标签:png 接口测试 提交 写入 .com 服务器端 接口 http状态码 表示

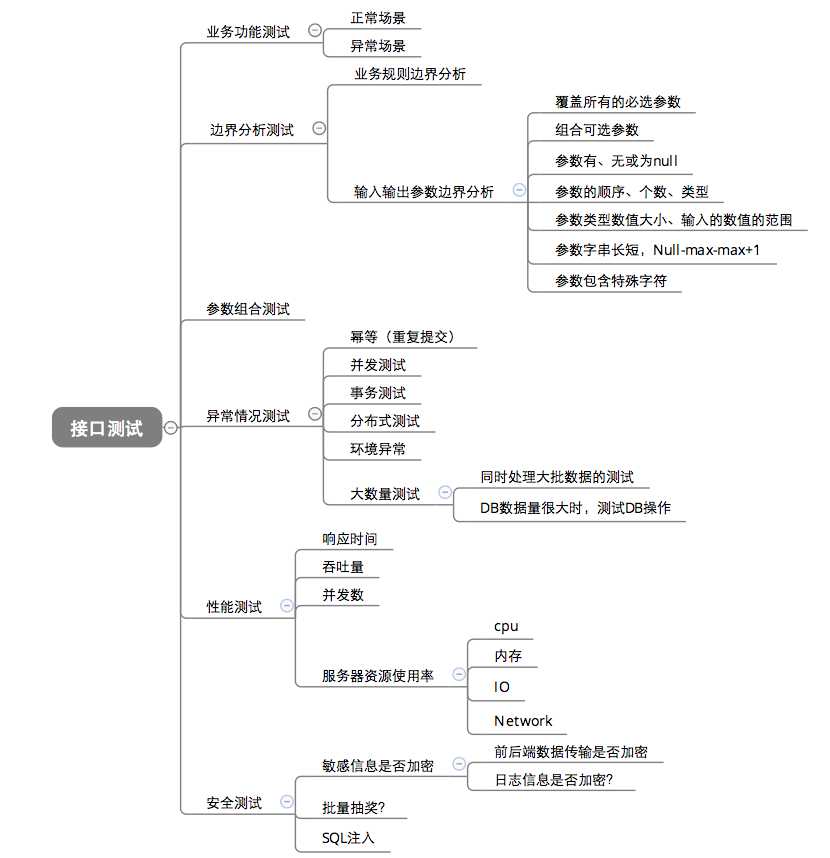
图片是抄袭的,但是自己还是要总结下要点:
1、检查接口返回的数据是否与预期的一致;
2、检查接口的容错性,验证传递错误的数据类型时,能否正常的处理;
3、接口参数的边界值;
4、接口的性能,即接口请求的响应时间和响应数;
5、接口的安全性;
首先,说的最多的是,http协议是一种无状态,无连接的协议,即服务端没办法识别请求是谁发起的,响应请求后连接自动断开;服务端只是单纯的给请求返回数据,你要我就给,我也不知道你是谁,发给你我就断开了,一拍两散;我也是抄的,附上链接,防止坑人:http://www.cnblogs.com/li0803/archive/2008/11/03/1324746.html
GET方法:向服务器获取资源;
POST方法:附上请求内容要求的数据,常用于提交表单;
HEAD方法:查看请求头,可用于快速查看请求状态;
PUT方法: 请求服务器存储一个资源;
DELETE方法:请求服务器删除一个资源;
OPTIONS方法: 请求查询服务器的性能,或者查询与资源相关的选项和需求
1xx:指示信息--表示请求已接收,继续处理
2xx:成功--表示请求已被成功接收、理解、接受
3xx:重定向--要完成请求必须进行更进一步的操作
4xx:客户端错误--请求有语法错误或请求无法实现
5xx:服务器端错误--服务器未能实现合法的请求
附上链接:http://www.cnblogs.com/li0803/archive/2008/11/04/1324747.html
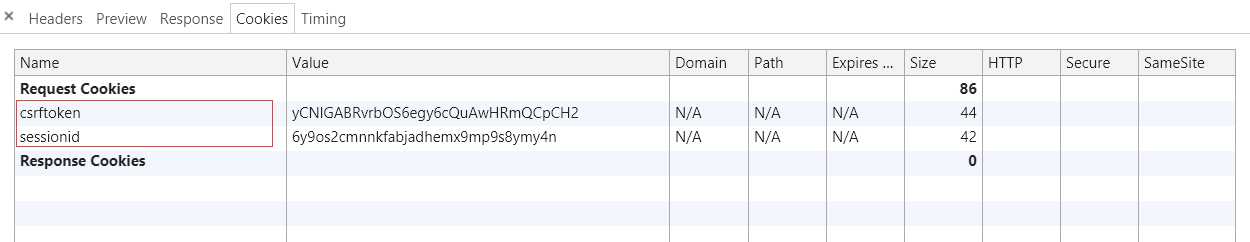
前面我们说到http请求是一种无状态的请求,服务端无法识别客户端的身份,但是电商类平台必须依据访问者的身份给发返回对应的数据,并且数据一定要是他的;那么就出现了cookie和session两样东西;第一要清楚的,cookie是存在本地的,session是存在与服务端的;客户端向服务端发起请求,服务端不仅给了他数据,还给他写入了一些信息,并存在客户端本地,这就是cookie,究竟服务端要给你写入什么信息,那就要看服务端的心情了;以我的网站为例:

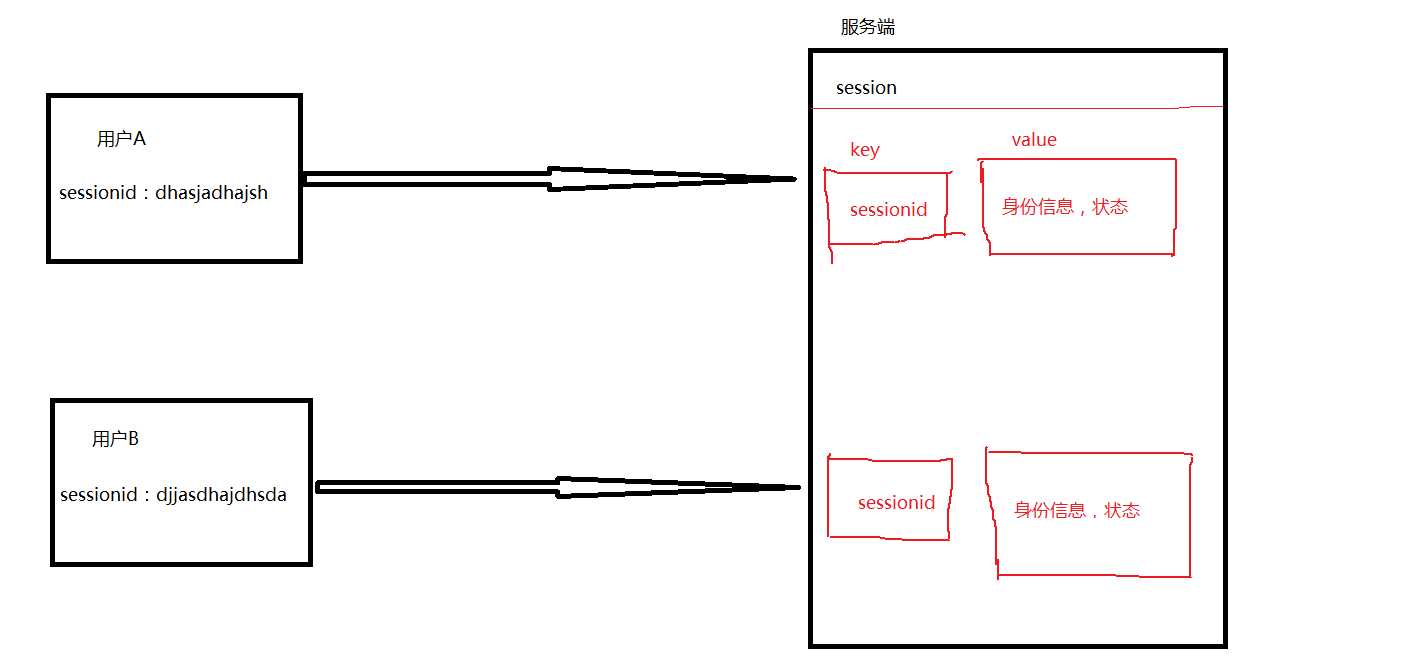
我只给你写了一个sessionid和一个csrftoken;那么你下次请求的时候,浏览器就会带着这些信息就服务端访问,后台会先通过这些信息就数据库或者什么地方先去查询一遍,验证你的身份;那么服务端要对照的就是session:

客户端的cookie作为key去服务端session中去查询,如果key存在,再去确认用户的状态和身份信息;
标签:png 接口测试 提交 写入 .com 服务器端 接口 http状态码 表示
原文地址:http://www.cnblogs.com/liyu2151/p/7148255.html