标签:rtm 一个 就会 ima 网上 element 位置 交互 ice
前段时间连续上了一个月班,加班加点完成了一个3D攻坚项目。也算是由传统web转型到webgl图形学开发中,坑不少,做了一下总结分享。
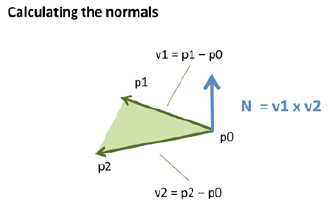
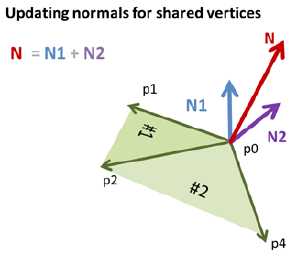
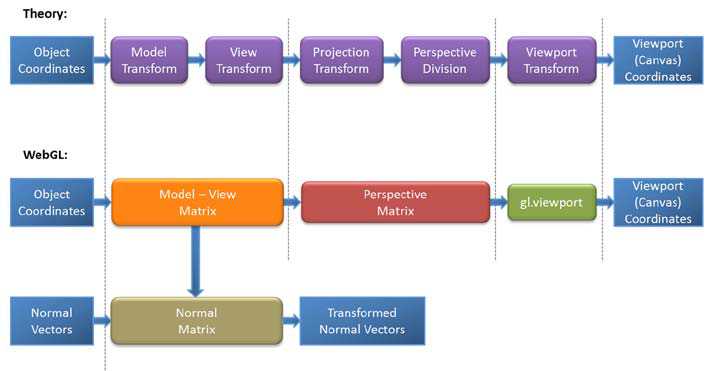
1、法向量问题






 View Code
View Code
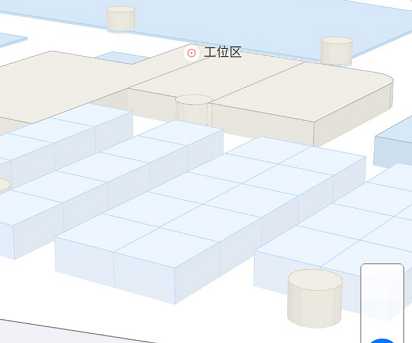
3、POI标注
Three中创建始终朝向相机的POI可以使用Sprite类,同时可以将文字和图片绘制在canvas上,将canvas作为纹理贴图放到Sprite上。但这里的一个问题是canvas图像将会失真,原因是没有合理的设置sprite的scale,导致图片被拉伸或缩放失真。

问题的解决思路是要保证在3d世界中的缩放尺寸,经过一系列变换投影到相机屏幕后仍然与canvas在屏幕上的大小保持一致。这需要我们计算出屏幕像素与3d世界中的长度单位的比值,然后将sprite缩放到合适的3d长度。



function fromSreenToNdc(x, y, container) {
return {
x: x / container.offsetWidth * 2 - 1,
y: -y / container.offsetHeight * 2 + 1,
z: 1
};
}
function fromNdcToScreen(x, y, container) {
return {
x: (x + 1) / 2 * container.offsetWidth,
y: (1 - y) / 2 * container.offsetHeight
};
}
unproject: function () {
var matrix = new Matrix4();
return function unproject( camera ) {
matrix.multiplyMatrices( camera.matrixWorld, matrix.getInverse( camera.projectionMatrix ) );
return this.applyMatrix4( matrix );
};
}(),
将得到的3d点与相机位置结合起来做一条射线,分别与场景中的物体进行碰撞检测。首先与物体的外包球进行相交性检测,与球不相交的排除,与球相交的保存进入下一步处理。将所有外包球与射线相交的物体按照距离相机远近进行排序,然后将射线与组成物体的三角形做相交性检测。求出相交物体。当然这个过程也由Three中的RayCaster做了封装,使用起来很简单:
mouse.x = ndcPos.x;
mouse.y = ndcPos.y;
this.raycaster.setFromCamera(mouse, camera);
var intersects = this.raycaster.intersectObjects(this._getIntersectMeshes(floor, zoom), true);
5、性能优化
随着场景中的物体越来越多,绘制过程越来越耗时,导致手机端几乎无法使用。

在图形学里面有个很重要的概念叫“one draw all”一次绘制,也就是说调用绘图api的次数越少,性能越高。比如canvas中的fillRect、fillText等,webgl中的drawElements、drawArrays;所以这里的解决方案是对相同样式的物体,把它们的侧面和顶面统一放到一个BufferGeometry中。这样可以大大降低绘图api的调用次数,极大的提升渲染性能。

这样解决了渲染性能问题,然而带来了另一个问题,现在是吧所有样式相同的面放在一个BufferGeometry中(我们称为样式图形),那么在面点击时候就无法单独判断出到底是哪个物体(我们称为物体图形)被选中,也就无法对这个物体进行高亮缩放处理。我的处理方式是,把所有的物体单独生成物体图形保存在内存中,做面点击的时候用这部分数据来做相交性检测。对于选中物体后的高亮缩放处理,首先把样式面中相应部分裁减掉,然后把选中的物体图形加入到场景中,对它进行缩放高亮处理。裁剪方法是,记录每个物体在样式图形中的其实索引位置,在需要裁切时候将这部分索引制零。在需要恢复的地方在把这部分索引恢复成原状。
6、面点击移动到屏幕中央
这部分也是遇到了不少坑,首先的想法是:
 View Code
View Code
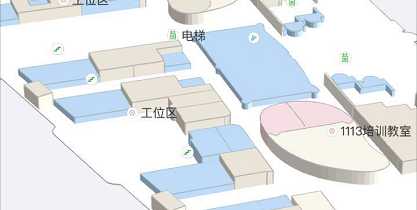
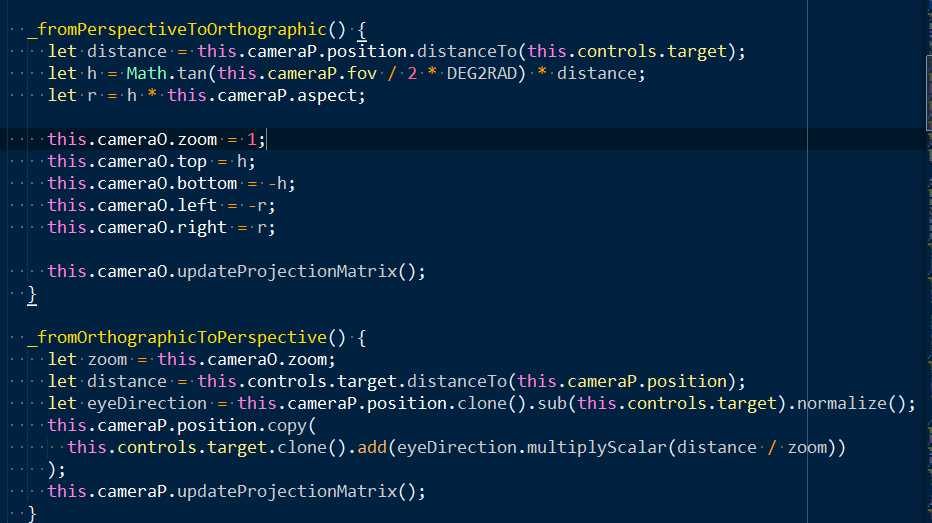
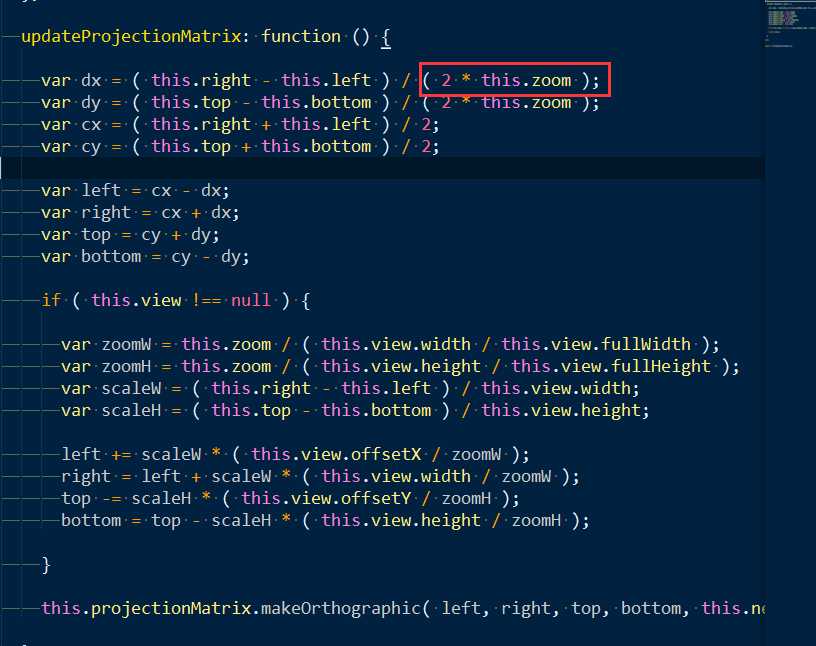
7、2/3D切换
23D切换的主要内容就是当相机的视线轴与场景的平面垂直时,使用平行投影,这样用户只能看到顶面给人的感觉就是2D视图。所以要根据透视的视锥体计算出平行投影的世景体。

因为用户会在2D、3D场景下做很多操作,比如平移、缩放、旋转,要想无缝切换,这个关键在于将平行投影与视锥体相机的位置、lookAt方式保持一致;以及将他们放大缩小的关键点:distance的比例与zoom来保持一致。

r=6378137 resolution=2*PI*r/(2^zoom*256)
各个级别中像素与米的对应关系如下:
resolution zoom 2048 blocksize 256 blocksize scale(dpi=160) 156543.0339 0 320600133.5 40075016.69 986097851.5 78271.51696 1 160300066.7 20037508.34 493048925.8 39135.75848 2 80150033.37 10018754.17 246524462.9 19567.87924 3 40075016.69 5009377.086 123262231.4 9783.939621 4 20037508.34 2504688.543 61631115.72 4891.96981 5 10018754.17 1252344.271 30815557.86 2445.984905 6 5009377.086 626172.1357 15407778.93 1222.992453 7 2504688.543 313086.0679 7703889.465 611.4962263 8 1252344.271 156543.0339 3851944.732 305.7481131 9 626172.1357 78271.51696 1925972.366 152.8740566 10 313086.0679 39135.75848 962986.1831 76.4370283 11 156543.0339 19567.87924 481493.0916 38.2185141 12 78271.51696 9783.939621 240746.5458 19.1092571 13 39135.75848 4891.96981 120373.2729 9.5546285 14 19567.87924 2445.984905 60186.63645 4.7773143 15 9783.939621 1222.992453 30093.31822 2.3886571 16 4891.96981 611.4962263 15046.65911 1.1943286 17 2445.984905 305.7481131 7523.329556 0.5971643 18 1222.992453 152.8740566 3761.664778 0.2985821 19 611.4962263 76.43702829 1880.832389 0.1492911 20 305.7481131 38.21851414 940.4161945 0.0746455 21 0.0373227 22
3D中的计算策略是,首先需要将3D世界中的坐标与墨卡托单位的对应关系搞清楚,如果已经是以mi来做单位,那么就可以直接将相机的投影屏幕的高度与屏幕的像素数目做比值,得出的结果跟上面的ranking做比较,选择不用的级别数据以及比例尺。注意3D地图中的比例尺并不是在所有屏幕上的所有位置与现实世界都满足这个比例尺,只能说是相机中心点在屏幕位置处的像素是满足这个关系的,因为平行投影有近大远小的效果。
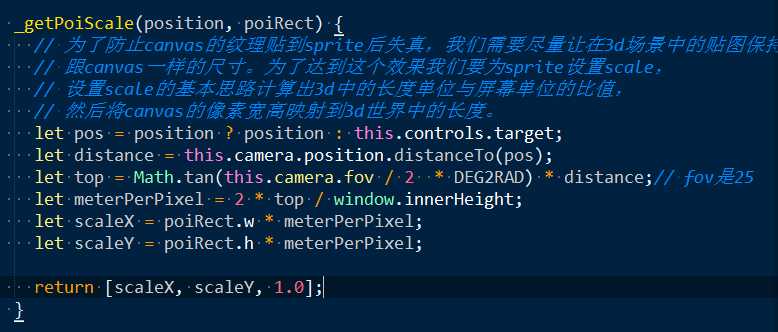
9、poi碰撞
由于标注是永远朝着相机的,所以标注的碰撞就是把标注点转换到屏幕坐标系用宽高来计算矩形相交问题。至于具体的碰撞算法,大家可以在网上找到,这里不展开。下面是计算poi矩形的代码

标签:rtm 一个 就会 ima 网上 element 位置 交互 ice
原文地址:http://www.cnblogs.com/chun6/p/7158680.html