标签:服务 回调函数 logs post 传递 分享 数据类型 速度 数据
ajax知识点:
语法:$.ajax(路由,请求方式,返回的数据类型,数据参数,回调函数)
url: "路由",
type:"",默认get请求(get或post,二者是有区别)
dataType:"",返回数据类型(默认为json数据类型,如果回调函数返回的数据类型不符合,数据将为空)
data:["key","value"] 传参数
success:回调函数(由服务器返回,并根据 dataType 参数进行处理后的数据;描述状态的字符串。注:这是一个ajax事件)
get和post的区别:
同:都可用于传递参数
异:get缓存的数量小,显示在url栏中,读取速度快。post缓存数据量大,存放于表单中
get:

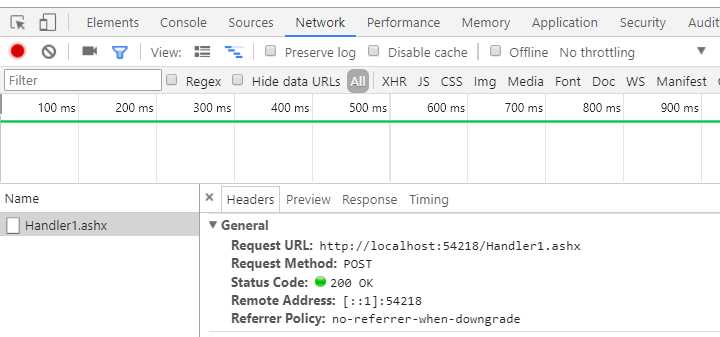
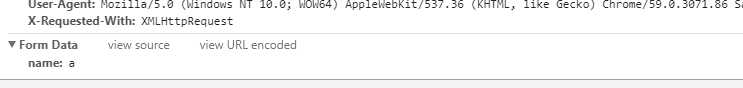
post:

创建模块:
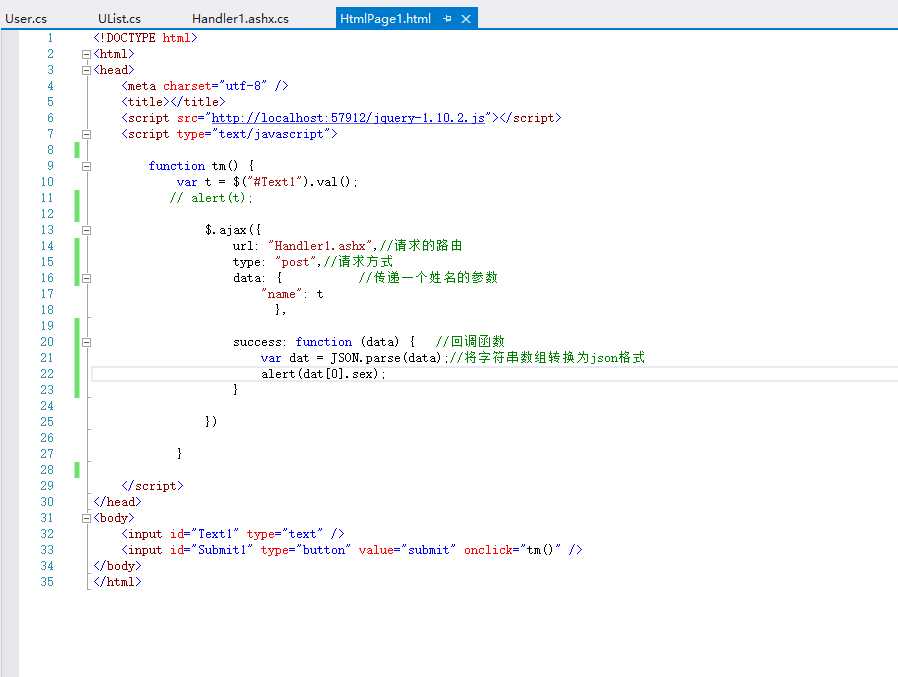
1、一个html页面
2、添加一个一般处理程序
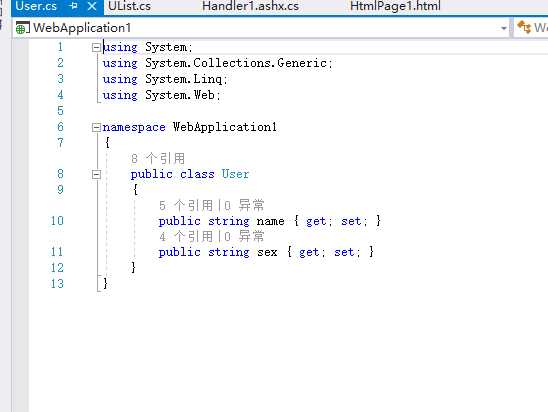
3、添加一个数据表,一个数据信息类。
html页面

数据表:

数据信息类:

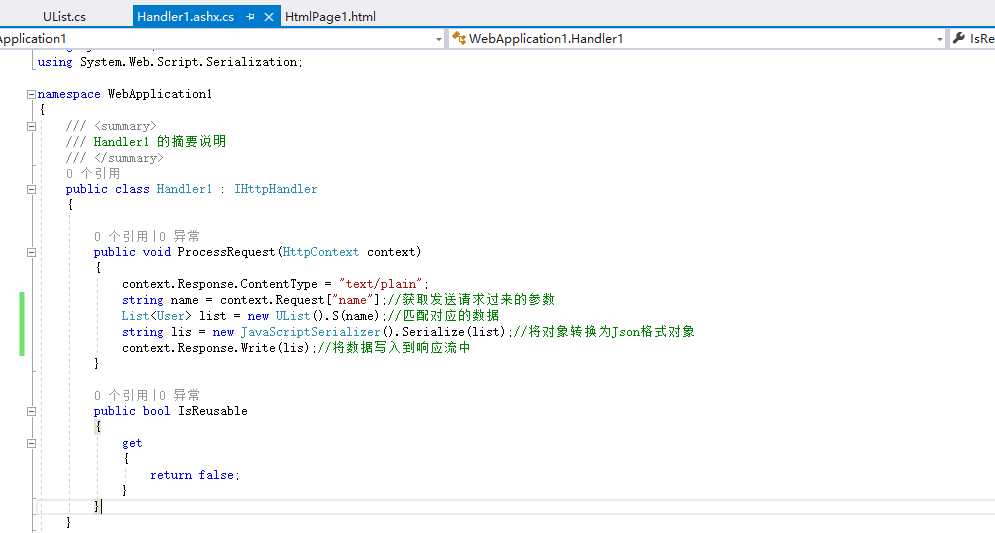
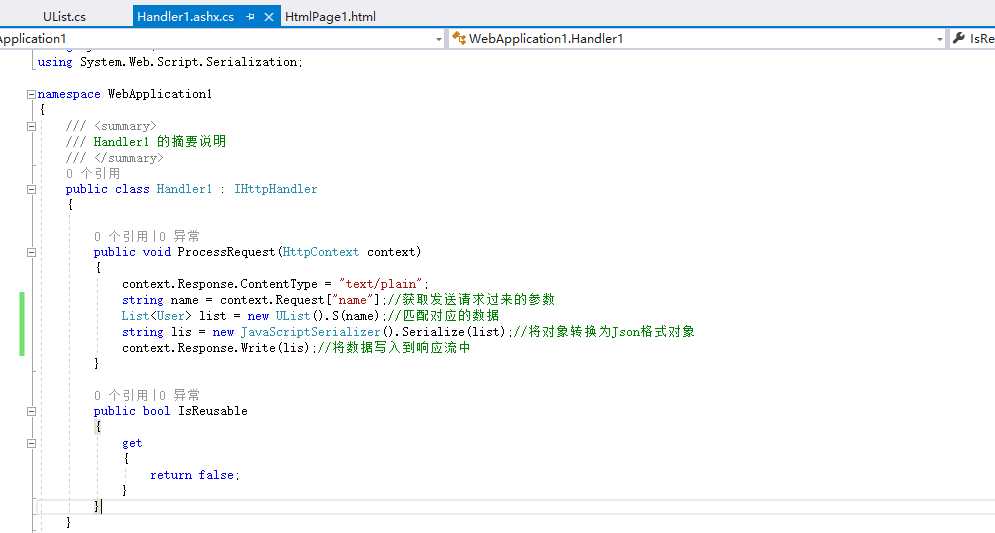
一般处理程序:

标签:服务 回调函数 logs post 传递 分享 数据类型 速度 数据
原文地址:http://www.cnblogs.com/wdht/p/7150569.html