标签:http协议 http状态码 http三次握手 http请求方式 http访问过程
http协议的访问之前端调优
大家伙估计都知道在浏览器的页面上面输入http://www.baidu.com;之后回车后就会进入百度的页面搜索自己想要的结果,但是不知道大家伙知道吗在你输入这个url路径之后,在这个过程当中经过了多少个过程?当然这里面的内容作为用户可以不用知道,只要得到自己想要的结果便可。但是作为运维人员这里面的门门道道必须知道并且有利与解决日常的错误。
今天就为大家带来有关于http这个过程经过了什么流程的介绍
http(超文本传输协议)
主要用于Web服务。通过计算机处理文本信息,格式为HTML
http版本:
http 0.9:仅于用户传输html文档
http 1.0:最大区别就是支持音频的传输、另外引入了keep-alive,支持持续连接的功能、引入缓存功能
http1.1:支持更多的请求方法,更加细化缓存控制
http1.2:提供http语义的优化,使用ssl加速机制
目前常使用的是1.1和1.0版本
Html文档的生成方式
分为两大类:静态、动态
静态
事先就编辑并定义完成的
动态
通过编译语言(asp,java,php)编写的程序后输出html格式的结果
动态语言有:php,jsp,asp,.net
备注:这些脚本都必须有相应的解释器,比如说 php需要有php解释器等等
静态和动态的方式
首先介绍静态:
1、Web服务器向内核注册socket(启动httpd主程序)
2、客户端通过浏览器,向Web服务器发起request请求
3、Web服务器收到客户端的request信息
4、如果用户请求的资源在服务器本地的话,http服务会向系统内核申请调用
5、内核调用本地磁盘里的数据,并将数据发给http服务
6、http将用户请求的资源通过response报文,最终响应给客户端
动态介绍:
与静态不同的是,如果用户请求的是动态内容,那么此时http服务会调用后端的解析器,由动态语言去处理用户的请求,如果需要请求数据的时候,会向内核申请调用,从而向磁盘中获取用户指定的数据,通过解释器运行,运行的结果通常会生成html格式的文件。然后构建成响应报文,最终发回给客户端。
总结:
这里主要就是两个方面:一方面是客户端的request请求报文、另一方面就是服务器的response响应报文
接下来呢介绍下这两种报文:
请求报文格式介绍
请求行 + 请求首部 + 空白行 + 请求实体
那么接下来我们连开始结合实验为大家带来更加深刻的效果,以方便大家更加深印象。
首先安装wireshark的抓图工具为后续的抓包分析进行查看
启动http服务
编写一个web网站的页面为后续的测试进行抓包分析,当然也可以使用其他浏览器都可以,包括国外网站,但不适用与https协议
Html的文件格式
启动http服务
访问http服务,当然这里我使用的是自己的网页,没有连接外网,但是连接外网进行此项也可以,但是不适用与https协议
刚才安装好的wireshark的工具以及路径
由于我们使用的是本机进行测试,所以在这里使用的是回环地址,
刚才我们介绍了下请求报文的几个流程分布的内容:那么接下来我们进行细化,分别挨个介绍里面的内容:
1.请求行
由请求方法字段<method>+请求URL字段<request-URL>+HTTP协议版本<version>组成,用来标识客户端请求的资源时使用的请求方法,请求的资源,请求的协议版本是什么,它们直接使用“空格”进行分隔!
在这里我们先对http进行下过滤,如下图:
此图为请求行的内容
上图是用wireshark工具抓取http请求报文的显示结果或者用curl命令获取http请求报文
2.请求首部
由关键字+关键字的值组成,之间使用“:”进行分隔,格式Name:Value,请求首部的作用是通过客户端将请求的相关内容告知服务器端,首部可以不止一个。
<HEADERS> 首部,首部可能不止一个。各种所可以使用的首部信息
3.空白行
请求首部之后会有一个空白行,通过发送回车字符和换行符,用于通知服务器端以下的内容将不会再出现请求首部的信息。
4.请求实体
你需要请求的内容到底是什么
总结:
以上可以通过抓包工具看出,属于客户端的请求报文,在前面我们已经发声明了有请求报文,必然有响应报文当然服务器出现故障除外
接下来我们介绍的是服务器的响应报文
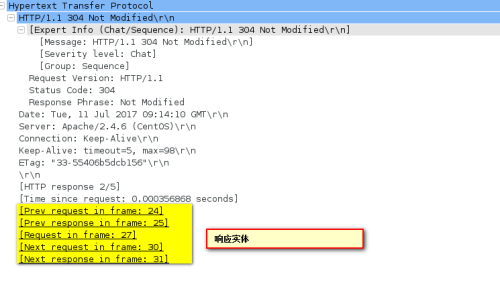
响应报文格式介绍
起始行 + 响应首部 + 空白行 + 响应实体
1.起始行
也称之为状态行,用于服务器端响应客户端请求的状态信息,由版本号<version> + 状态码<status> + 原因短语<reason-phrase>组成,例如“ HTTP/1.1 200 OK”
2.响应首部
类似请求报文,起始行后面一般有若干个头部字段。每个头部字段都包含一个名字和一个值,两者之间用冒号分割。格式Name:Value。
例如:
Content-Type: test/html; charset=utf-8
Content-Length: 78
3.空白行
最后一个响应首部信息之后就是一个空行,通过发送回车符和换行符,通知客户端空行下无首部信息
4.响应实体
响应实体中装载了要返回给客户端的数据。这些数据可以是文本,也可以是二进制(例如图片,视频)
总结:这里介绍的是服务器的响应报文,http协议中只有请求报文和响应报文完整的结合才算是一个完整的过程。
接下来我为大家带来了另外的内容
http请求方法
在HTTP通信过程中,每个HTTP请求报文中都会包含一个HTTP请求方法,用于告知客户端向服务器端请求执行某些具体的操作,下面列举几项常用的HTTP请求方法。
HTTP请求方法 | 描述 |
GET | 用于客户端请求指定资源信息,并返回指定资源实体 |
HEAD | 跟GET相似,但其不需要服务器响应请求的资源,而返回响应首部(只需要响应首部即可,就是告诉我有或者没有,不需要缓存界面给我) |
POST | 基于HTML表单向服务器提交数据,服务器通常需要存储此数据,通常存放在mysql这种关系型数据库中 |
PUT | 与GET相反,是向服务器发送资源的,服务器通常需要存储此资源(存放的位置通常是文件系统) |
DELETE | 请求服务器端删除URL指定的资源 |
MOVE | 请求服务器将指定的页面移至另一个网络地址 |
OPTIONS | 探测服务器端对请求的URL所支持使用的请求方法 |
TRACE | 跟一次请求中间所经历的代理服务器、防火墙或网关等。 |
常用的HTTP请求方式是GET, POST, HEAD三种,但是其他的几种请求方式也要知道
http状态码:
状态码 | 说明 |
1XX | 信息性状态码,用于指定客户端相应的某些操作 |
2XX | 成功状态码,我请求一个资源,这个资源在,这就表示请求成功了。 |
3XX | 重定向的状态码,有时会返回的是一个新地址,而非结果 |
4XX | 客户端类错误,你请求的资源不存在,或者你请求的时候,我们这个资源拒绝你访问,你没有权限 |
5XX | 服务器类的错误信息。向服务器发起请求,服务器发现需要运行一个脚本,从而调用解析库。如果在调用过程中出错就会出现这种情况。或者你的脚本有语法错误,也可能会导致这个问题。 |
常用的状态码
状态码 | 说明 |
200 | 服务器成功返回网页,这是成功的HTTP请求返回的标准状态码 |
201 | CREATED 上传文件成功后显示 |
301 | Move Permanently,永久重定向,会返回一个新地址,并告诉我们你所请求的地址将永久挪到那个新地址去了 |
302 | Fonud,临时重定向,临时放到某个地方,会在响应报文中使用“Location:新位置”; |
304 | Not Modified,资源没有做任何修改 |
403 | Forbidden 请求被拒绝 |
404 | Not Found 请求的资源不存在 |
405 | Method Not Allowed 你使用的方法不被允许,不支持 |
500 | Internal Server Error:服务器内部错误 |
502 | Bad Gateway,代理服务器从上游服务器收到一条伪响应;上一层服务器返回了一个无法理解的报文,所以代理服务器就会表示错误。 |
503 | Service Unavailable,服务暂时不可用 |
知识点补充:
在生产环境下,尽量不要使用IE浏览器,因为没有分析模块,但是在火狐浏览器和谷歌浏览器当中有分析模块,类似于抓包工具的分析,在访问过程完成的时候按下F12键
接下来为大家进行一个简单web的访问过程总结:
Web资源请求的具体过程
1. 客户端在Web浏览器输入需要访问的地址
2. Web浏览器会请求DNS服务器,查询解析到指定域名和Web服务器的地址
3. 客户端与请求的Web服务器端建立连接(TCP三次握手)
4. TCP建立成功之后,发起HTTP请求
5. 服务器端收到客户端HTTP请求之后,会处理该请求
6. 处理客户端指定请求的资源
7. 服务器构建响应报文,响应给客户端
8. 服务器端将此信息记录到日志中
本文出自 “lixiaofeng@tty之星” 博客,请务必保留此出处http://xiaorenwutest.blog.51cto.com/12754924/1946718
标签:http协议 http状态码 http三次握手 http请求方式 http访问过程
原文地址:http://xiaorenwutest.blog.51cto.com/12754924/1946718