标签:访问 pos idt nap index web 没有 connect ddr
前言
使用Web页面配置ESP8266的参数相对于使用串口AT指令配置更加直观和简单。与配置路由器方式类似。
基本思路是ESP8266工作AP模式下,作为TCP Server监听TCP Client的连接。因为网页HTTP默认的端口是80,所以ESP8266作为TCP Server的端口需要设置为80。电脑连接上ESP8266的AP后,网页访问默认IP地址192.168.4.1,此时ESP8266就会收到来自网页的HTTP的Get请求,此请求数据为HTML格式。ESP8266收到请求后,读出保存在Flash中的HTML格式网页,并将带有HTML应答头的HTML网页发送给网页,网页端就可以显示出网页。下面是具体实现步骤:
设置为AP模式,并设置AP模式下的参数,作为TCP Server,注册连接回调函数,监听TCP Client的连接。具体不详述。
1 void ICACHE_FLASH_ATTR 2 user_init(void) 3 { 4 os_printf("SDK version:%s\r\n", system_get_sdk_version()); 5 os_printf("Compile time:%s %s\r\n", __DATE__, __TIME__); 6 7 wifi_set_opmode(STATIONAP_MODE); 8 // ESP8266 softAP set config. 9 user_set_softap_config(); 10 11 user_webserver_init(SERVER_PORT); 12 }
1 void ICACHE_FLASH_ATTR 2 user_webserver_init(uint32 port) 3 { 4 LOCAL struct espconn esp_conn; 5 LOCAL esp_tcp esptcp; 6 7 esp_conn.type = ESPCONN_TCP; 8 esp_conn.state = ESPCONN_NONE; 9 esp_conn.proto.tcp = &esptcp; 10 esp_conn.proto.tcp->local_port = port; 11 espconn_regist_connectcb(&esp_conn, webserver_listen); 12 13 espconn_accept(&esp_conn); 14 }
1 LOCAL void ICACHE_FLASH_ATTR 2 webserver_listen(void *arg) 3 { 4 struct espconn *pesp_conn = arg; 5 6 espconn_regist_recvcb(pesp_conn, webserver_recv); 7 espconn_regist_reconcb(pesp_conn, webserver_recon); 8 espconn_regist_disconcb(pesp_conn, webserver_discon); 9 espconn_regist_sentcb(pesp_conn, webserver_sent); 10 }
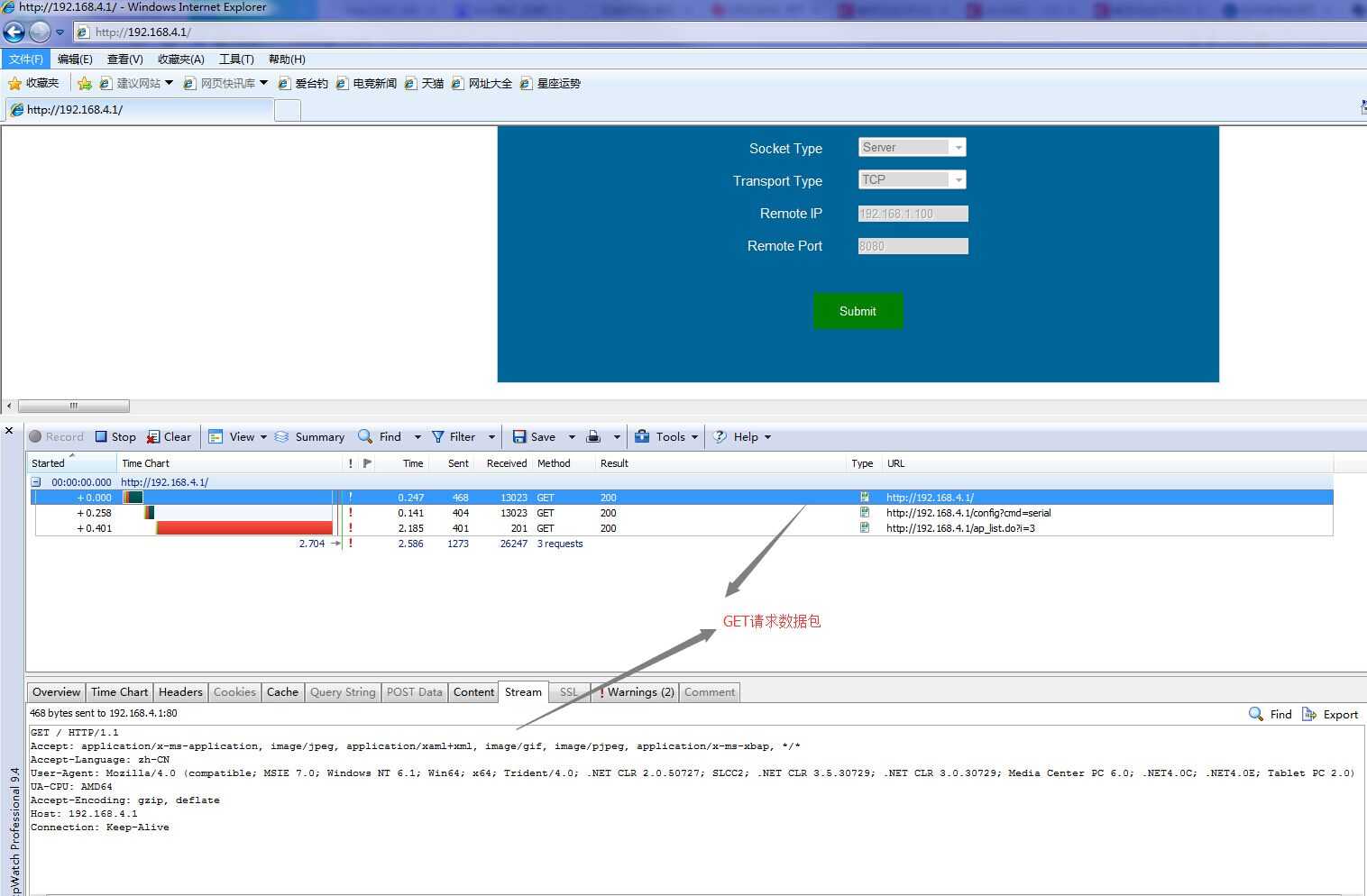
此时浏览器会将HTML格式的GET请求发送给TCP Server。这时网页是显示错误的,因为TCP Server并没有上传网页到Web端。可以使用HttpWatch这个IE浏览器插件抓取网页发送的GET请求数据。

这里主要是解析HTML格式字符串,请求网页的那个GET请求时不带Filename的,需要区别不同的GET请求,具体看网页实现。如果是GET请求网页,就从Flash中读取保存的网页,并通过HTML格式发送给网页端,然后就可以显示出网页了。
1 void ICACHE_FLASH_ATTR 2 webserver_recv(void *arg, char *pusrdata, unsigned short length) 3 { 4 URL_Frame *pURL_Frame = NULL; 5 char *pParseBuffer = NULL; 6 char *index = NULL; 7 SpiFlashOpResult ret = 0; 8 9 USER_DBG("len:%u\r\n",length); 10 USER_DBG("Webserver recv:-------------------------------\r\n%s\r\n", pusrdata); 11 12 pURL_Frame = (URL_Frame *)os_zalloc(sizeof(URL_Frame)); 13 parse_url(pusrdata, pURL_Frame); 14 15 switch (pURL_Frame->Type) { 16 case GET: 17 USER_DBG("We have a GET request.\r\n"); 18 19 if(pURL_Frame->pFilename[0] == 0){ 20 index = (char *)os_zalloc(FLASH_READ_SIZE+1); 21 if(index == NULL){ 22 ERR_LOG("os_zalloc error!\r\n"); 23 goto _temp_exit; 24 } 25 26 // Flash read/write has to be aligned to the 4-bytes boundary 27 ret = spi_flash_read(0xD0*SPI_FLASH_SEC_SIZE, (uint32 *)index, FLASH_READ_SIZE); // start address:0x10000 + 0xC0000 28 if(ret != SPI_FLASH_RESULT_OK){ 29 ERR_LOG("spi_flash_read err:%d\r\n", ret); 30 os_free(index); 31 index = NULL; 32 goto _temp_exit; 33 } 34 35 index[HTML_FILE_SIZE] = 0; // put 0 to the end 36 data_send(arg, true, index); 37 38 os_free(index); 39 index = NULL; 40 } 41 break; 42 43 case POST: 44 USER_DBG("We have a POST request.\r\n"); 45 46 pParseBuffer = (char *)os_strstr(pusrdata, "\r\n\r\n"); 47 if (pParseBuffer == NULL) { 48 data_send(arg, false, NULL); 49 break; 50 } 51 // Prase the POST data ... 52 break; 53 } 54 55 _temp_exit: 56 ; 57 if(pURL_Frame != NULL){ 58 os_free(pURL_Frame); 59 pURL_Frame = NULL; 60 } 61 }
POST请求数据中的Content内容可以是自定也格式,一般使用json格式比较好。这里就详细列出如何处理了。ESP8266 SDK的IOT demo中有HTML格式的解析以及回应HTML格式数据的例程,可以参考。
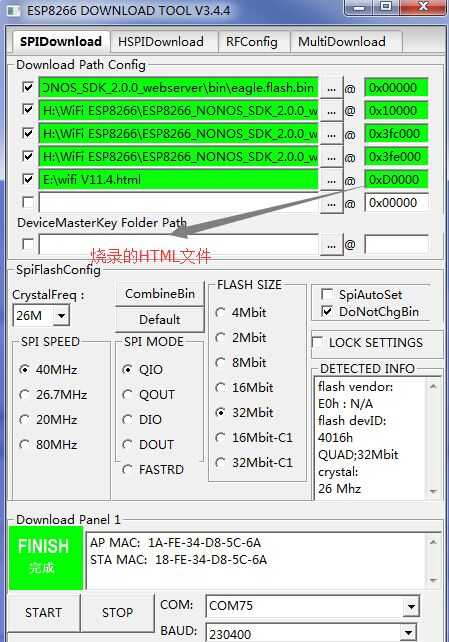
网页是通过烧录固件的工具烧录到Flash的。当时如何把网页的数据保存到Flash中这个问题困扰我很久,网上找很久都没有具体说明,是直接将xx.html文件烧录到Flash中的,此Flash空间是用户可用区间,具体见官方文档。不同Flash都是不同的,这个地址也是需要记下的,SPI读取时需要用到,文件大小也是需要记下。下面是32Mbit 的Flash的烧录截图。

标签:访问 pos idt nap index web 没有 connect ddr
原文地址:http://www.cnblogs.com/jay-yang/p/7151634.html