标签:images div ima alt 元素 name 返回 多条件 png
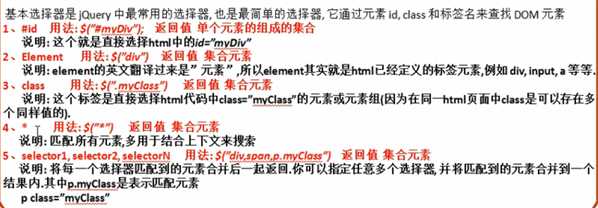
1.$("#id") : id选择器,document.getElementById("id");
2.$("div") :元素选择器document.getElementByTagName("div");
3.$(".myClass") : 类选择器,返回所有class="myClass"的元素
4.$("*") : 返回所有元素,多用于结合上下文搜索
5.$("div,span,p.myClass") : 多条件选择器,返回所有查到的元素

标签:images div ima alt 元素 name 返回 多条件 png
原文地址:http://www.cnblogs.com/xishaonian/p/7153429.html