)
方案 3:Babel / JSX / TypeScript...
标签:native nod 地址 ppt 纯粹 视频 利用 tps targe
原文地址:http://www.cnblogs.com/Nirvana-zsy/p/75team_js_1.html