标签:context nbsp 参考手册 鼠标 under dem 绑定 画布 canvas
实例说明:
技术要点:
主要分为两个部分:
代码部分:
canvas标签,提供绘图的画布

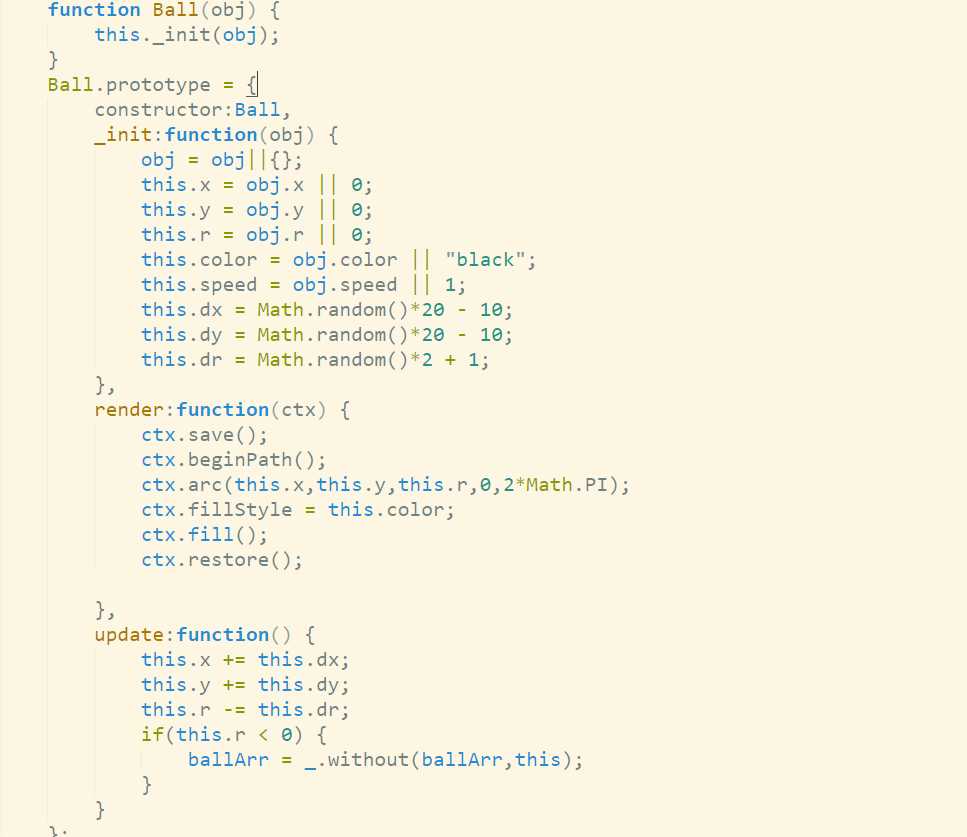
js逻辑:静态小球

其中,_init()函数设计小球的位置、颜色、速度、大小和大小变化,render()函数绘制小球,update()函数更小小球的变化
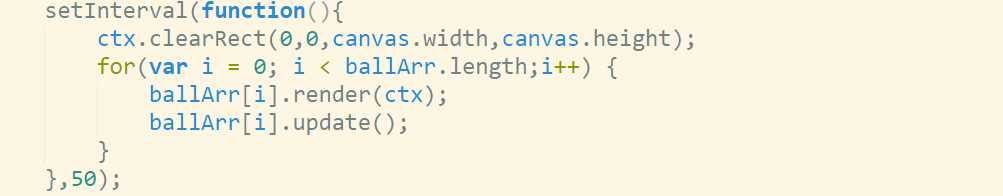
js逻辑:动态设计
var canvas = document.getElementById("canvas"); 获取canvas元素
画布的布局:

var ctx = canvas.getContext("2d"); 用于在画布上绘图的环境,返回的是环境对象,参数表示画布上绘制的类型,"2d"表示二维绘图。
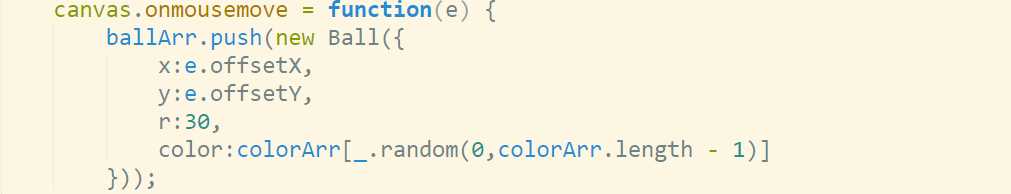
移动鼠标,触发小球显示的时间限制:

绑定鼠标移动事件:

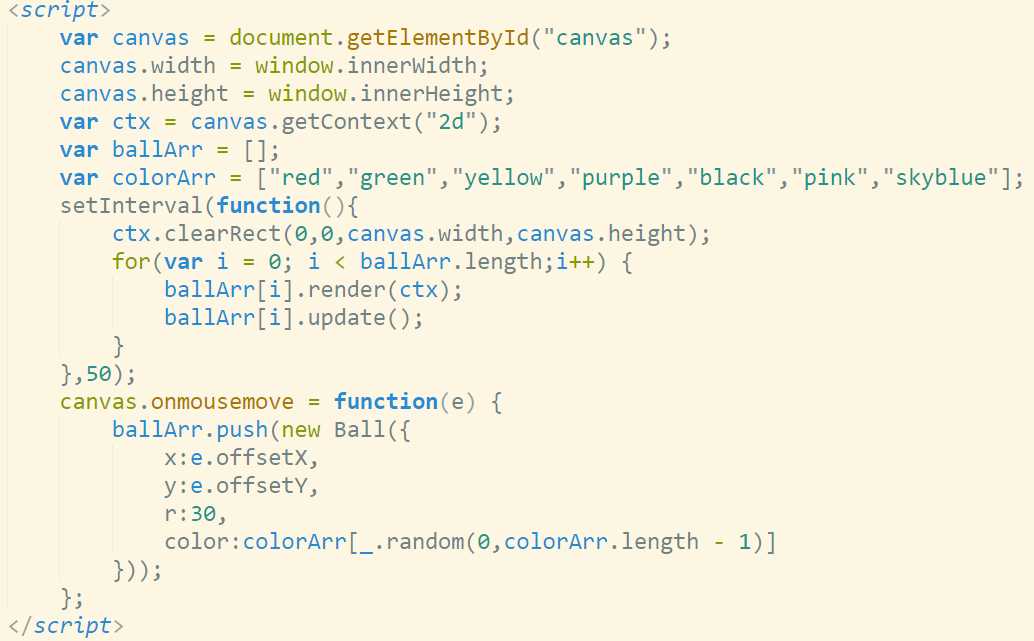
动态设计全部代码:

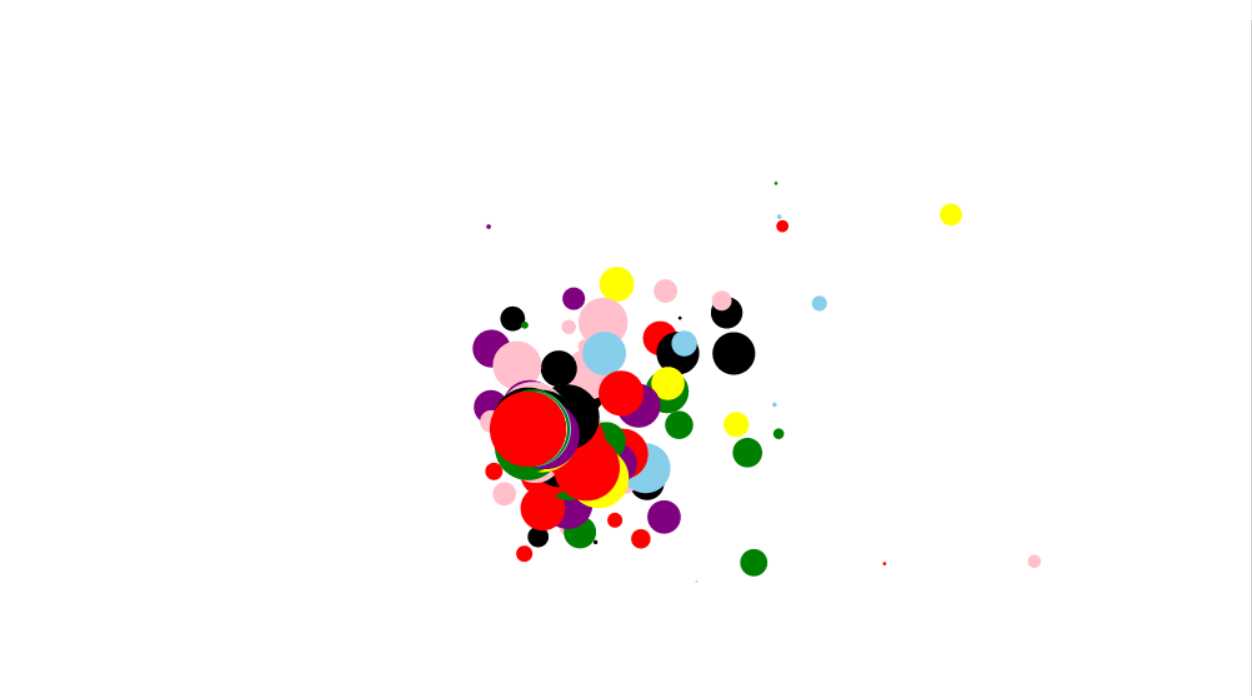
效果图:

注意:本实例用到一个JavaScript实用库Underscore,提供了类似Prototype.js的一些功能,但是没有继承任何JavaScript内置对象。它弥补了部分jQuery没有实现的功能,同时又是Backbone.js必不可少的部分。
标签:context nbsp 参考手册 鼠标 under dem 绑定 画布 canvas
原文地址:http://www.cnblogs.com/eugene0/p/7156392.html