标签:xhtml rod order 宽高 分享 htm 进入 作品 选择器
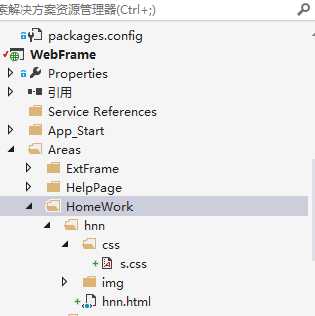
css页面中的body背景图片,必须在此HTML页面上,返回上一个文件夹,然后才能进入img文件夹中,不需要重复。
body {
background-image: url(../img/3.jpg);
background-repeat: no-repeat;
}
这是文件等级

链接另一个css样式的代码 <title></title><link href="css/s.css" rel="stylesheet" type="text/css" >
<p>标签的字体类型,行高和字体大小。
.p{
font-style:normal;
line-height:8px;
font-size:14px;
}
一个类选择器,float左浮动,自己的边框高度和宽度,背景颜色,行高。
.s1{
float:right;
color:white;
width:70px;
height:20px;
background-color:red;
line-height:14px;
}
另一个类选择器,浮动分为绝对定位和相对定位,position=absolute/relative;
可以定位图片最下方的字体,使用top的值大于div的高度(因为它是绝对定位,相当于最近的div),也可以left,right=200px;设置位置。
.s2{
position: absolute;
width: 250px;/*自己框的宽高*/
height: 22px;
color:black;
background-color:pink;
top:200px;
}
div.d1 {
background-image: url(../img/1.jpg);
position: absolute;
width: 250px;
height: 222px;
left:20px;
}
html总体代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link href="css/s.css" rel="stylesheet" type="text/css" >
<!--<style>
body {
background-image: url(img/3.jpg);
background-repeat: no-repeat;
}
div.d1 {
background-image: url(img/1.jpg);
position: absolute;
width: 50px;
height: 100px;
left:20px;
}
</style>-->
</head>
<body>
<p><strong><span class="s">P</span>roducts </strong>/作品欣赏</p>
<p class="p">three color scenery services <span class="s1">+MORE</span></p>
<hr style="border:1px dashed #000; height:1px">
<div style="height:30px;"></div>
<div>
<div class="d1">1<p><span class="s2">美丽的山湾小镇 2014-09-15</span></p></div>
<div class="d2"><span class="s2">美丽的山湾小镇 2014-09-15</span></div>
<div class="d3"><span class="s2">美丽的山湾小镇 2014-09-15</span></div>
<div class="d4"><span class="s2">美丽的山湾小镇 2014-09-15</span></div>
<div class="d5"><span class="s2">美丽的山湾小镇 2014-09-15</span></div>
</div>
<div style="height:240px;"></div>
<div>
<div class="d6"><span class="s2">美丽的山湾小镇 2014-09-15</span></div>
<div class="d7"><span class="s2">美丽的山湾小镇 2014-09-15</span></div>
<div class="d8"><span class="s2">美丽的山湾小镇 2014-09-15</span></div>
<div class="d9"><span class="s2">美丽的山湾小镇 2014-09-15</span></div>
<div class="d10"><span class="s2">美丽的山湾小镇 2014-09-15</span></div>
</div>
</body>
</html>
特别注意再title下的背景图片的地址使用相对路径,不需绝对路径。
body {
background-image: url(img/3.jpg);
background-repeat: no-repeat;
}
标签:xhtml rod order 宽高 分享 htm 进入 作品 选择器
原文地址:http://www.cnblogs.com/0280-hnn/p/7157170.html