标签:forms audit 没有 com class 效果 get xcode idf
英文原文:
http://ryanipete.com/blog/ios/swift/objective-c/uidebugginginformationoverlay/
无意中看到iOS自带调试工具
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { ····· #if DEBUG id overlayClass = NSClassFromString(@"UIDebuggingInformationOverlay"); [overlayClass performSelector:NSSelectorFromString(@"prepareDebuggingOverlay")]; #endif ······· }
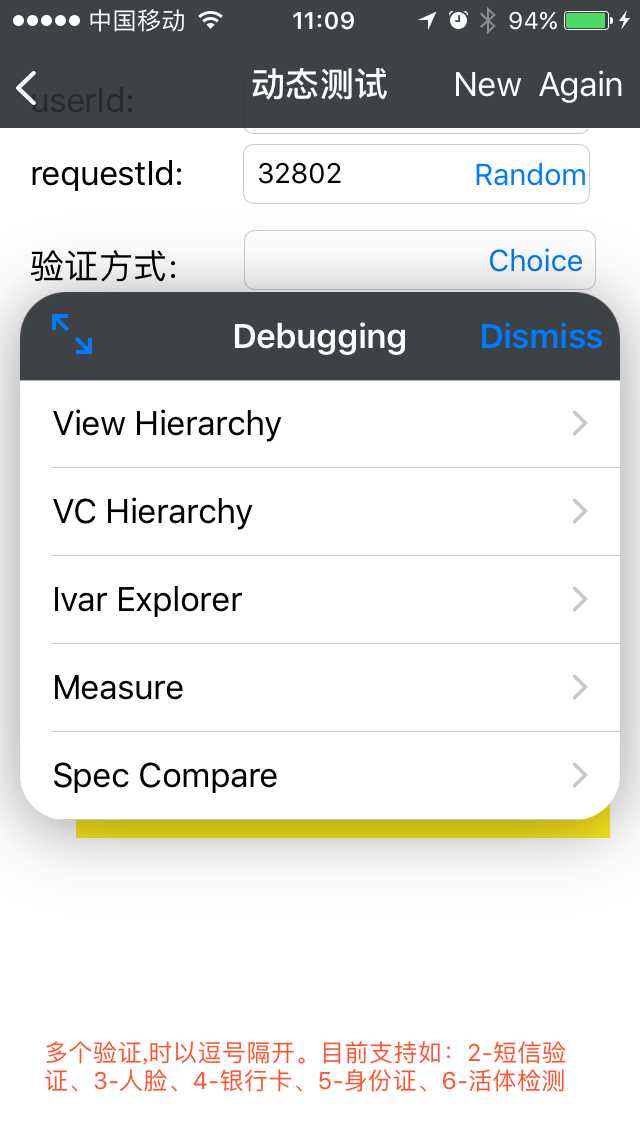
运行后,用两个手指头在状态栏上同时点击下就可以显示出这个调试的悬浮层。

对于开发来说,由于Xcode太过强大,以至于这个功能估计是鸡肋,所以并没有太多开发在意这个功能。
对于UI而言,他们也不会对每个元素查看问题。
因此这里只当纯属娱乐吧。。。。
iOS UI调试工具 -- UIDebuggingInformationOverlay
标签:forms audit 没有 com class 效果 get xcode idf
原文地址:http://www.cnblogs.com/kingbo/p/7159497.html