标签:执行 停止 动作 添加 文本框 res 命名 技术分享 手工
事件(ExtJs Event)
Ext.Util.observable类
Ext.Util.observable是一个接口,为Ext组件的事件提供了支持,组件的事件不同于传统事件,所以需要有这么一套事件体系。只有实现了该接口的组件才具有那些特殊的事件。
Ext.EventObjectImpl类
Dom中原始的Event对象被ExtJs封装为Ext.EventObjectImpl。也即在ExtJs中Ext.EventObjectImpl就代表了原始的Event对象,它存储了事件发生时的信息。每个侦听器函数的参数中的那个e正是Ext.EventObjectImpl。

getX( ) | getY( ) | getXY( )
//获取事件发生时,触发事件的对象在文档中的x、y坐标。最后一个方法返回数组,getXY( )[0]得到x坐标,getXY( )[1]得到y坐标。
getTarget( )
//获取触发事件的源对象。
preventDefault( bool )
//是否阻止浏览器默认动作。
stopPropagation( bool )
//是否阻止事件冒泡。
stopEvent( )
//立即停止事件。该方法内部自动调用preventDefault()和stopPropagation()两个函数,取消浏览器的默认操作,同时停止事件冒泡。
purgeElement( )
//清除该对象上绑定的所有事件。
注册侦听

//在组件的配置中添加listeners监听
listeners :{
focus:function(){
alert("ssssss")
}
}
//组件渲染完成后在外部注册事件监听
gridPanel.on(‘itemmouseenter‘, function () {}
//或
gridPanel.addListener(‘rowclick‘, function () {}
批量注册侦听

listeners :{
focus:function(){alert("ssssss")},
click:function(){}
}
var link = Ext.fly("link");
link.on("click", function (e) {
e.preventDefault(true);
Ext.Msg.alert("", "click Event");
}).on("mouseout", function () {
Ext.Msg.alert("", "mouseout Event");
});
侦听作用域
通过scope配置事件侦听器的运行环境,因为函数运行在对象上,有时候这个对象可能并非你所期望的对象,此时直接通过配置scope明确指定运行函数的是哪个对象即可。

Ext.onReady(function () {
var btn=new Ext.button.Button({text:"hello"});
new Ext.window.Window({
title: "widnow",
width: 200,
height: 100,
listeners: {
show: function () {
Ext.Msg.alert("",this.text)//显示按钮的text
},
scope: btn//更改函数执行环境
}
}).show();
});
侦听拦截
通过在绑定了事件的对象上调用suspendEvents()方法预先阻止某个事件,这样,当事件发生时,事件侦听器不会执行。

var btn1 = new Ext.button.Button({
text: "mouseover",
renderTo:Ext.getBody(),
listeners: {
mouseover: function () { Ext.Msg.alert("","mouseover Event");}
}
});
var btn2 = new Ext.button.Button({
text: "挂起",
renderTo: Ext.getBody(),
listeners: {
click: function () {
btn1.suspendEvents();
}
}
});
侦听恢复
通过在绑定了事件的对象上调用resumeEvents()方法恢复被拦截的事件。

var btn1 = new Ext.button.Button({
text: "mouseover",
renderTo:Ext.getBody(),
listeners: {
mouseover: function () { Ext.Msg.alert("","mouseover Event");}
}
});
var btn2 = new Ext.button.Button({
text: "挂起",
renderTo: Ext.getBody(),
listeners: {
click: function () {
btn1.suspendEvents();
}
}
});
var btn2 = new Ext.button.Button({
text: "恢复",
renderTo: Ext.getBody(),
listeners: {
click: function () {
btn1.resumeEvents();
}
}
});
侦听解绑
通过在绑定了事件的对象上调用un()方法可对侦听进行解绑。解绑需要知道侦听器的名字,而通常我们都是使用匿名函数注册事件,想要解绑貌似只有将侦听器写在全局并命名该函数,但还有一个更简单的办法,而为了不在外部写侦听器,可以考虑将侦听器注册在window对象上,便于解绑。

var btn1 = new Ext.button.Button({
text: "mouseover",
renderTo:Ext.getBody(),
listeners: {
mouseover: window.show = function () { Ext.Msg.alert("", "mouseover Event");} //解绑侦听需要函数的名字作为参数才能解绑,而为了不在外部写侦听器,可以考虑将侦听器注册在window对象上,便于解绑。
}
});
var btn2 = new Ext.button.Button({
text: "解绑",
renderTo: Ext.getBody(),
listeners: {
click: function () {
btn1.un("mouseover", window.show);
}
}
});
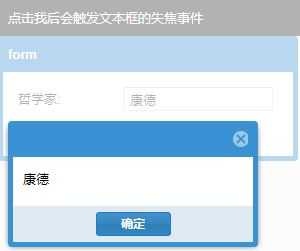
手动触发
貌似Element和Dom上的事件无法手动触发?目前测试该方法在组件当中是有效的。

<div id="fire">点击我后会触发文本框的失焦事件</div>
var formPanel = new Ext.form.FormPanel({
title: ‘form‘,
renderTo:Ext.getBody(),
width: 300,
height: 125,
items: [
{ xtype: ‘textfield‘, id: ‘text‘, fieldLabel: ‘哲学家‘, listeners: { blur: function () { Ext.Msg.alert("", this.getValue()); } } }
]
});
Ext.get(‘fire‘).on(‘click‘, function () {
//当id为fire的div被点击时,手工触发下拉框的select事件
var textfield = formPanel.getForm().findField(‘text‘);
textfield.fireEvent(‘blur‘);
})

标签:执行 停止 动作 添加 文本框 res 命名 技术分享 手工
原文地址:http://www.cnblogs.com/myrocknroll/p/7153354.html