标签:sim apach string word ase jsonp let value query
很久未有更新,最近因为团队其它事耽误没有继续学习,但心中十分忐忑不安,抽空把自己薄弱的点拿来再巩固一下!
本身异步刷新用处非常多,SSH框架对我来讲,已无难度,但结合ajax处理一些增删查改分页等,就觉得无奈,还是把基础抓起来先
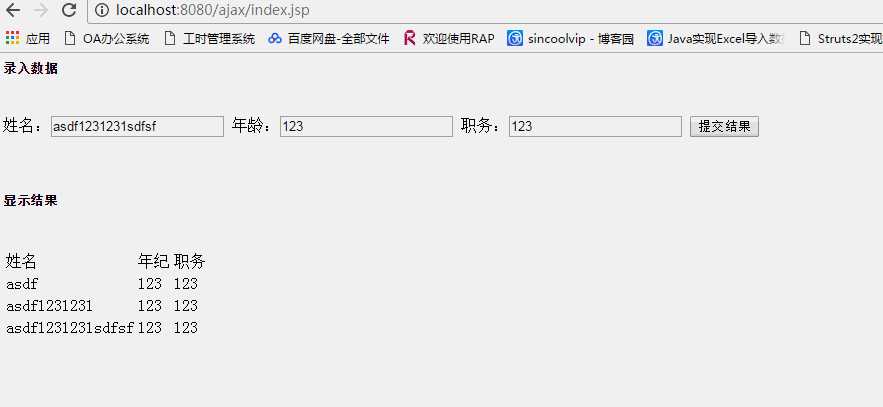
先看一下本次功能的效果图:

1、用到的jar包
下载地址:http://pan.baidu.com/s/1hspDeoW
2、index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP ‘index.jsp‘ starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript">
//提交结果,执行ajax
function btn(){
var $btn = $("input.btn");//获取按扭元素
//给按扭绑定点击事件
$btn.bind("click",function(){
$.ajax({
type:"post",
url:"jsonAction.action",//需要用来处理ajax请求的action,excuteAjax为处理的方法名,JsonAction为action名
data:{
name:$("input[name=name]").val(),
age:$("input[name=age]").val(),
position:$("input[name=position]").val()//这里不用加“,”不然会报错
},
dataType:"Json",//设置返回的数据类型
success:function(data){
alert(data);
var d = eval("("+data+")");//将数据转换成json类型,可以把data用alert()输出来看看是什么样的结构,得到的是一个形如{"key":"value","key1":"value1"}的数据类型,然后取舍出来
//来一条增加一条tr 3列td
var tr_begin = "<tr>";
var tr_end = "</tr>";
var td_c1="<td>"+d.name+"</td>";
var td_c2="<td>"+d.age+"</td>";
var td_c3="<td>"+d.position+"</td>";
var text = tr_begin+td_c1+td_c2+td_c3+tr_end;
$("#view").append(text);
},
error:function(){
alert("系统异常,请稍后再试!");
}//这里不用加","
});
});
}
//页面加载完成,触发绑定事件
$(document).ready(function(){
btn();//点击提交,执行ajax
});
</script>
</head>
<body>
<div id="div_json">
<h5>录入数据</h5>
<br/>
<form action="#" method="post">
<label for="name">姓名:</label><input type="text" name="name" />
<label for="age">年龄:</label><input type="text" name="age" />
<label for="position">职务:</label><input type="text" name="position" />
<input type="button" class="btn" value="提交结果" />
</form>
<br/>
<h5>显示结果</h5>
<br/>
<!-- <ul>
<li>姓名:<span id="s_name">暂无数据</span></li>
<li class="li_layout">年龄:<span id="s_age">暂无数据</span></li>
<li class="li_layout">职务:<span id="s_position">暂无数据</span></li>
</ul> -->
<table id="view">
<tr>
<td>姓名</td>
<td>年纪</td>
<td>职务</td>
</tr>
</table>
</div>
<div id="authorgraph"><img src=""></div>
</body>
</html>
3、后端action
package action;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import net.sf.json.JSONObject;
import org.apache.struts2.interceptor.ServletRequestAware;
import org.apache.struts2.json.JSONUtil;
import sun.org.mozilla.javascript.internal.json.JsonParser;
import com.opensymphony.xwork2.ActionSupport;
public class JsonAction extends ActionSupport implements ServletRequestAware{
private static final long serialVersionUID = 1L;
private HttpServletRequest request;
private String result;
public String getResult() {
return result;
}
public void setResult(String result) {
this.result = result;
}
@Override
public void setServletRequest(HttpServletRequest arg0) {
this.request = arg0;
}
/**
* 处理ajax请求
*/
public String executeAjax(){
try {
//获取数据
String name = request.getParameter("name");
int age = Integer.parseInt(request.getParameter("age"));
String position = request.getParameter("position");
System.out.println("name=="+name+"age=="+age+"position=="+position);
//将数据存储在map里,再转换成json类型数据,也可以自己手动构造json类型数据
Map<String,Object> map = new HashMap<String, Object>();
map.put("name", name);
map.put("age", age);
map.put("position", position);
JSONObject json =JSONObject.fromObject(map);//将map对象转换成json类型数据
result = json.toString();//给result赋值,传递给页面
System.out.println("result==="+result);
} catch (Exception e) {
e.printStackTrace();
}return SUCCESS;
}
}
4、struts.xml配置
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.1//EN" "http://struts.apache.org/dtds/struts-2.1.dtd"> <struts> <constant name="struts.i18n.encoding" value="UTF-8"></constant> <package name="simpleton" extends="struts-default,json-default"> <action name="jsonAction" method="executeAjax" class="action.JsonAction"> <!-- 返回json类型数据 --> <result type="json"> <param name="root">result</param><!-- result是action中设置的变量名,也是页面需要返回的数据,该变量必须有setter和getter方法 --> </result> </action> </package> </struts>
总结:过程中我遇到jar包缺少的问题,关于lang包的版本问题,我放了2个,没有冲突,满足了要求。
java.lang.NoClassDefFoundError: org/apache/commons/lang3/StringUtils
标签:sim apach string word ase jsonp let value query
原文地址:http://www.cnblogs.com/sincoolvip/p/7154834.html