标签:convert 方法 array undefined points variable for idt set
在arcgis for js api 环境下使用heatmap插件。
由于最新的heatmap没有提供 for arcgisjsapi 插件,懒得研究新版本代码,所以这里用的还是老版本的heatmap。
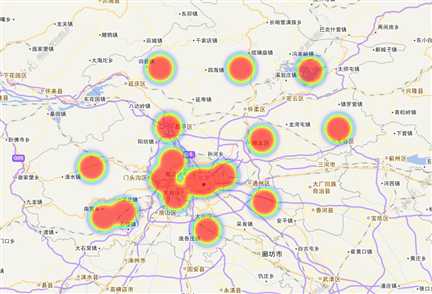
但是老的版本插件有个问题,就是在点聚合计算的时候是按照原坐标点分组的,这就造成当坐标值的精度很高时,所有的点都会单独作为一组,无论两个点相距多近。最终的结果就是地图上的每一个点都会是最高值,地图看起来是这样的。

解决方法就是 在 parseHeatmapData 方法中做干预,让其按照屏幕坐标分组而不是更为精确的经纬度(如果希望容差更大,还可以对屏幕坐标做四舍五入,容差增大十倍)。
修改后的parseHeatmapData 方法
parseHeatmapData: function (dataPoints) { // variables var i, parsedData, dataPoint; // if data points exist if (dataPoints) { // create parsed data object parsedData = { max: 0, data: [] }; if (!this.config.useLocalMaximum) { parsedData.max = this.globalMax; } // for each data point for (i = 0; i < dataPoints.length; i++) { // create geometry point vdataPoint = esri.geometry.Point(dataPoints[i].geometry); dataPoint = esri.geometry.toScreenGeometry(this._map.extent, this._map.width, this._map.height, vdataPoint); //dataPoint // if array value is undefined if (!parsedData.data[dataPoint.x]) { // create empty array value parsedData.data[dataPoint.x] = []; } // array value array is undefined if (!parsedData.data[dataPoint.x][dataPoint.y]) { // create object in array parsedData.data[dataPoint.x][dataPoint.y] = {}; // if count is defined in datapoint if (dataPoint.hasOwnProperty(‘count‘)) { // create array value with count of count set in datapoint parsedData.data[dataPoint.x][dataPoint.y].count = dataPoint.count; } else { // create array value with count of 0 parsedData.data[dataPoint.x][dataPoint.y].count = 0; } } // add 1 to the count parsedData.data[dataPoint.x][dataPoint.y].count += 1; // store dataPoint var parsedData.data[dataPoint.x][dataPoint.y].dataPoint = vdataPoint; // if count is greater than current max if (parsedData.max < parsedData.data[dataPoint.x][dataPoint.y].count) { // set max to this count parsedData.max = parsedData.data[dataPoint.x][dataPoint.y].count; if (!this.config.useLocalMaximum) { this.globalMax = parsedData.data[dataPoint.x][dataPoint.y].count; } } } // convert parsed data into heatmap plugin formatted data this.convertHeatmapData(parsedData); } },
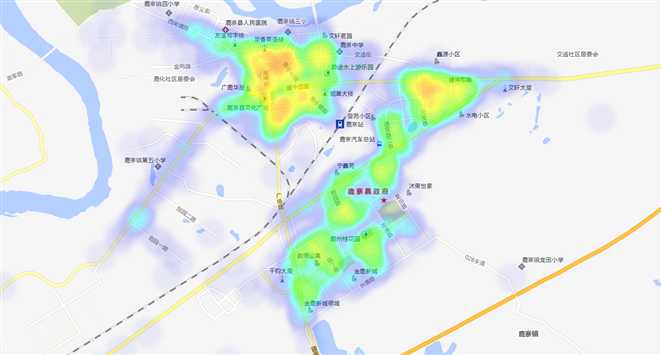
修改后的效果:

标签:convert 方法 array undefined points variable for idt set
原文地址:http://www.cnblogs.com/Leechg/p/7152281.html