标签:blog http os io 使用 strong ar for 2014
w3school手册:http://www.w3schools.com/tags/att_table_cellspacing.asp
一直以来都发现自己对cellpadding&cellspacing的定义是不够清楚,所以很自然对padding&margin的定义也不是那么的清楚。可是,我对于padding&margin的理解还是比cellpadding&cellspacing深入一点的,毕竟,padding&margin只不是用来对同一个物体自己本身的描述,padding(一个块元素的内边距,就是该元素中的内容到该元素内侧边框的距离),margin(一个块元素的外边距,就是该元素自己本身的边框到父元素边框的距离)。
默认情况下,表格中的单元格是相互挤在在一起的。为了在你表格中的单元格添加一些空间的话,可以使用cellpadding&cellspacing。
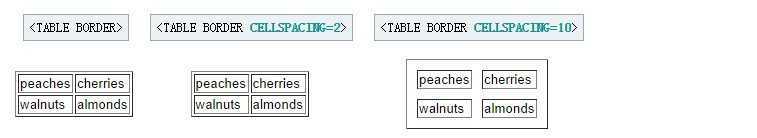
 cellspacing —— 控制着两个单元格之间的距离,尽管是没有官方默认值的,浏览器通常却会使用一个默认值为2,即在浏览器中,cellspacing的值就是会默认为2。
cellspacing —— 控制着两个单元格之间的距离,尽管是没有官方默认值的,浏览器通常却会使用一个默认值为2,即在浏览器中,cellspacing的值就是会默认为2。

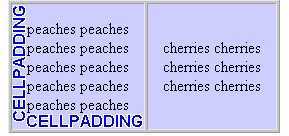
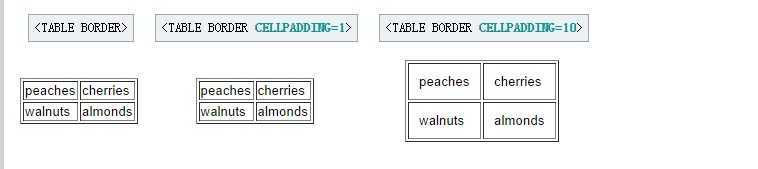
 cellpadding —— 控制单元格中内容与单元格内四周之间的距离,默认值是1。通常情况下,cellpadding比cellspacing可以更加的有效扩大表格内容。
cellpadding —— 控制单元格中内容与单元格内四周之间的距离,默认值是1。通常情况下,cellpadding比cellspacing可以更加的有效扩大表格内容。

原文链接:http://www.htmlcodetutorial.com/tables/index_famsupp_29.html
How to set cellspacing and cellpadding in css ?
http://stackoverflow.com/questions/339923/how-to-set-cellpadding-and-cellspacing-in-css
For controlling "cellpadding" in CSS, you can simply use padding on table cells. E.g. for 10px of "cellpadding":
td {
padding: 10px;
}For "cellspacing", you can apply the border-spacing CSS property to your table. E.g. for 10px of "cellspacing":
table {
border-spacing: 10px;
border-collapse: separate;
}This property will even allow separate horizontal and vertical spacing, something you couldn‘t do with old-school "cellspacing".
Issues in IE <= 7
This will work in almost all popular browsers except for Internet Explorer up through Internet Explorer 7, where you‘re almost out of luck. I say "almost" because these browsers still support the border-collapseproperty, which merges the borders of adjoining table cells. If you‘re trying to eliminate cellspacing (that is, cellspacing="0") then border-collapse:collapse should have the same effect: no space between table cells. This support is buggy, though, as it does not override an existing cellspacing HTML attribute on the table element.
In short: for non-Internet Explorer 5-7 browsers, border-spacing handles you. For Internet Explorer, if your situation is just right (you want 0 cellspacing and your table doesn‘t have it defined already), you can use border-collapse:collapse.
table {
border-spacing: 0;
border-collapse: collapse;
}
[翻译][HTML]CELLPADDING and CELLSPACING
标签:blog http os io 使用 strong ar for 2014
原文地址:http://www.cnblogs.com/shuman/p/3949812.html