标签:返回值 ring nbsp 忽略 null 分组 image 函数 数组
1.regularexpression=/pattern/[switch] 关于正则后面的 switch: gi ,g ,i 的含义.
g: 全局匹配 i: 忽略大小写 gi: 全局匹配 + 忽略大小写
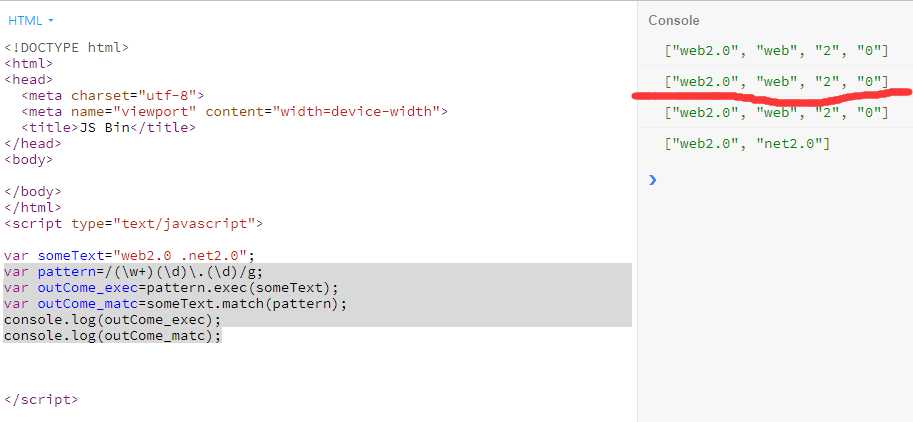
2.string.match() 和 pattern.exec() 两个函数的区别

大都数情况下返回值是一样的 当pattern 后面的switch 为g 或者gi的时候 。
pattern.exec() :返回的是第一个匹配的元素 加上所有括号内的元素(pattern中包含三个分组((\w+)、(\d)、(\d)))所以返回的数组为 : ["web2.0", "web", "2", "0"]。
string.match(): 这个方法规则是全局匹配,匹配所有符合规定规则的所有元素。 所以返回的数组为 :["web2.0", "net2.0"]。
当pattern 后面的switch 为空的时候:
pattern.exec() ,string.match() :返回的是第一个匹配的元素 加上所有括号内的元素(pattern中包含三个分组((\w+)、(\d)、(\d)))所以返回的数组为 : ["web2.0", "web", "2", "0"]。
看一下上面示例引申出的题目就很明显知道题目选项是 ?
What is outCome_exec[1] and outCome_matc[1]?
Choice A: true
Choice B: false
Choice C: null
Choice D: Web
Choice E: Web2.0
Choice F: undefined
Choice G: net2.0
标签:返回值 ring nbsp 忽略 null 分组 image 函数 数组
原文地址:http://www.cnblogs.com/chongyao/p/7155180.html