标签:images sig png sign views nbsp 技术 打开 9.png
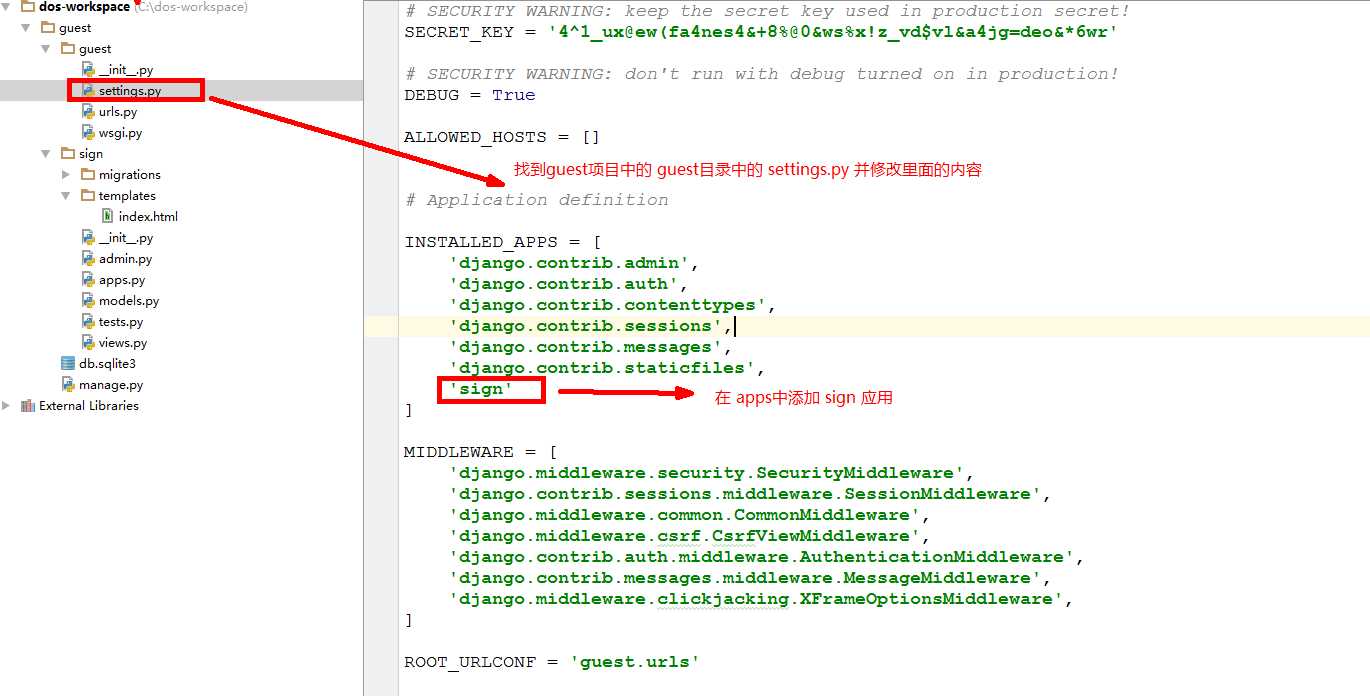
1. 第一步:配置 guest 目录下面的 settings.py 文件, 将 sign应用添加到 guest项目中。

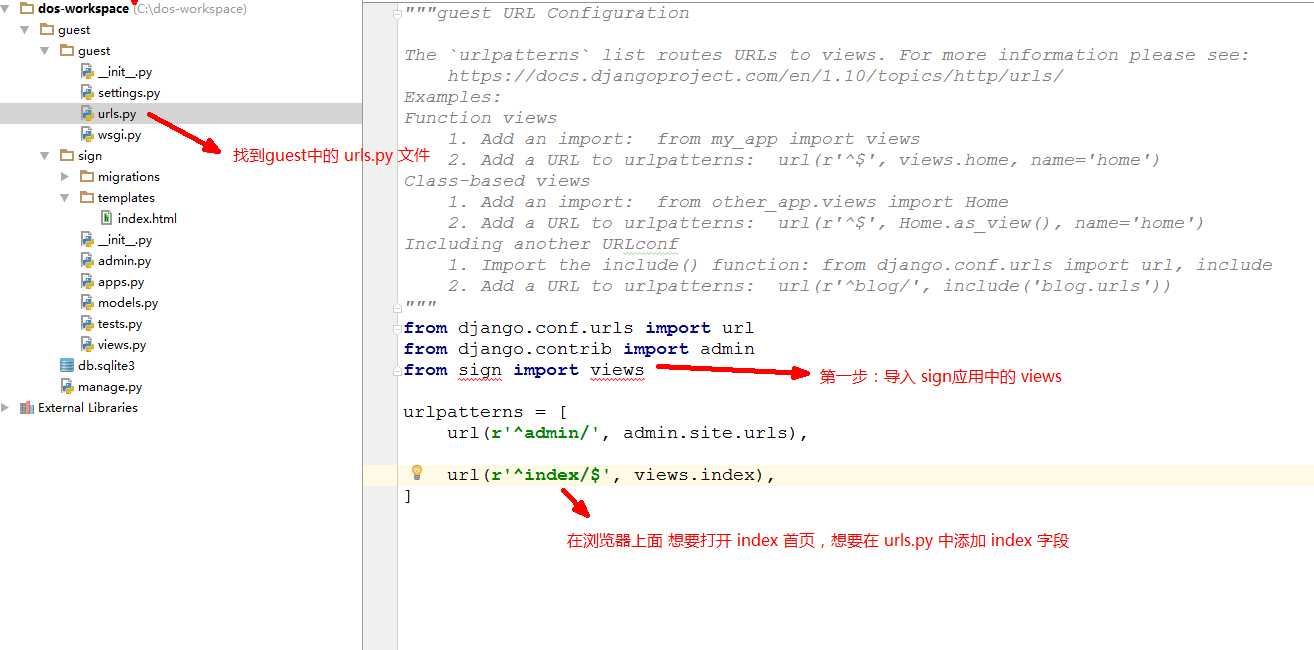
2. 在 guest目录下面,打开 urls.py 文件,添加 要打开的路由文件配置

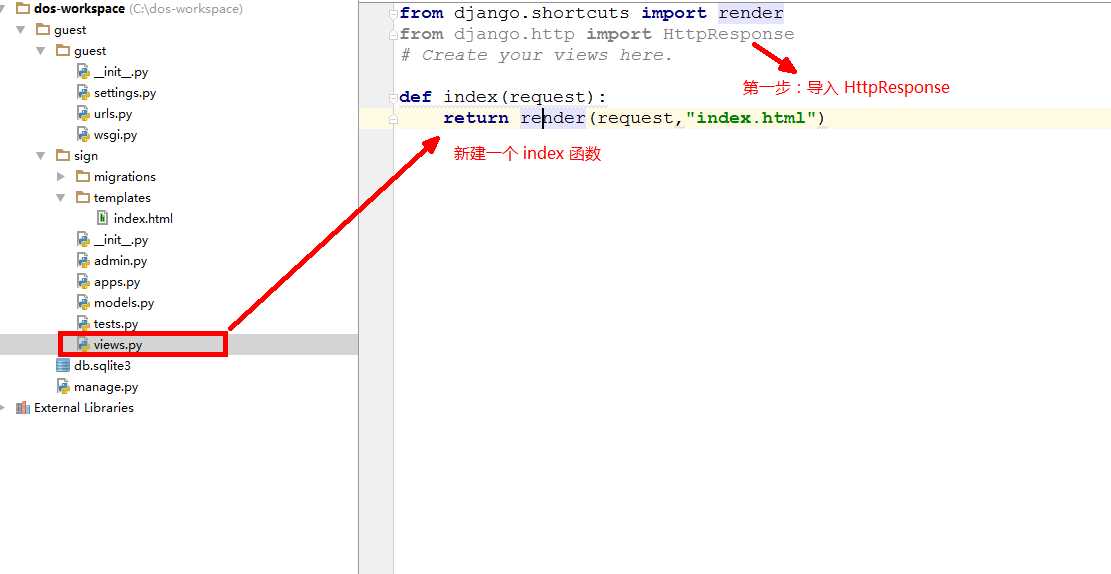
3. 在sign应用的目录中找到:views.py 添加 index 函数

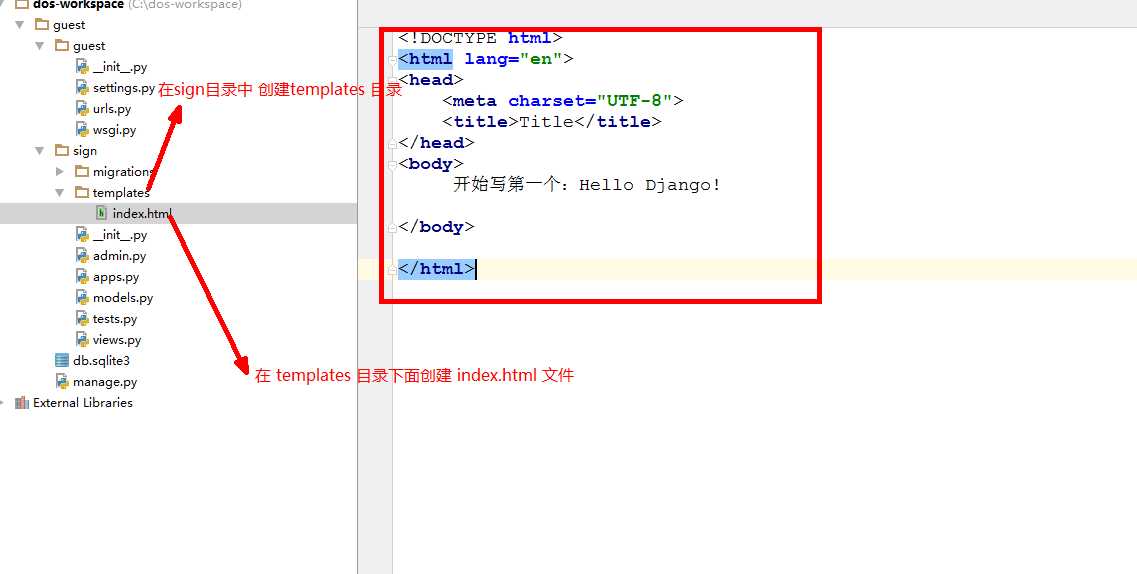
4. 使用 模块,在应用 sign/目录中创建 templates/index.html 文件
templates目录是 Django 默认下使用的目录

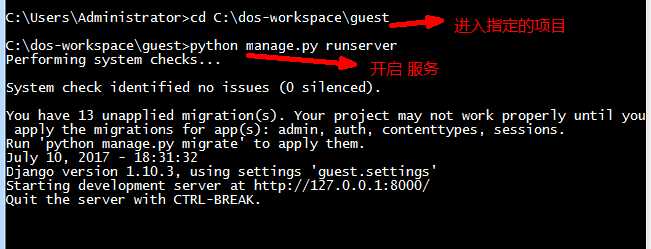
5. 通过命令重新启动 服务

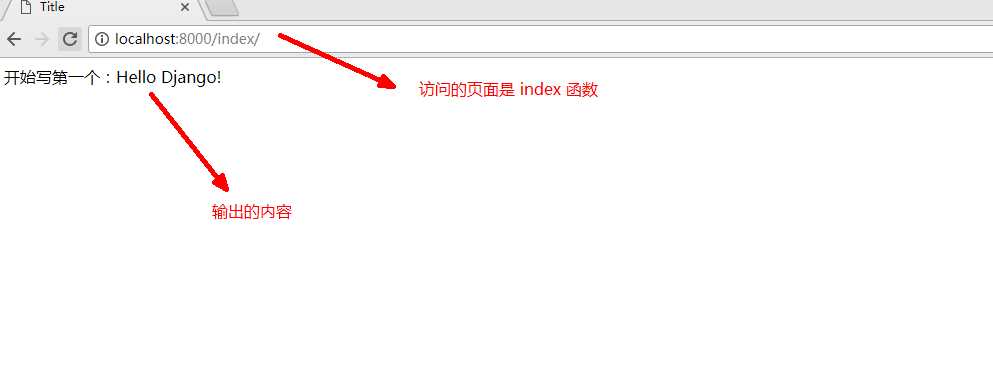
6. 通过命令来访问 html页面中的内容。

第二章:2.8 通过Django 在web页面上面输出 “Hello word ”
标签:images sig png sign views nbsp 技术 打开 9.png
原文地址:http://www.cnblogs.com/wanghonggang-521/p/7147174.html