标签:部分 技术分享 括号 body func 函数参数 png java charset
经常见插件里面函数调用的时候只写个函数名字,不写函数参数,甚至连括号也不写,比如说:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title></title> 6 <script type="text/javascript"> 7 function a1(){ 8 alert(‘a‘); 9 return ‘1‘; 10 }; 11 12 13 window.onload=function(){ 14 15 //不加括号代表取函数所有部分, 16 alert(a1); 17 18 alert(‘a1结束‘); 19 20 // 加括号代表取的是函数体部分 21 alert(a1()); 22 } 23 24 25 </script> 26 </head> 27 <body> 28 </body> 29 </html>
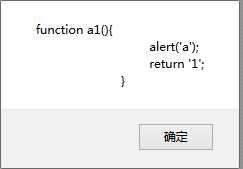
上面结果显示为:




可以看出,
1.只写函数名字相当于取函数所有部分,包括声明:
例如:btn.onclick=a1
等价于
btn.onclick=function a1(){
alert(‘a‘);
return ‘1‘;
}
2.写函数括号就代表调用函数,类似于Java中的函数调用。
JS调用函数时候加括号与只写函数名字的区别 fn与fn()的区别
标签:部分 技术分享 括号 body func 函数参数 png java charset
原文地址:http://www.cnblogs.com/qlqwjy/p/7159749.html