标签:内容 ann 鼠标 css 打开 nts 页面 learn nbsp
相关的学习资源:
https://www.youtube.com/channel/UCnhY_Rd8iyFrvzOgQVptWqg
http://www.bootcss.com/
https://github.com/LeGone/RadiantUI
前提:安装好了UE4,对UE4的基本操作有一定了解。
第一步:
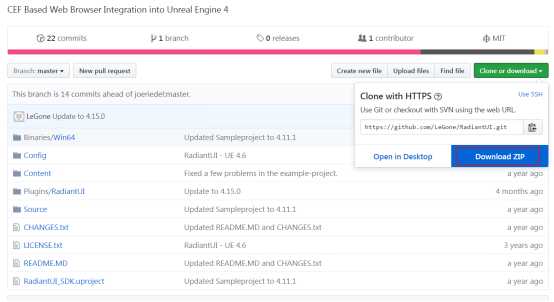
在https://github.com/LeGone/RadiantUI这个网站上下载工程。

第二步:
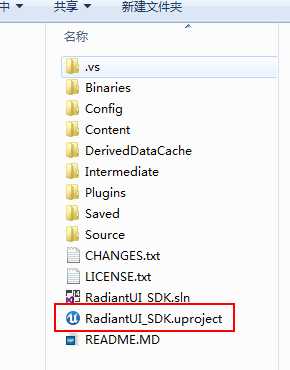
解压后打开这个文件:

如果提示rebuild,那么rebuild,rebuild如果不成功,那么将没有办法继续,很难解决。假设你顺利。
第三步:
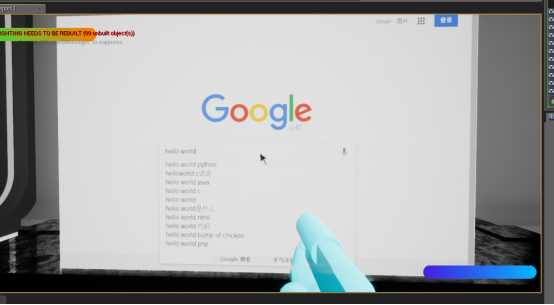
进入工程后,点击运行,先体验一下吧。

能够在游戏内使用网页和所有HTML技术!
第四步:
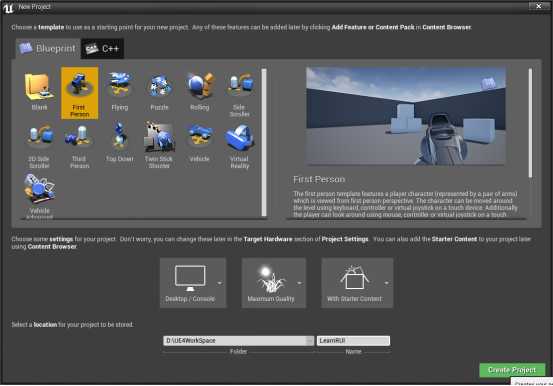
关闭这个工程,new a new project:

第五步:
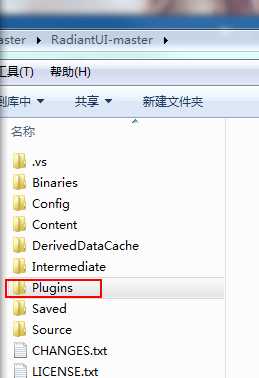
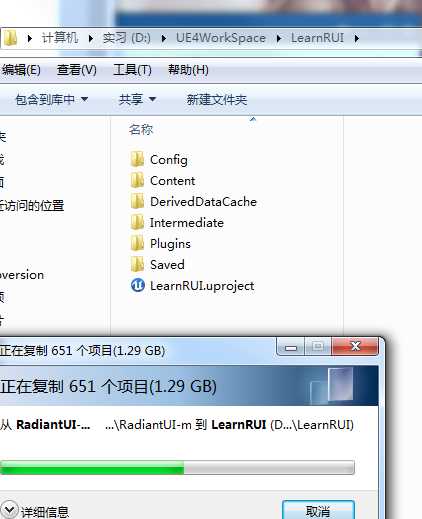
关闭这个新工程(我们称之为LearnRUI工程),然后将以下目录复制粘贴到LearnRUI中


第六步:
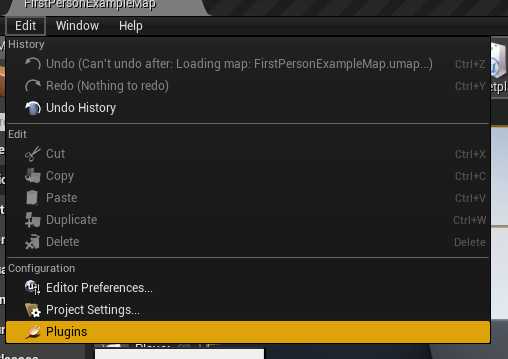
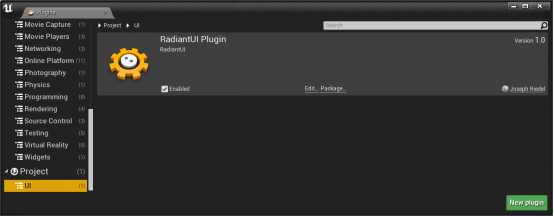
重开LearnRUI工程,点击:


确认它是enable的(如果提示重启,那么重启)。
第七步:
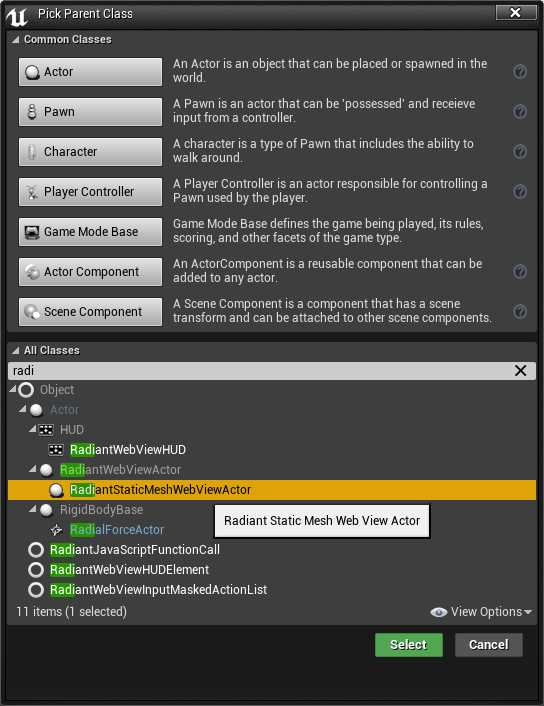
创建蓝图(radiantStaticMeshWebViewActor)


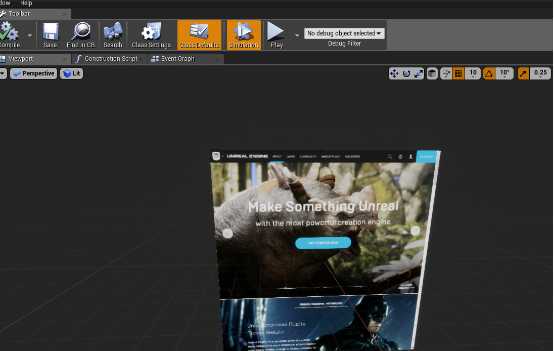
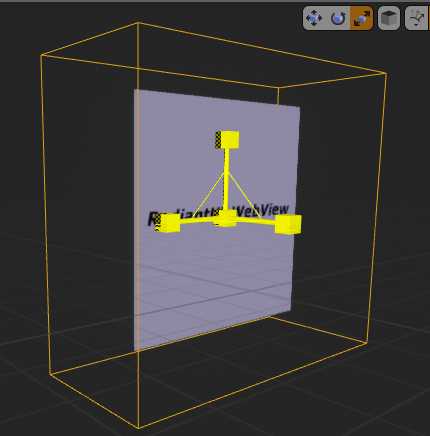
点击了simulate之后,仿真效果如下:

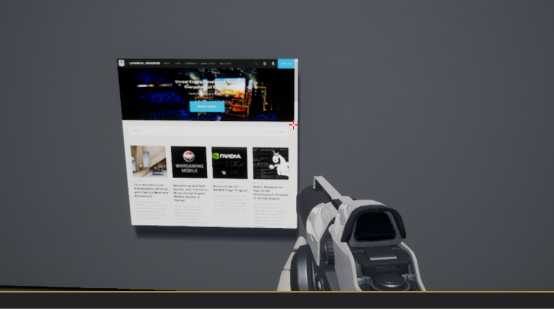
拖进游戏场景里,摆放好它的位置,然后运行:

第八步:
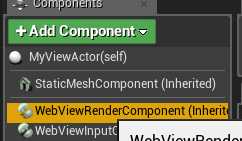
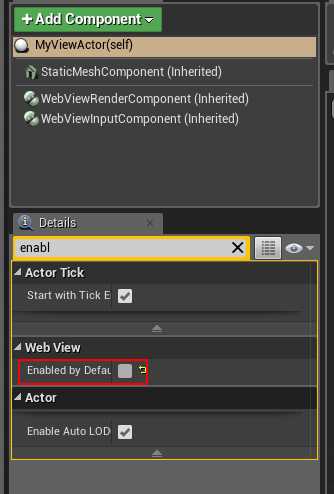
让我们自由地探索一下这个blueprint里有什么东西:

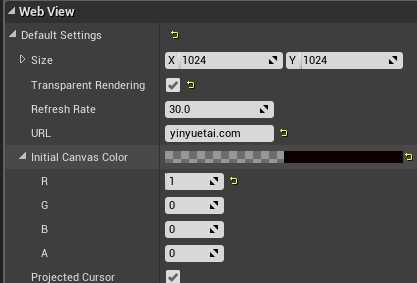
先研究这个组件,看到details中的:

其中refresh rate是刷新频率(如果值为1,那么画面中的视频、网页效果将会一秒一帧)。
Url:网页。
Size:网页的尺寸(分辨率等)。
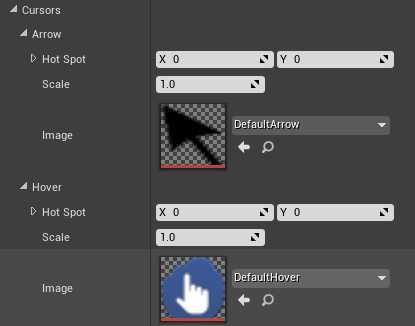
鼠标效果:

将size设置为1024 * 640,然后将actor的尺寸拉伸为Y=1.6倍即可看到宽屏效果:

将enable设置为false时,这个页面物体就废了。

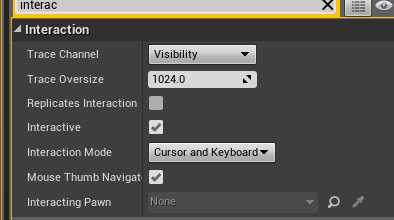
其它的属性值:
Replicates interaction 是网络同步。
交互方式:

第九步:学习如何交互
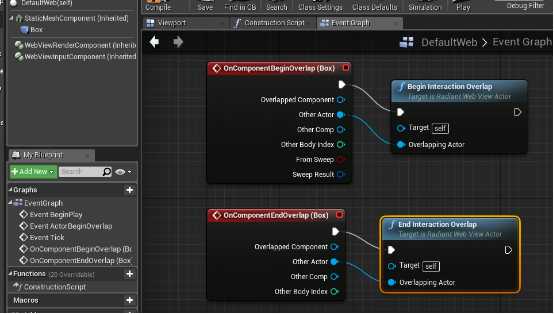
添加一个box collision,添加如下节点:(如果这一步不会的话,先去自学一下UE4的基础内容,或者在评论区交流)


第十步:
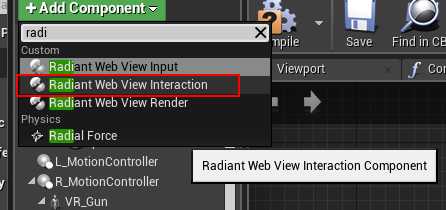
在character蓝图中加入一个组件(Radiant Web View Interaction):

确保它是Enabled的。
第十一步:
运行,与之交互:

注意事项:如果碰撞体(box collision)不够大的话,交互体验就不佳。
易知:当交互时,移动无效。
下一篇再见!
——小江村儿的文杰,2017年7月5日15:17:31
Unreal Engine 4 Radiant UI 入门教程(零)在场景中摆放网页
标签:内容 ann 鼠标 css 打开 nts 页面 learn nbsp
原文地址:http://www.cnblogs.com/JackSamuel/p/7158563.html