标签:tle width move one pagex block 网站 简单 log
在我们浏览淘宝京东等网站的时候,浏览商品的图片时,当我们把鼠标移动到图片上的时候,会让其变大,利于消费者观察,接下来我将用jQuery+css技术对其功能进行一简单实现。
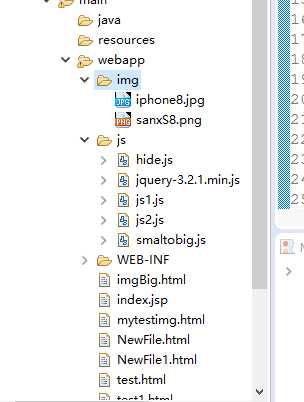
第一步:创建项目,并且在webapp下建立如下文件夹 。
。
第二步:代码编译:
HTML+CSS:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#div{
border:1px solid;
width:300px;
height:140px;
position:absolute;
left:300px;
top:78px;
overflow:visible;
display:none
}
#img{
width:400px;
height:200px
}
div.big{
width:800px;
height:400px;
padding:0;
margin:32px auto;
}
</style>
</head>
<body>
<img id="img" src="img/sanxS8.png" />
<div id="div" >
<img class="big" src="img/sanxS8.png" >
</div >
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script src="js/smaltobig.js"></script>
</body>
</html>
Jquery代码块:
$(function(){ $("#img").mouseover(function(e){ var xMove=e.pageX-8; var yMove=e.pageY-8; $("#div").css("display","block","margin-left",-xMove*2,"margin-right",-yMove*2); }).mouseout(function(){ $("#div").css("display","none"); }); });
第三步:运行:结果如下图所示:

标签:tle width move one pagex block 网站 简单 log
原文地址:http://www.cnblogs.com/xkyzp/p/7157076.html