标签:use play text 输入框 技术分享 strong com img pass
1. <input type="button"> 实现密码输入框的可见和隐藏
直接修改value属性即可
<script type="text/javascript"> function getPasswd(){ var passwd = document.getElementById("pwdID"); var pwdBtn = document.getElementById("pwdBtnID"); if(passwd.type=="password") { passwd.type="text"; pwdBtn.value="隐藏"; } else{ passwd.type="password"; pwdBtn.value="显示"; } } </script> 密码:<input id="pwdID" type="password"> <input id="pwdBtnID" type="button" onclick="getPasswd()" value="显示">
2. <button> 实现视频的播放和暂停
修改button的innerHTML
<script type="text/javascript"> function playVideo(){ var videoDiv = document.getElementById("videoId"); var videoBtn = document.getElementById("videoBtn"); if(videoDiv.paused){ videoDiv.play(); videoBtn.innerHTML = "暂停"; } else{ videoDiv.pause(); videoBtn.innerHTML="播放"; } } </script> <button id="videoBtn" type="button" onclick="playVideo()">播放</button>
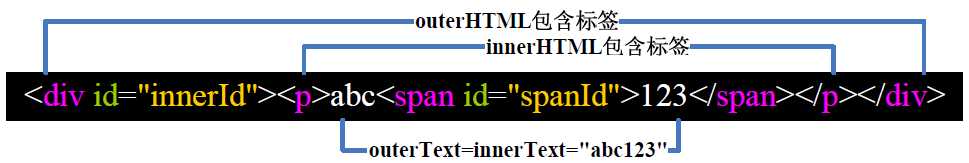
3. innerHTML、innerText、outerHTML、outerText
innerHTML是符合W3C标准的属性,其它属性不推荐使用

标签:use play text 输入框 技术分享 strong com img pass
原文地址:http://www.cnblogs.com/coolqiyu/p/7152786.html