标签:under select class letter 状态 blog orange 部分 cal
首先,关于伪元素的语法:
有的时候单冒号也能用,但最好写双冒号。
伪类:匹配的是元素(不同状态或结构的)。
伪元素:匹配的是元素中的一部分内容(首字符,首行文本)。
::first-letter
匹配 某元素的 首字符。
例:
<!DOCTYPE html> <html> <head> <title>test010_伪元素选择器_::first-letter</title> <style type="text/css"> p::first-letter{ color:red; } </style> </head> <body> <p>hello world</p> </body> </html>
结果:

::first-line
匹配 某元素的 首行文本。
::selection
匹配 被用户选取的 部分。
例:
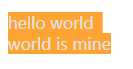
<!DOCTYPE html> <html> <head> <title>test012_伪元素选择器_::selection</title> <style type="text/css"> p::first-line{ color:red; } p::selection{ background-color: orange; color:#e1e1e1; } </style> </head> <script type="text/javascript"> </script> <body> <p>hello world <br> world is mine </p> </body> </html>
结果:


注意:当你修改 ::selection 样式后,浏览器自带的 ::selection会失效。
比如,浏览器默认的::selection是蓝底白字,而你只是把蓝底改成了红底,那么,浏览器自带的白字设置会失效。
CSS3伪元素 ::first-letter ::first-line ::selection
标签:under select class letter 状态 blog orange 部分 cal
原文地址:http://www.cnblogs.com/foxcharon/p/7152892.html